I like the breadcrumbs idea. (Actually, I suggested something pretty similar in #6459 back in April.) What would happen with the breadcrumbs when Unified Toolbar is enabled?
I also think the click-through idea is good too, and it is already used on mobile, so it adds consistency. I am not so sure about the passthrough idea, though; I imagine that could cause confusion due to different behaviors across blocks.




























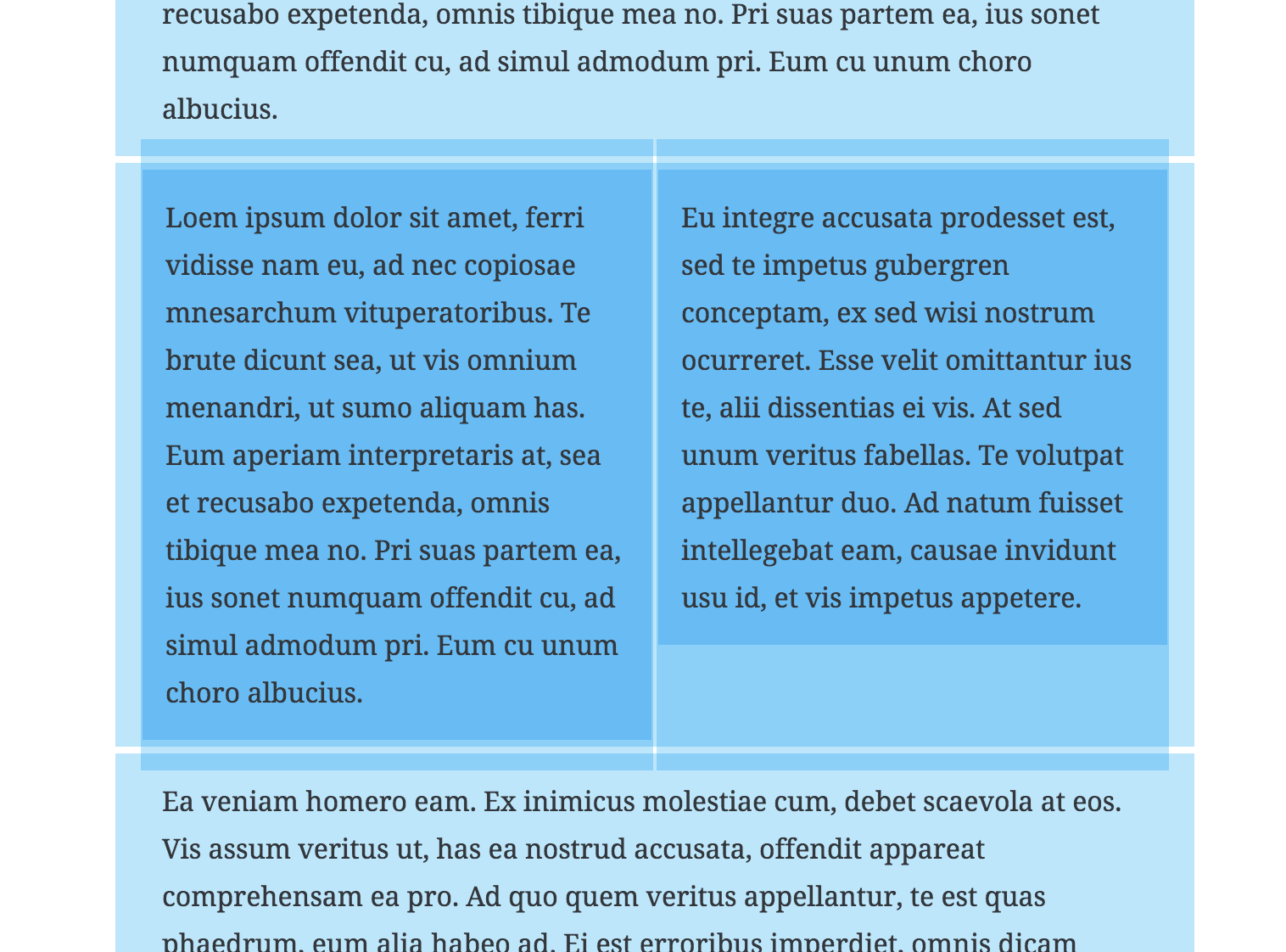
Selecting the parent of a block is not quite as easy as it should be. For some blocks, such as Columns, it can be fiddly to select the right block to apply changes to. Selecting the inner block might be easy, but due to overlapping outlines, selecting the parent might not be.
Let's explore ways to make this easy and obvious so that Gutenberg can scale to more complex blocks with additional inner blocks.
Breadcrumbs
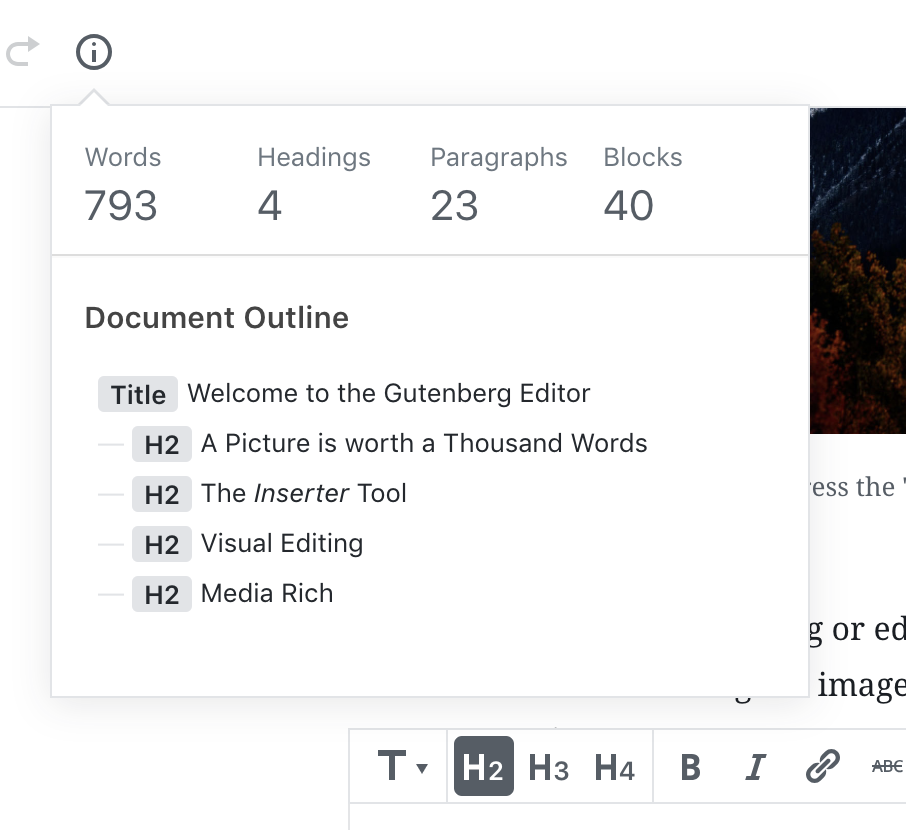
The first improvement we could make, could be breadcrumbs. In the top toolbar we'd always show the selected block, or the selected block and its parent:
☝️ Note: This mockup assumes the blockquote becomes a container for inner blocks, which it isn't yet. But in this case, it illustrates that we have selected a Paragraph inside a Quote block. You can click the Quote icon to select the quote.
If the block doesn't have any inner blocks, it's just a block type indicator, which has been requested many times.
In order to be an unobtrusive interface, yet still be there when you need it, we'd only ever show two levels of nesting here. For example if you had selected a paragraph inside a quote inside a columns block, we'd only show the quote and the paragraph. Clicking the quote would then change the breadcrumb to show the columns block and the quote block.
Click-through
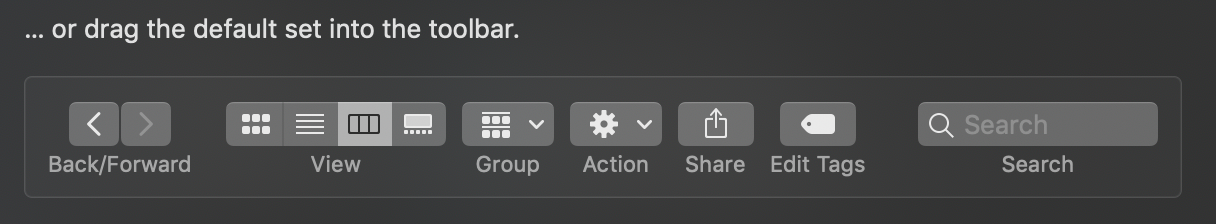
For more complicated blocks, such as the Columns block, we should look to existing desktop apps and mobile solutions for patterns to emulate. One consistent pattern is to group things together and require you to drill down into the group in order to manipulate contents. This is a pattern you might see in Illustrator or Sketch, where you double-click to enter a group. Or in MacOS where when you enter Overview mode, you see previews of all open apps, but you have to select an app before you can manipulate its contents.
It is also already, in a way, a pattern we employ in Gutenberg, where the selected block can show additional controls.
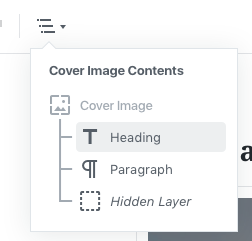
Here is a Cover Image hovered. Note how even though the Heading block inside is hovered, it's the Cover Image block that's highlighted.
Here, the Cover Image is selected. Now inner blocks are made manipulable:
When you select an inner block, it is now selected. The parent block is still shown because both are part of a group.
Complementary Features
This would be two ways to make it easy to select parent and/or child blocks with simplicity and confidence.
The features would be designed to work together. For example we might want to enable the "click-through" by default on all blocks that have inner blocks, but provide an optional "passthrough" property which blocks could declare if they felt they could do without the click-through tools.
For example when the blockquote receives innerblocks, we'd probably want to disable the clickthrough for that block as it's rare that you need to select the quote itself, and when you need to do that, the breadcrumb might be sufficient.
We might also find that the Cover Image used in these mockups works well as is, without the need for a clickthrough. But it is very likely that the clickthrough will make managing the Columns block that much easier — one click to select the columns block and apply an alignment, another click to select an inner block.
Next Steps
Your thoughts are welcome.
We will also want to explore additional features for complex blocks, such as slideshows where an inner block might be out of view depending on the implementation of said block.
But as a start, these two features might make a positive impact. Already today, the "clickthrough" is implemented on mobile, so it would be a matter of refining that, and expanding it beyond that breakpoint.