浅拷贝与深拷贝
- 浅拷贝赋值引用地址,修改值会影响原始值(若属性的值未原始类型可能不会影响,依拷贝方法而定);
- 深拷贝引用类型会重新创建一个对象,不会影响原始值;
浅拷贝
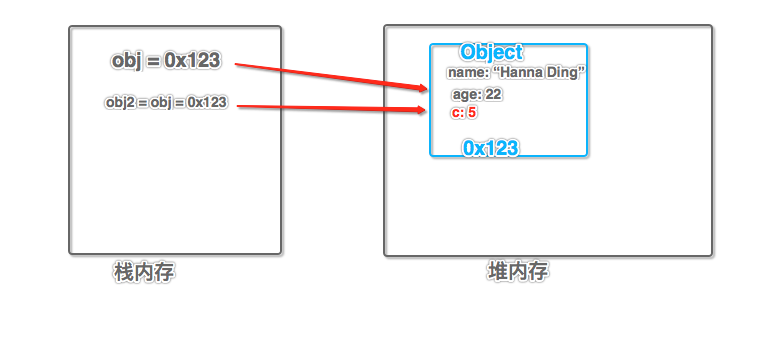
- 直接赋值;
- 任何操作都会影响原数组;
let obj2 = obj1;
- 任何操作都会影响原数组;
- Object.assign;
- 拷贝属性值,假如属性值是一个对象的引用,那么也会指向那个引用;
let obj2 = Object.assign({},obj1);
- 拷贝属性值,假如属性值是一个对象的引用,那么也会指向那个引用;
- Array.prototype.concat();
- 合并多个数组;
- 拷贝规则同Object.assign;
let arr2 = arr1.concat(...arr);
- Array.prototype.slice();
- 提取数组;
- 参数(可选):startIndex,endIndex(与索引值一致);
- 拷贝规则同Object.assign;
let arr2 = arr1.slice(start,end);
- 扩展运算符(...);
- 拷贝规则同Object.assign;
let obj2 = {obj1} or [...obj1];
- 拷贝规则同Object.assign;
- lodash(_.clone());
- 拷贝规则同Object.assign;
let obj2 = _.clone(obj1);深拷贝
- 拷贝规则同Object.assign;
- JSON.parse(JSON.stringify());
- 不能拷贝函数;
let obj2=JSON.parse(JSON.stringify(obj1));
- 不能拷贝函数;
- 递归赋值;
function deepClone(obj){ let objClone = Array.isArray(obj)?[]:{}; if(obj && typeof obj==="object"){ for(key in obj){ //判断是否为自身属性 if(obj.hasOwnProperty(key)){ //判断ojb子元素是否为对象,如果是,递归复制 if(obj[key]&&typeof obj[key] ==="object"){ objClone[key] = deepClone(obj[key]); }else{ //如果不是,简单复制 objClone[key] = obj[key]; } } } } return objClone; } - lodash(_.cloneDeep());
let obj2 = _.cloneDeep(obj1);




深拷贝=>拷贝所有的属性,并且地址也与原来的不同,这样的话,你改变当前的属性也不会影响原来的 浅拷贝=>就是直接赋值的这种,地址相同,当你改变现在的值,原来的值也会跟着改变
深拷贝的实现: a:JSON.parse(JSON.stringify(obj)) => 这种方式只能对属性不是function的有用 b:Object.assgin({},target) => 这种方式第一层是深拷贝,第二层是浅拷贝 c:jquery的JQ.extend d:采用递归来进行拷贝 e:采用扩展运算符var a = {...obj};