Since there's a rather a lot at play here, it might make sense to split these into two different issues. This is how I currently see these two improvements breaking down (and I have questions!):
- The post-preview-button loading screen ("please wait, generating preview") that appears when you click on the "Preview" button whilst working on a post. Since this screen will appear for a varying length of time for different users, we may want to consider what we can do to make it interesting or exciting. A fleurishy animation could be one approach, or we could try an empty-state animation to help with perceived loading time.
- Is the primary intent here to improve the perceived loading time, or to add interest to the experience?
- How much time (range) do we expect this screen to be visible for?
- Do we also need to design for a potential failure? I've seen a few cases (my local install is currently doing this) where the preview screen appears and the post preview never goes away.
- On a technical level, do we have access from this component to the post content or post meta?
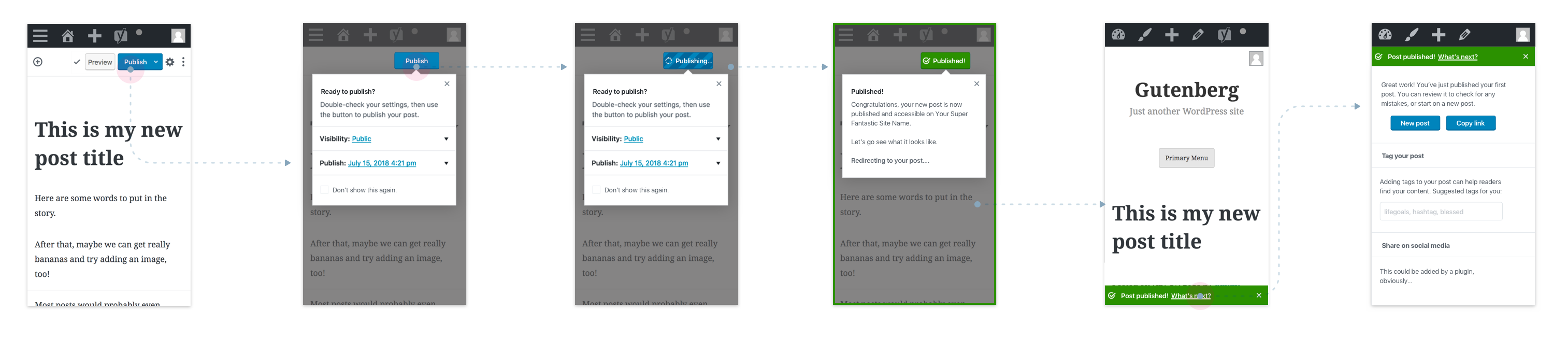
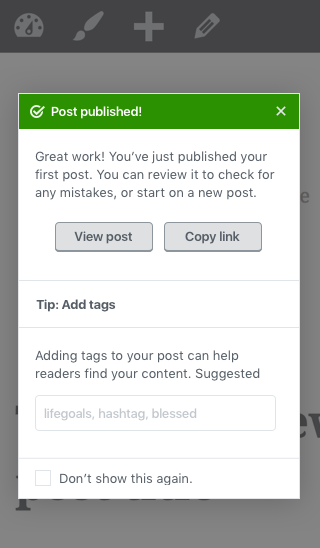
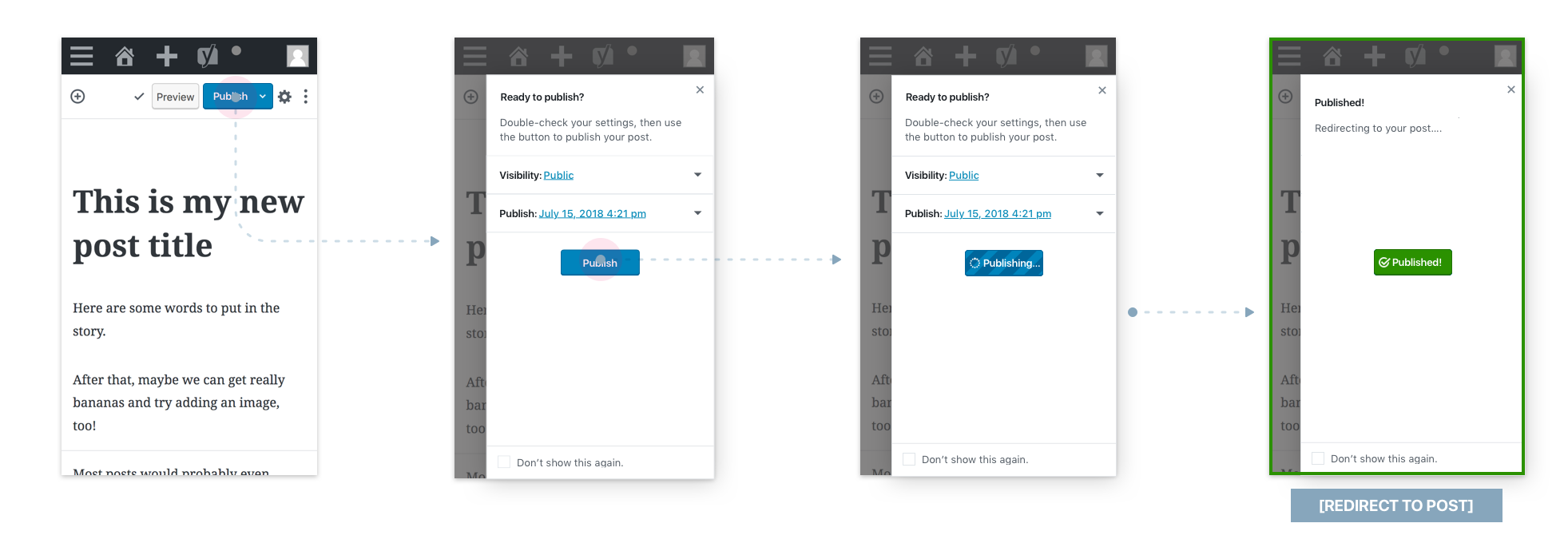
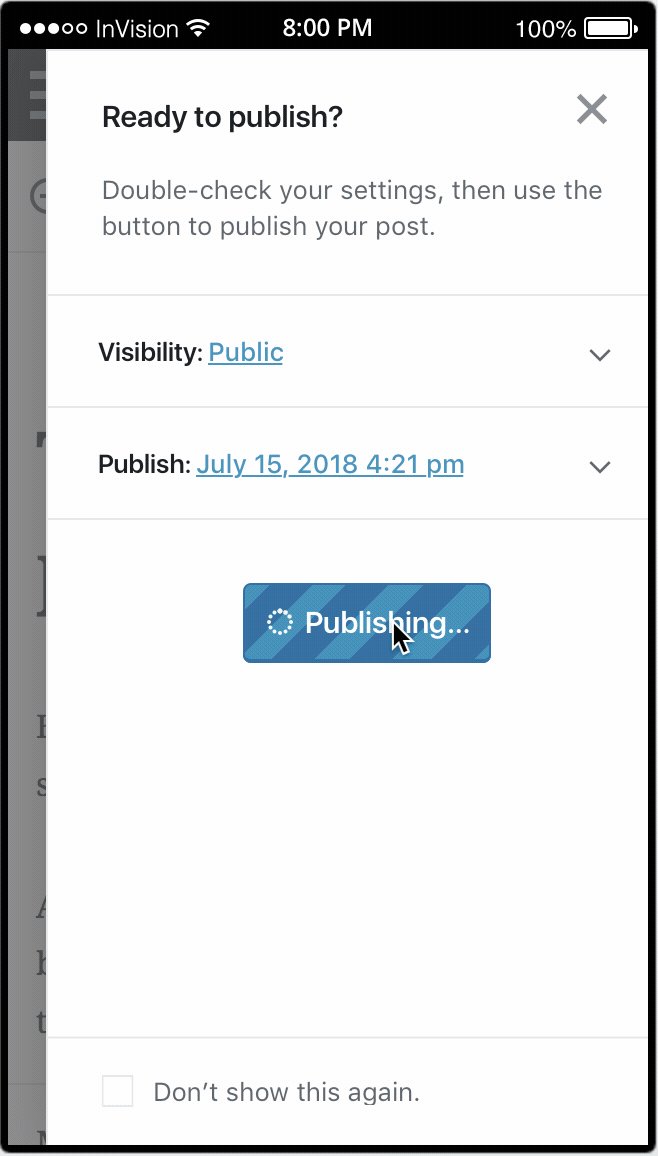
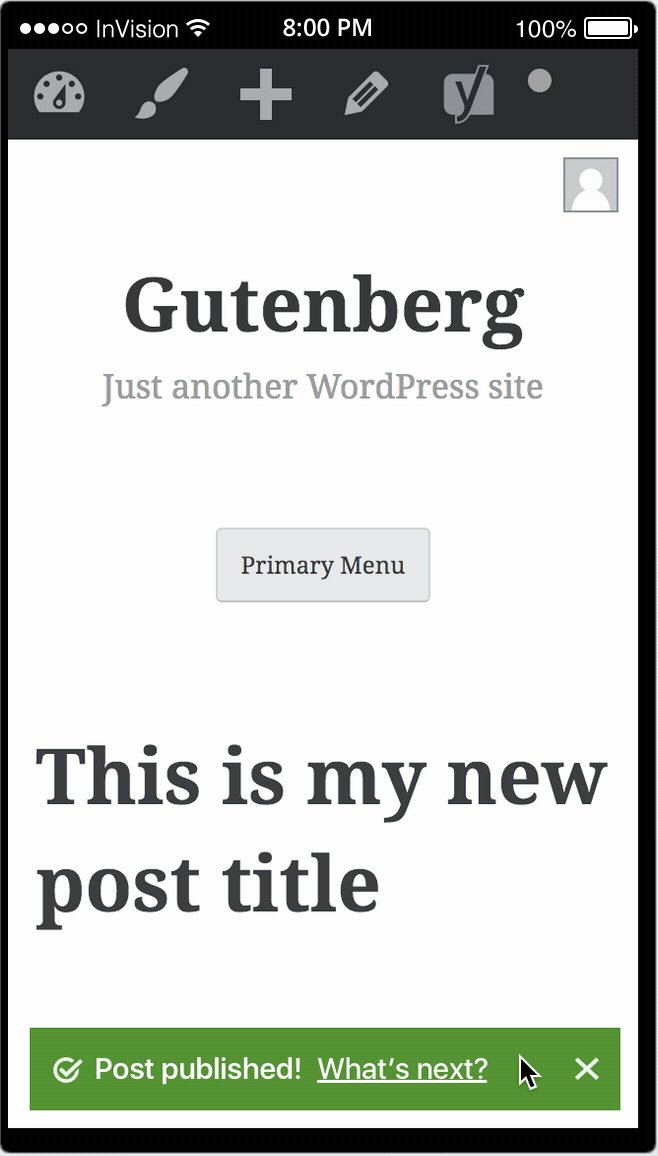
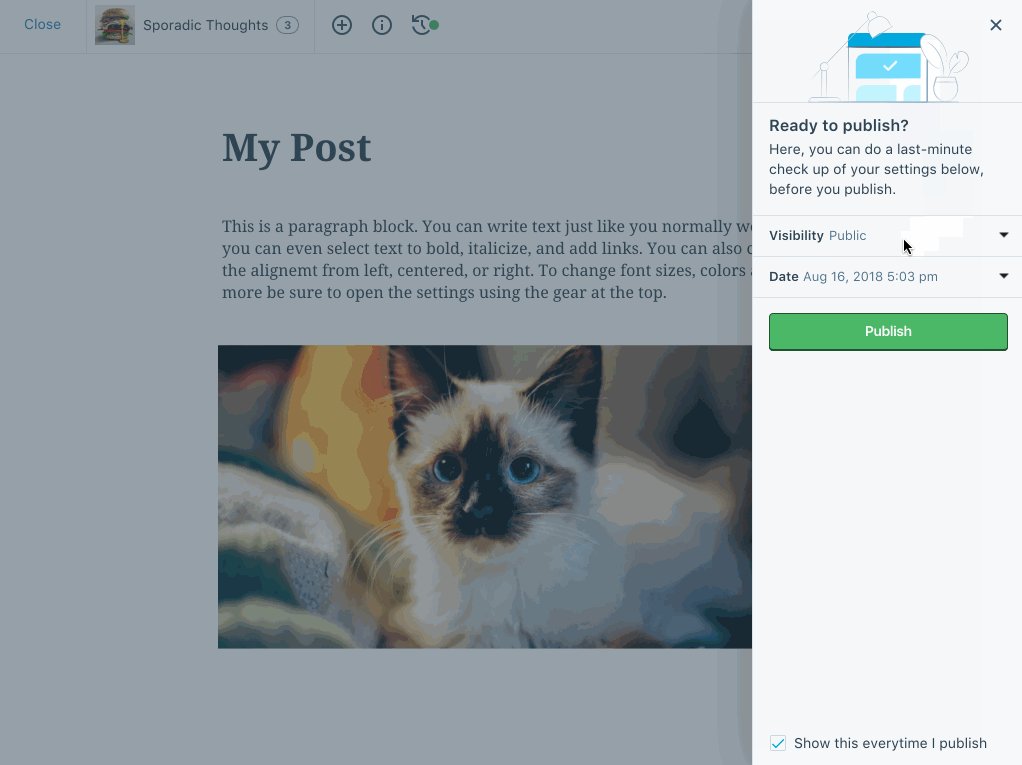
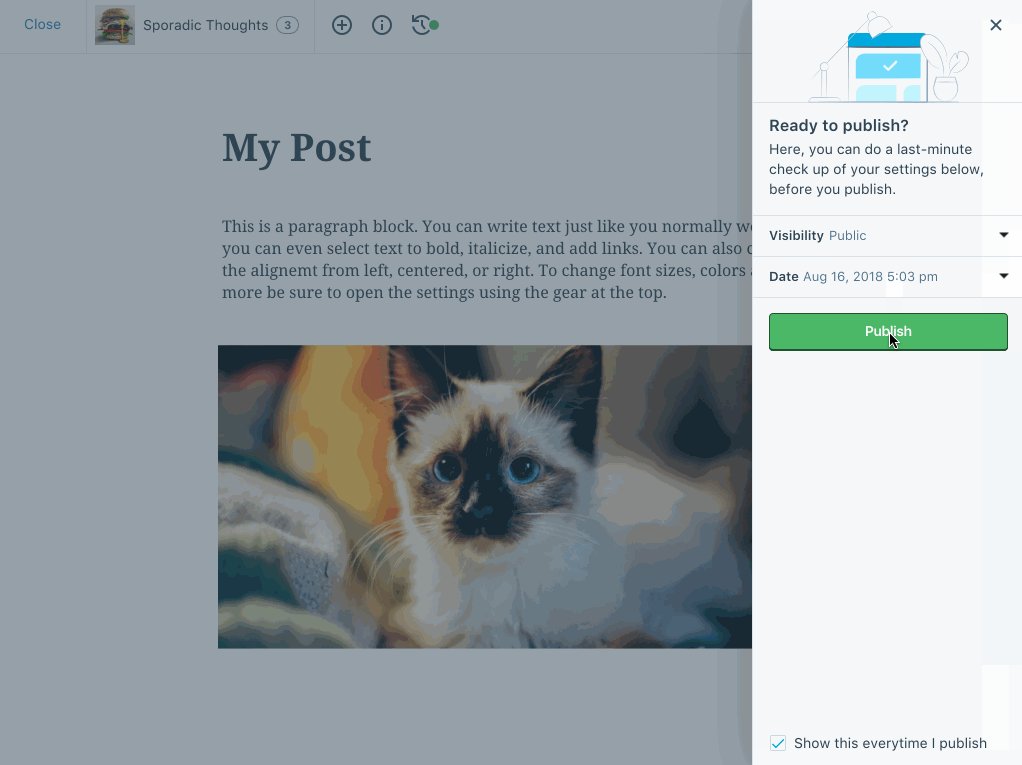
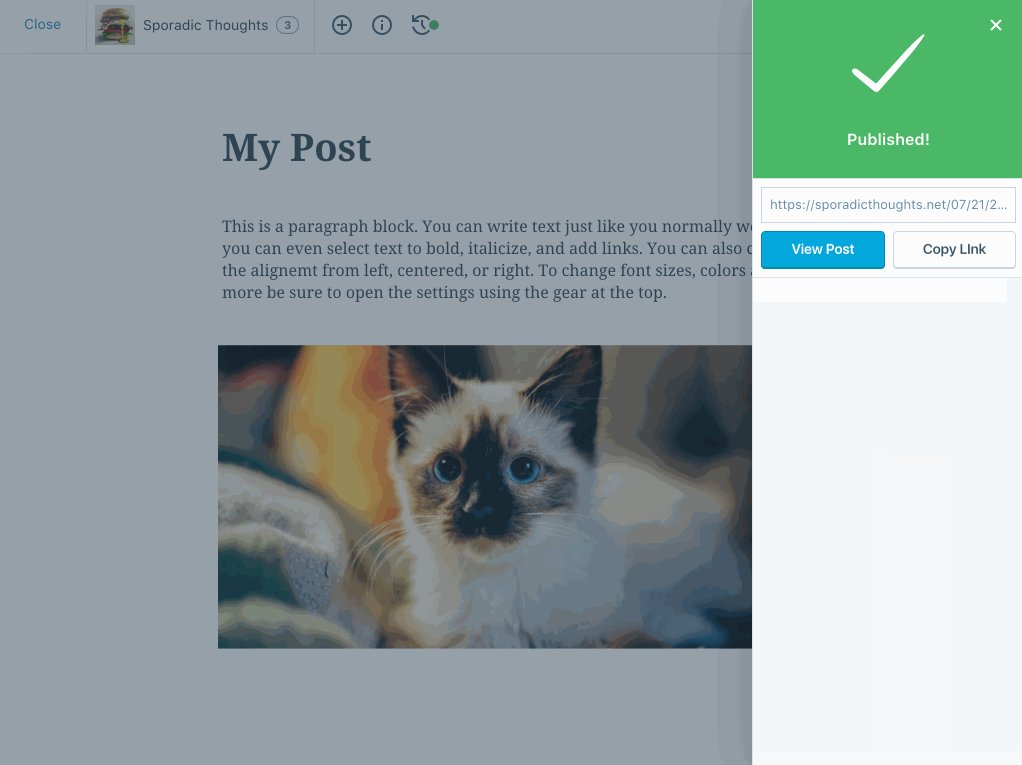
- The post-publish-panel component that appears after you've published a post. Right now, a sidebar pulls out and says the post is now live, with a "what's next" section offering two options: 1. Visit the post and 2. Copy the link. This is pretty anticlimactic, so we'd like to give it more character and sense of purpose, whilst avoiding being too congratulatory or cutesy.
- Will this sidebar panel be extensible by plugins?
- Why have we opted for a sidebar here, rather than a modal, notification, or full screen?
- Do we have any research on what action users want to take once they've published a post? (I am guessing that some users will want to ignore any prompts and get on with something else, whilst other users would like to proofread their post in-situ and probably share it to social networks, send it out via email, tweak it for SEO purposes, etc, but this is purely speculation.)
I'm having a comb through issues to surface history and prior conversations around these two experiences as well, but if there are particular discussions that it'd be helpful to read, I'd appreciate a link or two as well. 😸

































Update 28 June 2019 (exactly one year after originally opening!) by @sarahmonster:
This issue is a long discussion about the overall experience of publishing a post and is now being used as a tracking issue to. To contribute ideas, feedback, or just follow along with the conversation, please use the following issues:
Original issue text from 28 June 2018 by @karmatosed:
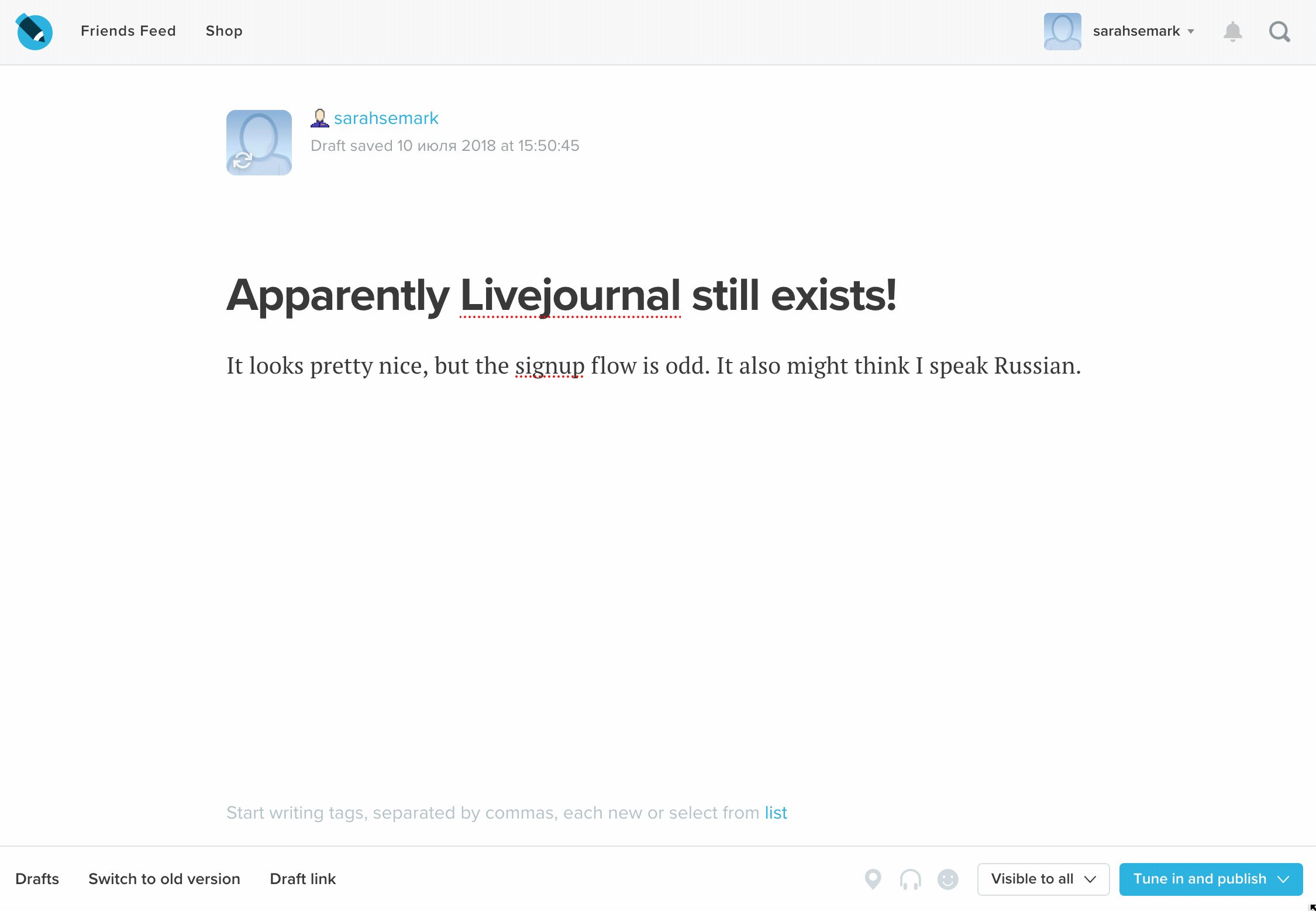
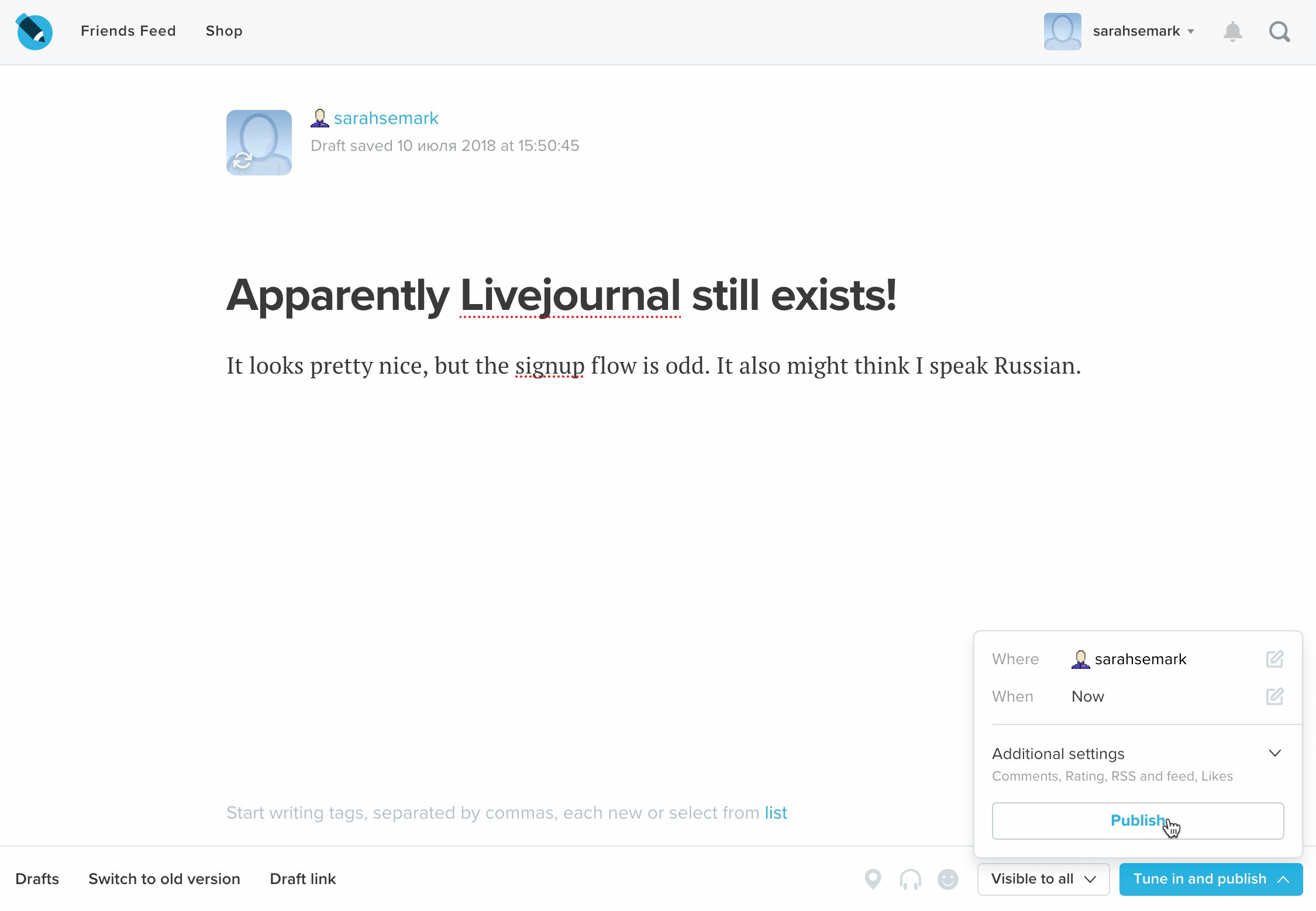
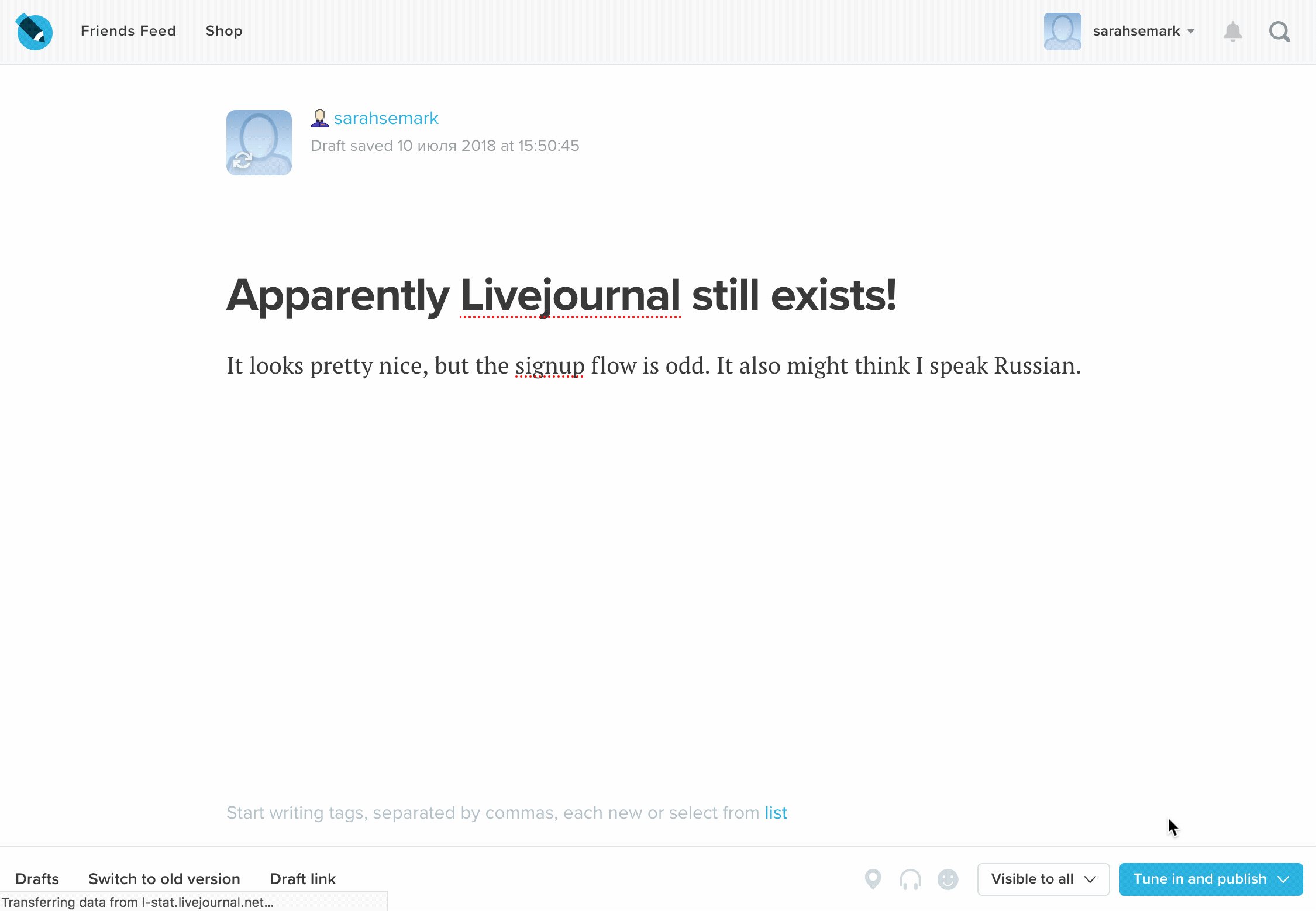
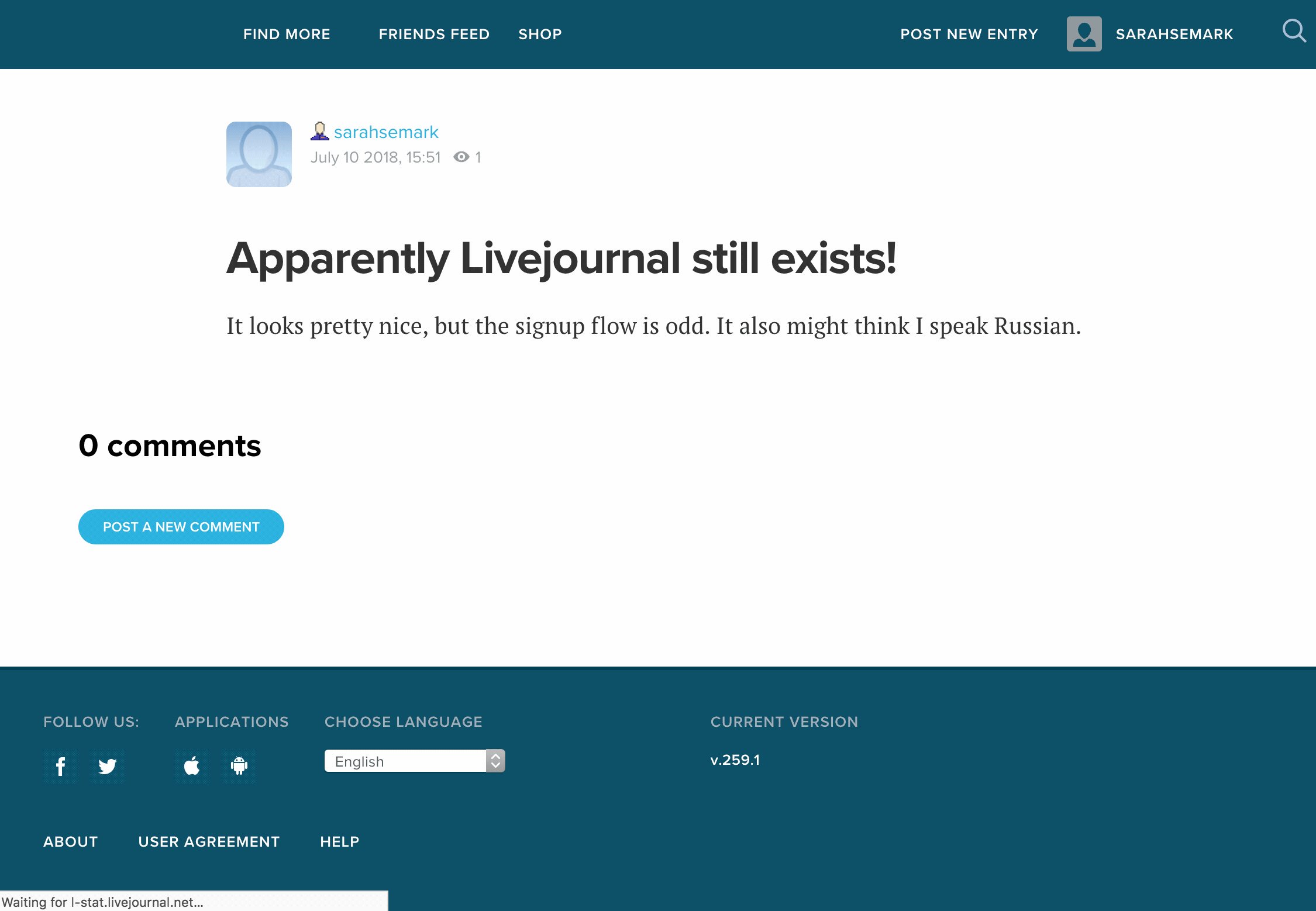
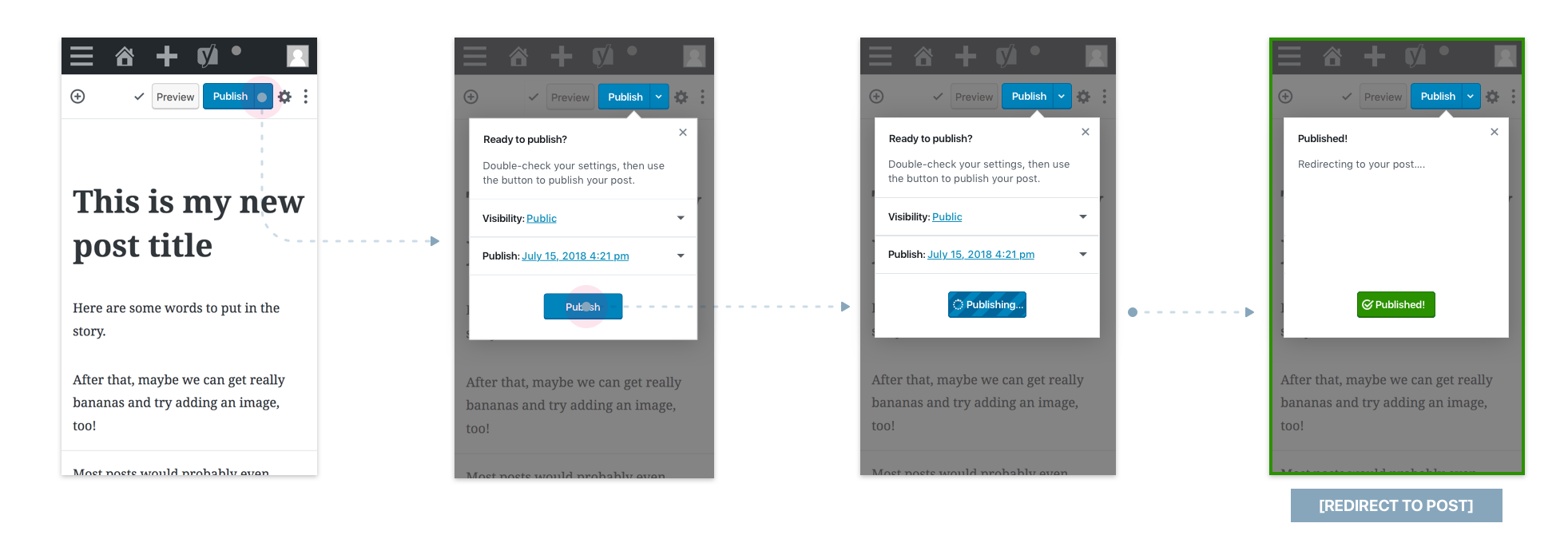
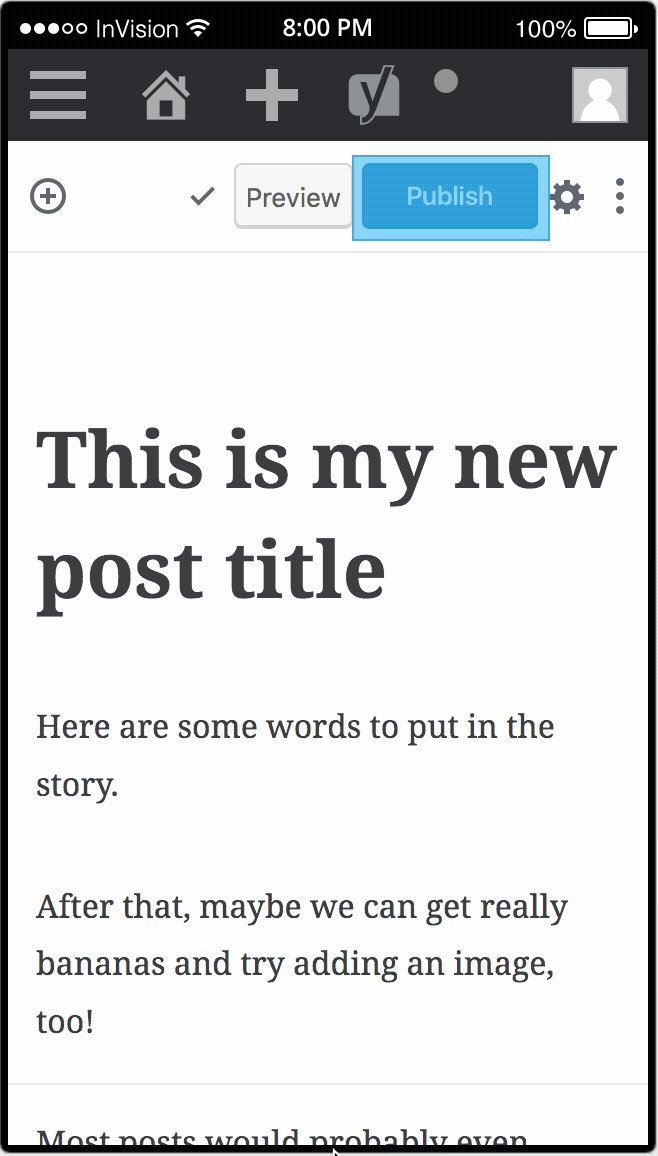
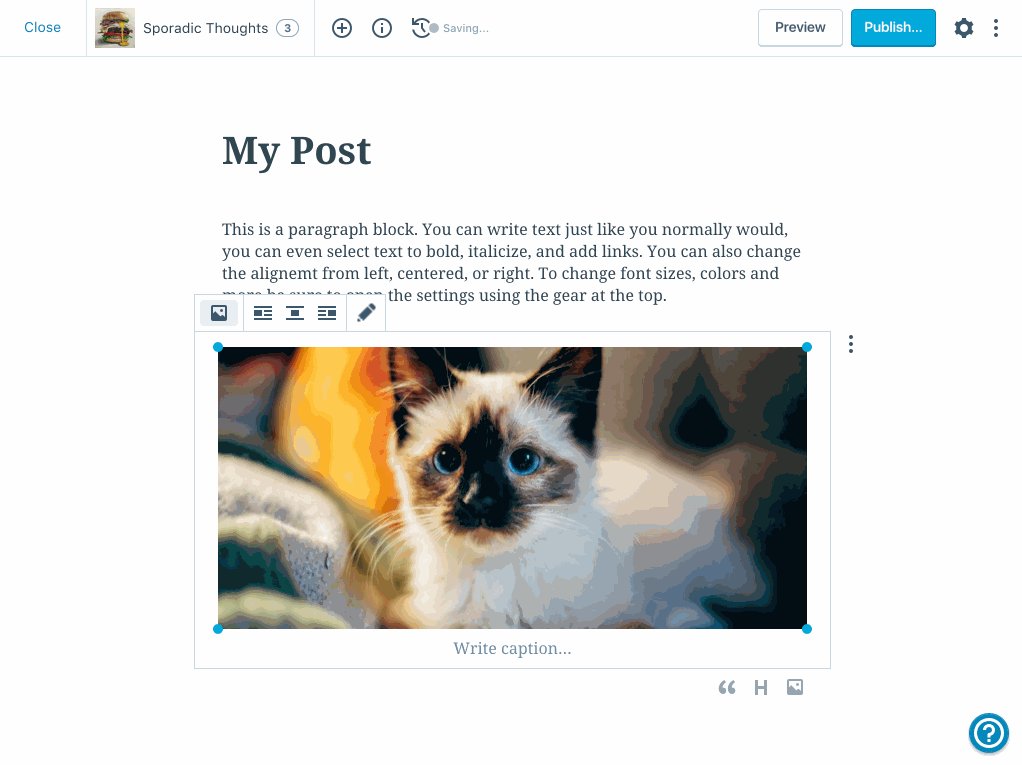
Right now on publishing the experience comes to an abrupt end. For example:
Whilst the content of the post may not mean we want to celebrate with balloons and ribbons the publishing, having something that doesn't just stop at this empty end is needed.
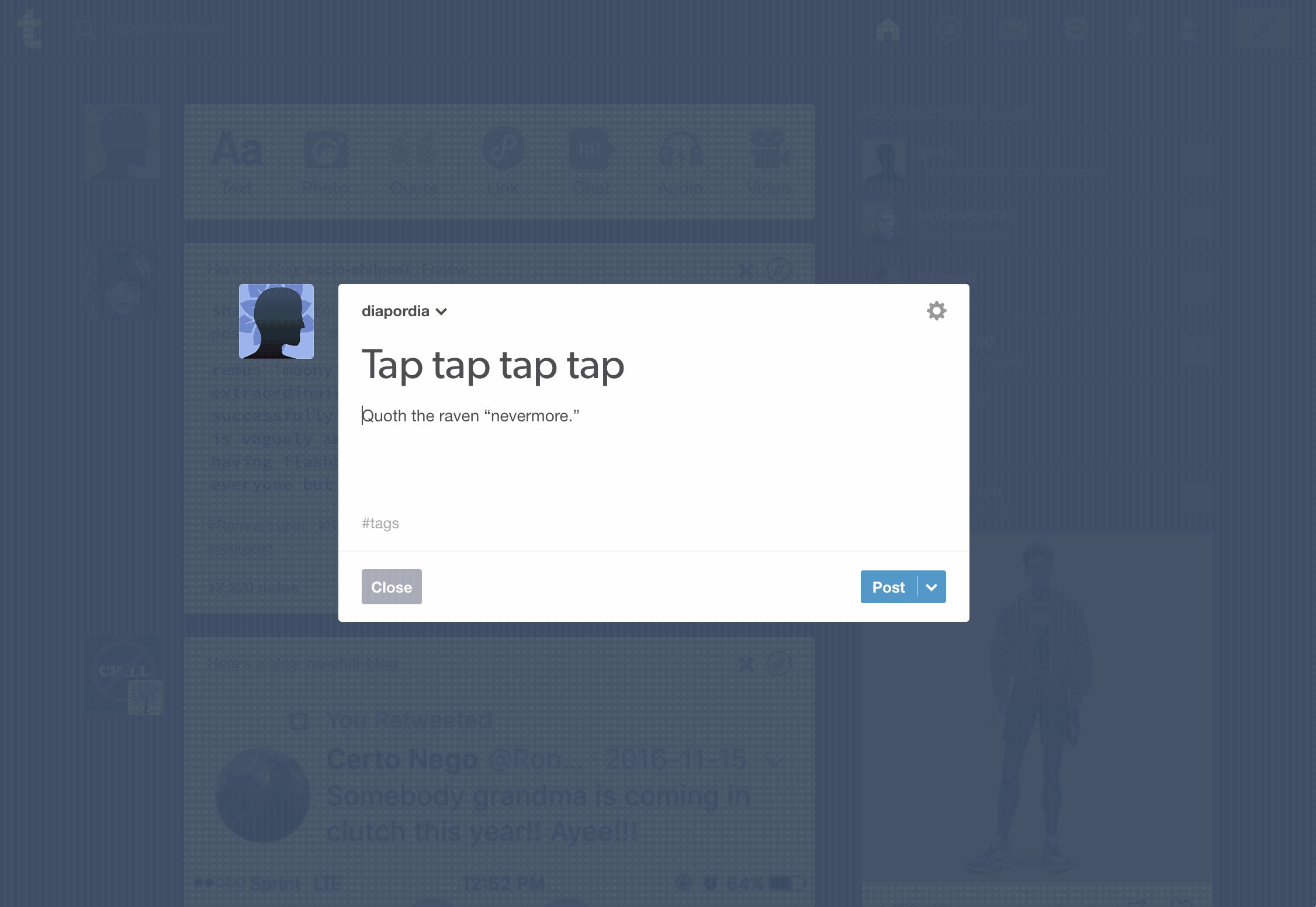
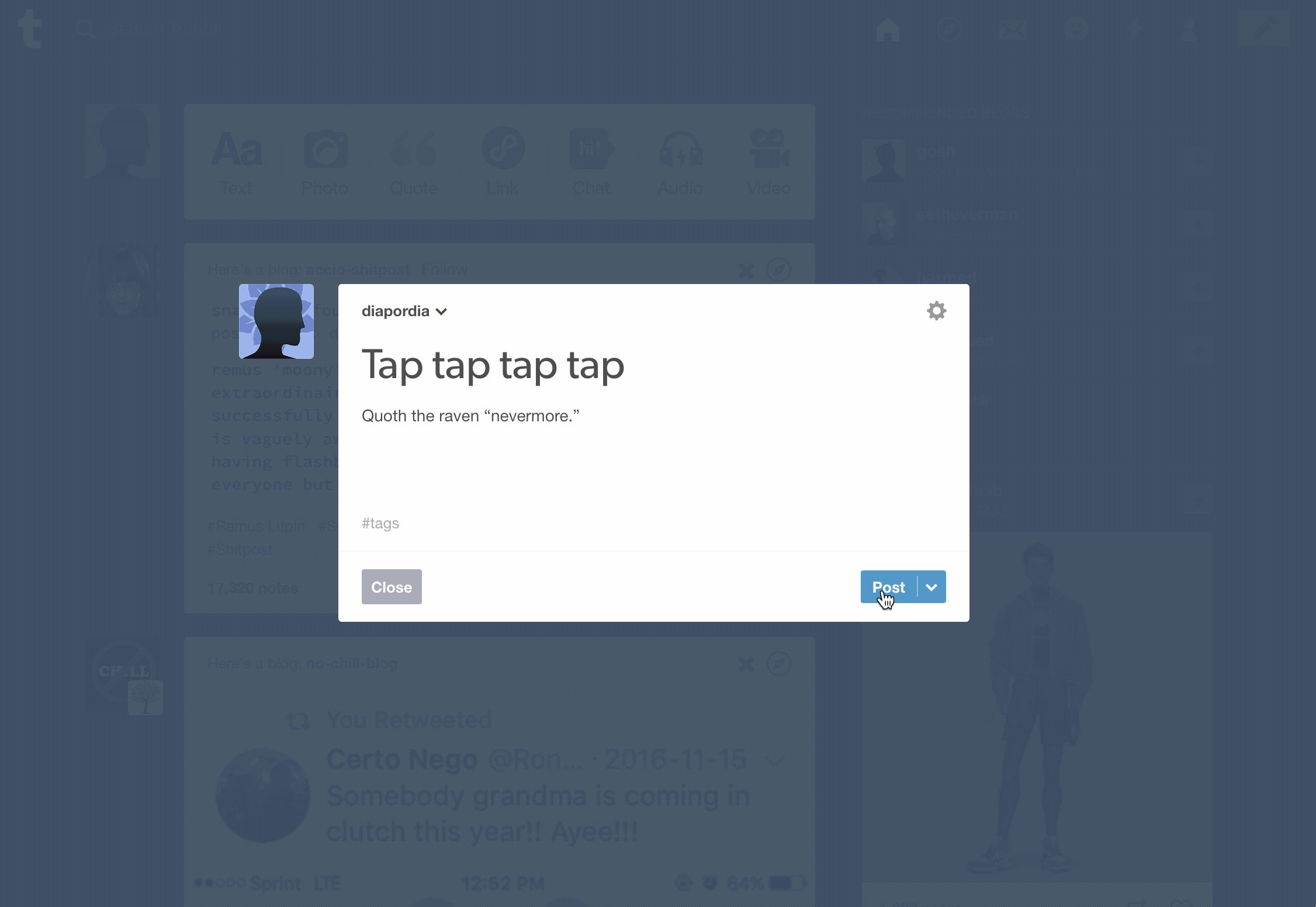
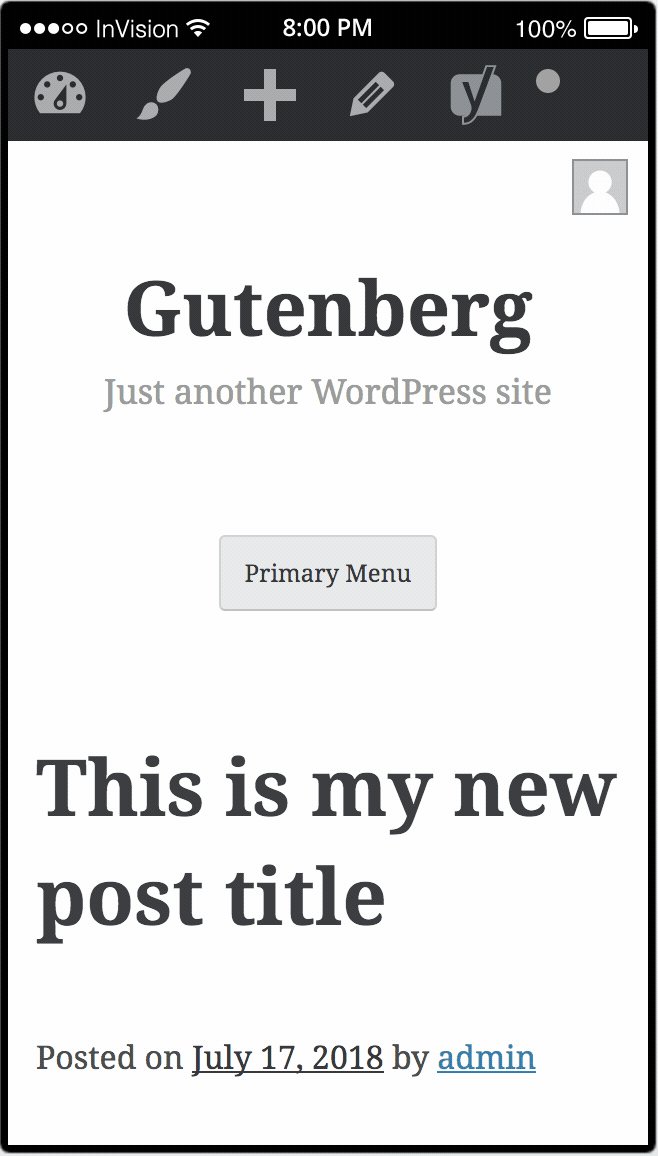
Preview looks like this....
A few ideas could be to have an animation such as here: https://www.wired.com/2013/12/a-sandbox-for-experimenting-with-animated-typography-built-by-a-google-designer/.
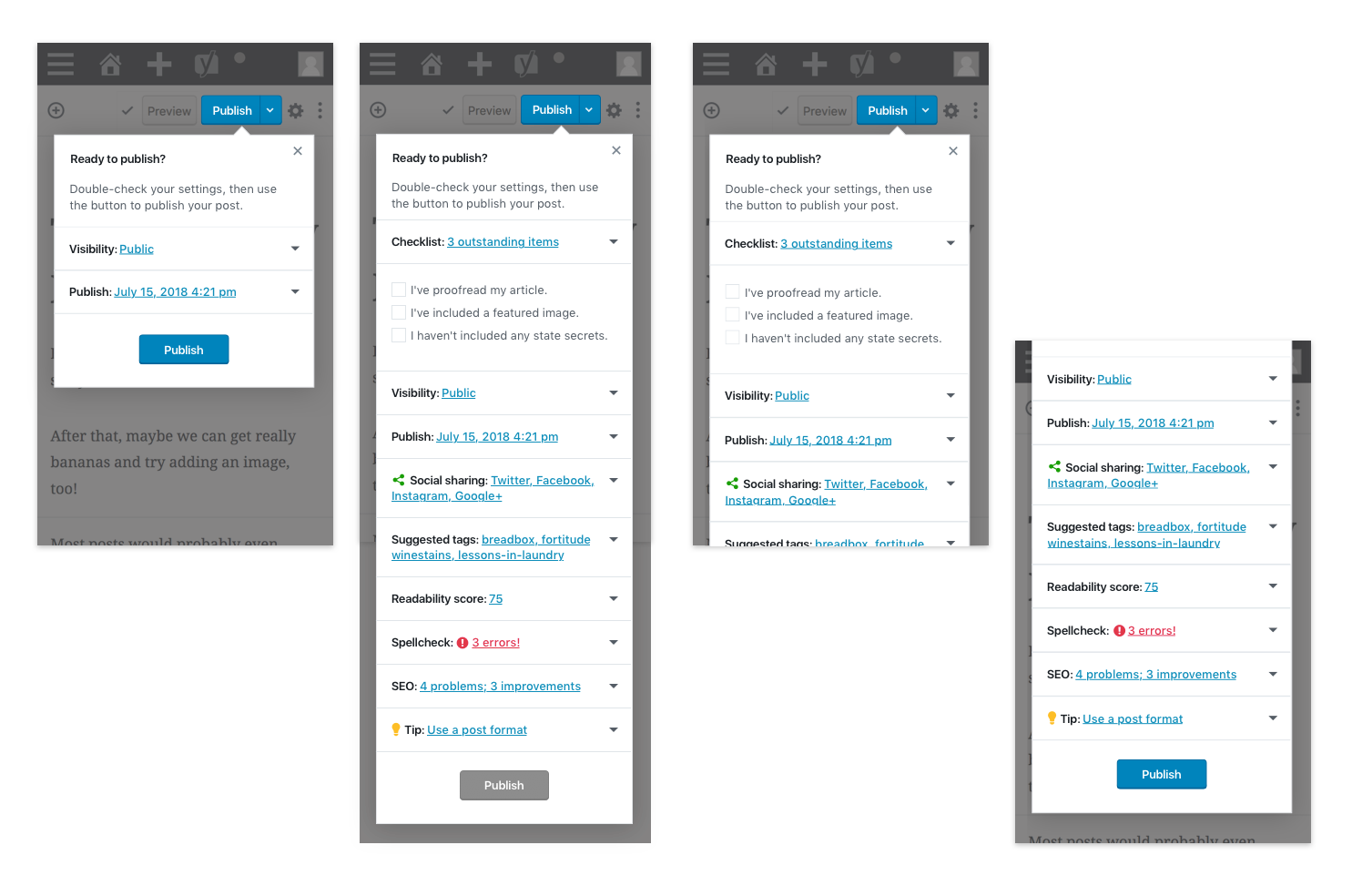
This has been talked about in other issues and it's worth creating one here to just focus on this and explore. Along with adding some flourish to this page of engagement also looking at the format. This is pretty flat as an end to the experience. Beyond any animation this screen showed above could do with some iterations itself.
Could perhaps bringing in a better previewing to this all also be wrapped in? Thinking about this in stages may be the best, what can we get in for phase one. Then maybe having a preview modal or something on preview could be brought in later phases. I think it's worth in designs exploring freely then distilling back.
Worth noting that exploring things like having this across all devices is important. What could be created that adapts well?