What about other CSS & JS? Yesterday and the day before that I was working on modifying https://github.com/WordPress/gutenberg/pull/4710 There's a packaged plugin, a linked repo, several notes and screenshots
It's not a react component like what I believe this is suggesting, but it might be a faster route to market for now.



Issue Overview
The current implementations of the video and audio blocks simply render out html. We need a
mediaelementcomponent to possibly allow backwards compatibility with the Coremediaelementlibrary and also allow us templates to expand on the functionality of these players. This issue was discovered while attempting to build out the Playlist block ( issue #805 ). In order to render the playlist in the same way core does we need to expose themediaelementlibrary through thewpglobal. My current repo for issue #805 contains a somewhat working version of themediaelementcomponent and global. I am in the process of pulling that out and editing the video/audio blocks to utilize the component. I'll make a PR for the component here and we can start work on bettering the video and audio blocks later as mentioned in #4961Expected Behavior
Usage of the component is as follows
We can expand on this later to get more stylized and functional
Possible Solution
Working on getting the repo cleaned up and ready for PR
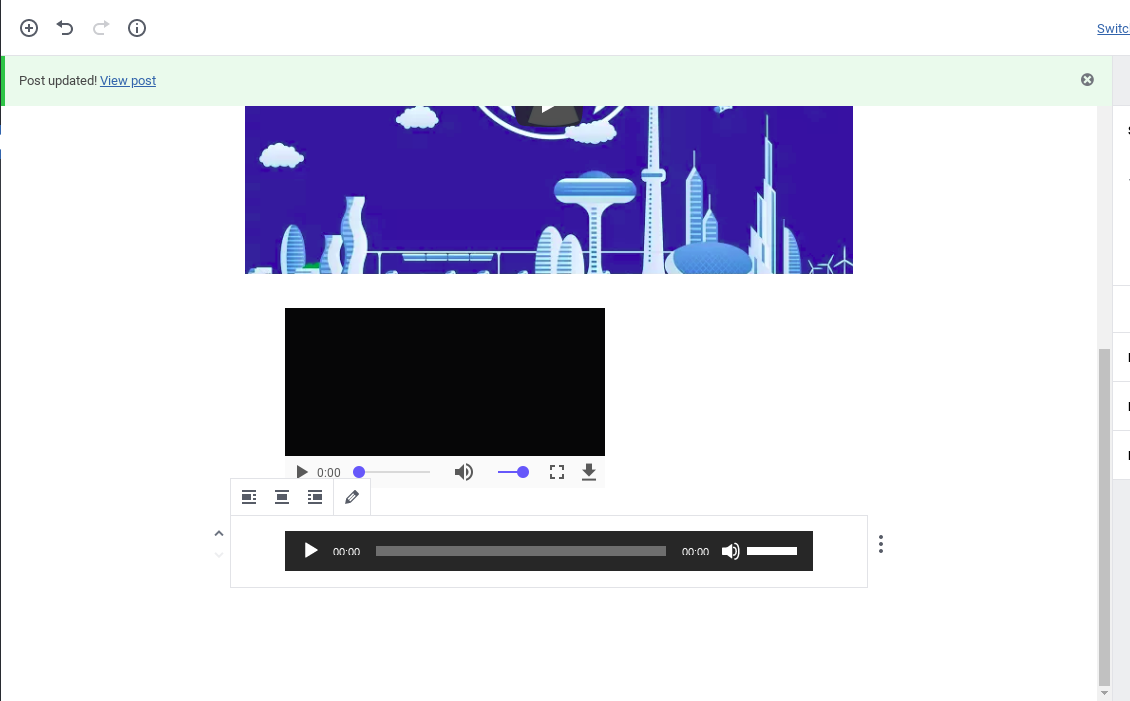
Screenshots / Video
Related Issues and/or PRs
805 #4961
My progress on this issue can be tracked at this repo: https://github.com/anthonyburchell/gutenberg/tree/add/mediaelement-component-5420
Todos