2xx成功——请求已成功被服务器接收、理解、并接受
200 OK – リクエスト成功
201 Created – リソースの作成成功
3xx重定向(リダイレクト)——需要后续操作才能完成这一请求
301 Moved Permanently -リソースの移動(永久重定向,表示请求的资源已经永久的搬到了其他位置)
302 Found:临时重定向,表示请求的资源临时搬到了其他位置
303 See Other – 確認場所の通知 POSTへのレスポンス(临时重定向,应使用GET定向获取请求资源。303功能与302一样,区别只是303明确客户端应该使用GET访问)
4xx(クライアントエラー):客户端错误
400 Bad Request – リクエストに意味上のエラーがある(客户端请求有语法错误,服务器无法理解。)
401 Unauthorized – 不正なリクエスト(请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用。)
404 Not Found – 存在しないリクエスト(请求资源不存在。比如,输入了错误的url)
Webシステム特論
一直以来都是在Ipad上记笔记,期末考前复习闲来想到将复习笔记记录到此Blog上,而且自己本来本科就是网络工程学生啊!想着分享下日本大学院对于web的课程教育思路,于是顺便记下此笔记( ̄▽ ̄)/( ̄▽ ̄)/( ̄▽ ̄)/
2.URI
URI : Uniform Resource Identifier (統一リソース識別子)
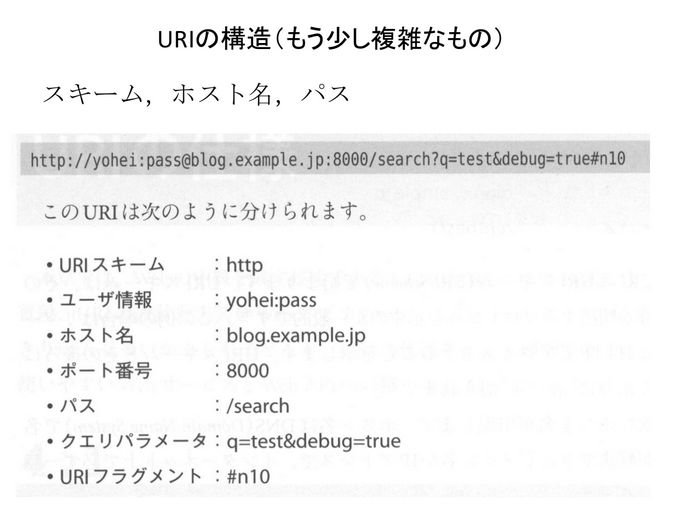
URIの構造:
絶対uriと相対uri:
uriの重要項目:
uriー情報についた名前:
Session和Session ID:
Session是用来追踪每个用户的会话。使用服务器生成的session_id进行识别,用来区别用户。
Session存放在服务器的内存中,session_id存放在服务器内存以及客户机中的cookie中。
当用户发送请求的时候,服务器将用户cookie里面记录的session_id和服务器内存中存放的session_id进行比对,从而找到用户相对应的session进行操作。
3.HTNL,CSL,クライアントサイドJavascript
HTML
HTML : HyperText Markup Language
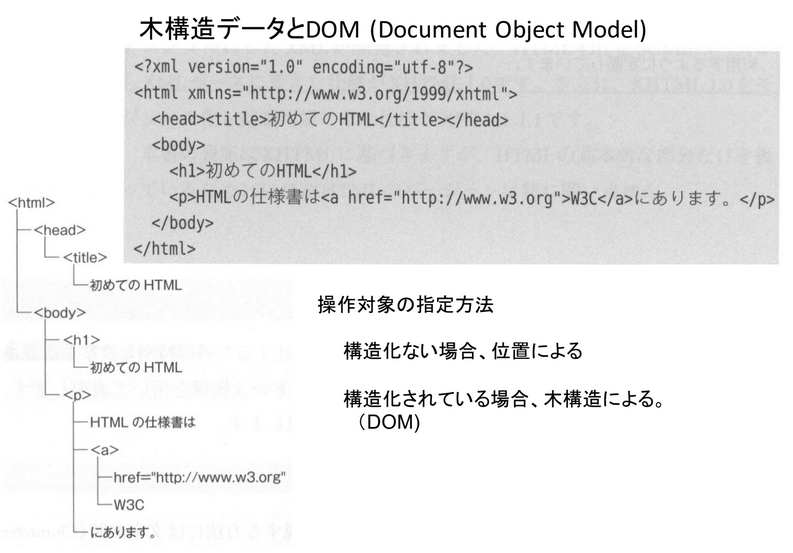
木構造を表すためのタグ(名前付きかっこ)を用いたテキストファイル
构造形式:
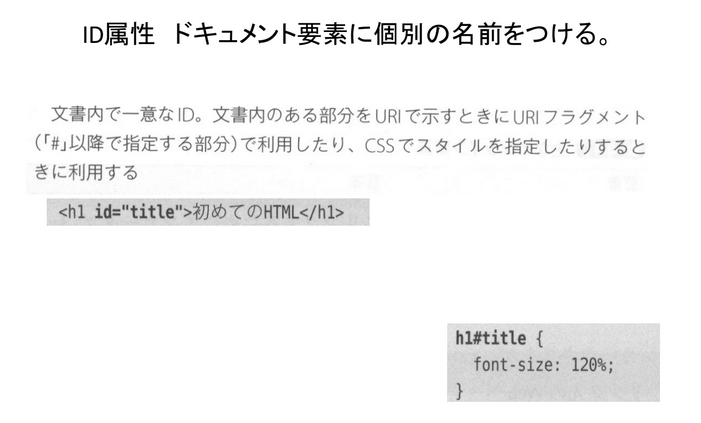
ID属性:
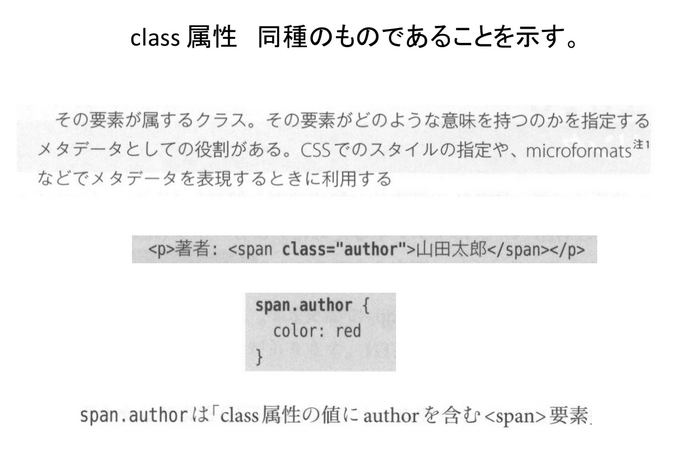
class属性:
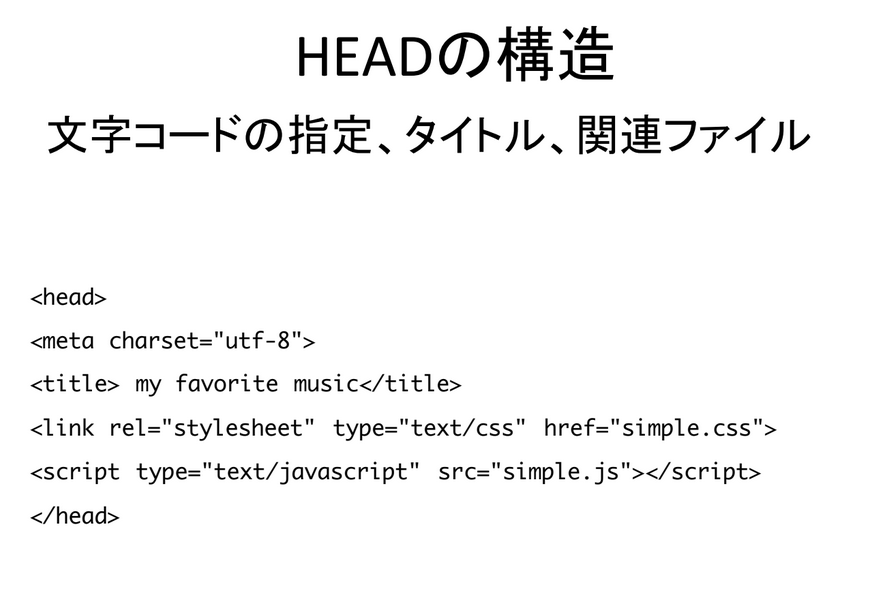
Head部分:
文字コードの指定、タイトル、関連ファイル
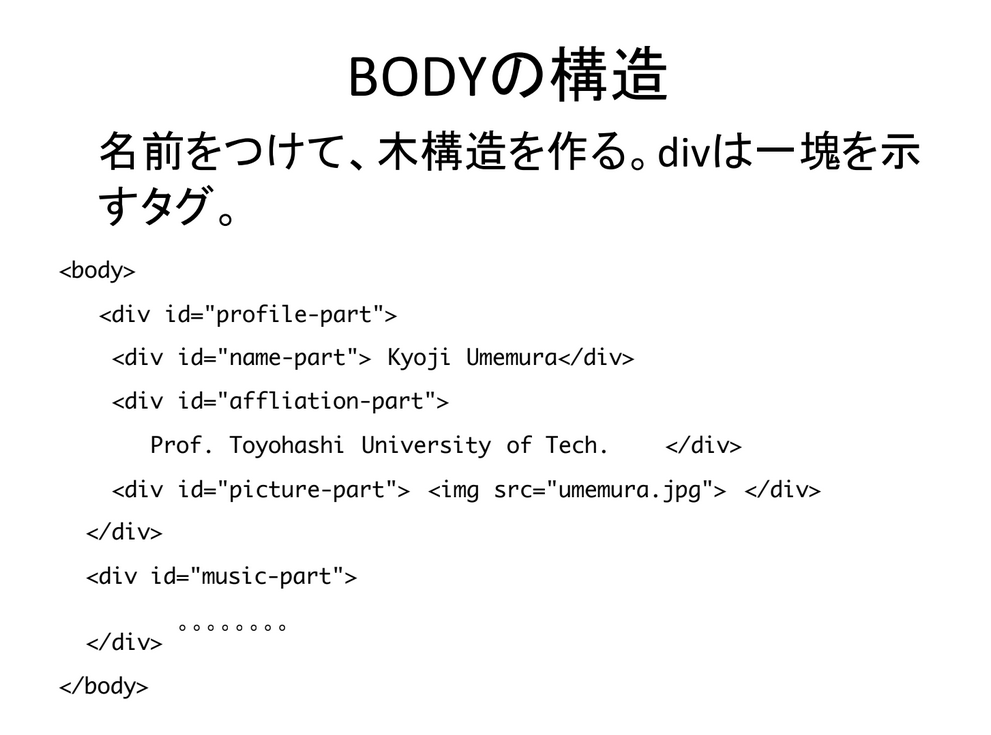
Body部分:
HTMLの情報要素:
CSS
CSS : Cascading Style Sheets (层叠样式表)
1.複数のページが同じフォーマットをもつケースが多い。
2.HTMLには、表現する対象だけ書いてあるので、理解しやすい。
クライアントサイドJavascript
Javascript : Webブラウザ または、サーバーのnode.js等で動作するプログラミング言語。 特徴:変数に型がない。関数を値として操作できる。
関数alert( ) : 警告のウィンドウを表示する。
4.Canvas, more about Javascript
Canvas
HTMLの要素であって、Javascriptによって図形、および、アニメーションを表示できるもの。
PS:详细参考 Canvas
Dom
Dom:Document Object Modelの略
Local storage
javascriptがブラウザに記録を残し、それをJavascriptで読み出すことができます。
別のページを読んでも、ブラウザを終了してもその記録は残ります。
PS:详细参考本地存储
5.HTTP
欲しい物のURIを伝え,内容を得る、httpメソッドはgetのみだ。
HTTP协议(HyperText Transfer Protocol,超文本传输协议)是因特网上应用最为广泛的一种网络传输协议,所有的WWW文件都必须遵守这个标准,HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。
HTTP协议的版本
HTTP/1.0,发送请求,创建一次连接,获得一个web资源,连接断开
HTTP/1.1,发送请求,创建一次连接,获得多个web资源,连接断开
HTTP协议的组成
Http协议由Http请求(HTTPのリクエストメッセージ)和Http响应(HTTPのレスポンスメッセージ)组成,当在浏览器中输入网址访问某个网站时, 你的浏览器会将你的请求封装成一个Http请求发送给服务器站点,服务器接收到请 求后会组织响应数据封装成一个Http响应返回给浏览器。即没有请求就没有响应。
http请求包括:请求行、请求头、请求体
http响应包括:响应行、响应头、响应体
浏览器处理和服务器处理顺序
Webブラウザーの処理
Webサーバの処理
ステートレス
ステートフルのプロトコル(有状态):サーバがクライアントの状態を保持する
ステートレスのプロトコル(无状态):サーバがクライアントの状態を記憶しなくても処理できる
在有状态的交流中,服务器会记住客户之前的订单
在无状态的交流中,客户每次都会重复所有订单
HTTP请求方法(HTTPメソッド)
幂等性(べき等):幂等通俗来说是指不管进行多少次重复操作,都是实现相同的结果。 GET,PUT,DELETE都是幂等操作,而POST不是。
HTTP状态码 ----ステータスコード
所有HTTP响应的第一行都是状态行,依次是当前HTTP版本号,3位数字组成的状态代码,以及描述状态的短语,彼此由空格分隔。
状态代码的第一个数字代表当前响应的类型:
1xx消息——请求已被服务器接收,继续处理
2xx成功——请求已成功被服务器接收、理解、并接受 200 OK – リクエスト成功 201 Created – リソースの作成成功
3xx重定向(リダイレクト)——需要后续操作才能完成这一请求
301 Moved Permanently -リソースの移動(永久重定向,表示请求的资源已经永久的搬到了其他位置)
302 Found:临时重定向,表示请求的资源临时搬到了其他位置
303 See Other – 確認場所の通知 POSTへのレスポンス(临时重定向,应使用GET定向获取请求资源。303功能与302一样,区别只是303明确客户端应该使用GET访问)
4xx(クライアントエラー):客户端错误 400 Bad Request – リクエストに意味上のエラーがある(客户端请求有语法错误,服务器无法理解。)
401 Unauthorized – 不正なリクエスト(请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用。)
404 Not Found – 存在しないリクエスト(请求资源不存在。比如,输入了错误的url)
HTTP报头 ----- ヘッダ
HTTP消息报头包括普通报头、请求报头、响应报头、实体报头


Data:日時を持つヘッダ
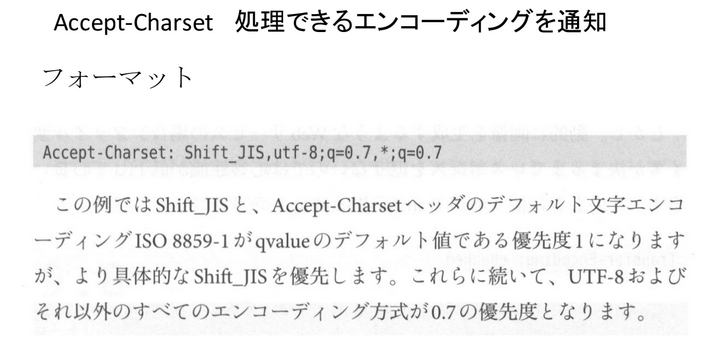
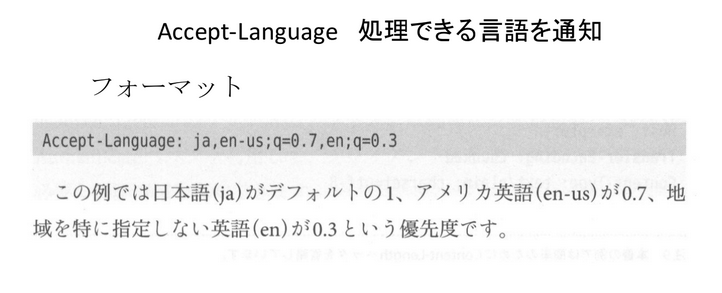
Content-Type:实体报头域用语指明发送给接收者的实体正文的媒体类型
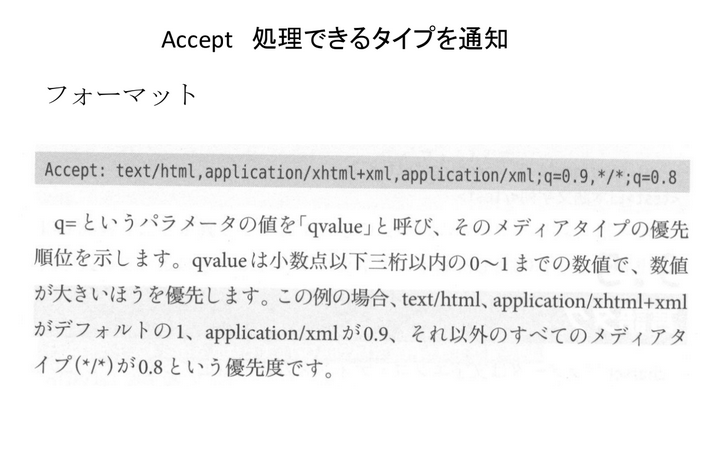
Accept:
6.Node.js サーバサイドJavascript
Proxy サーバ:他のサーバの代理をするサーバ、経由するデータを調査できる。
node.js大白话:
Node 是一个服务器端 JavaScript 解释器,用于方便地搭建响应速度快、易于扩展的网络应用。Node.js 使用事件驱动, 非阻塞I/O 模型而得以轻量和高效,非常适合在分布式设备上运行数据密集型的实时应用。