Here is my very simple stylesheet. It's off-black text on off-white background with Calibri as default font and size that is comfortable for reading on standard 1080p and 720p resolutions. Tested on thousands of pages of web novels. It's inspired by a theme that was available in Clearly extension called Newsprint.
Preview:









 This is mine, trying to do something like old readability (because I miss it).
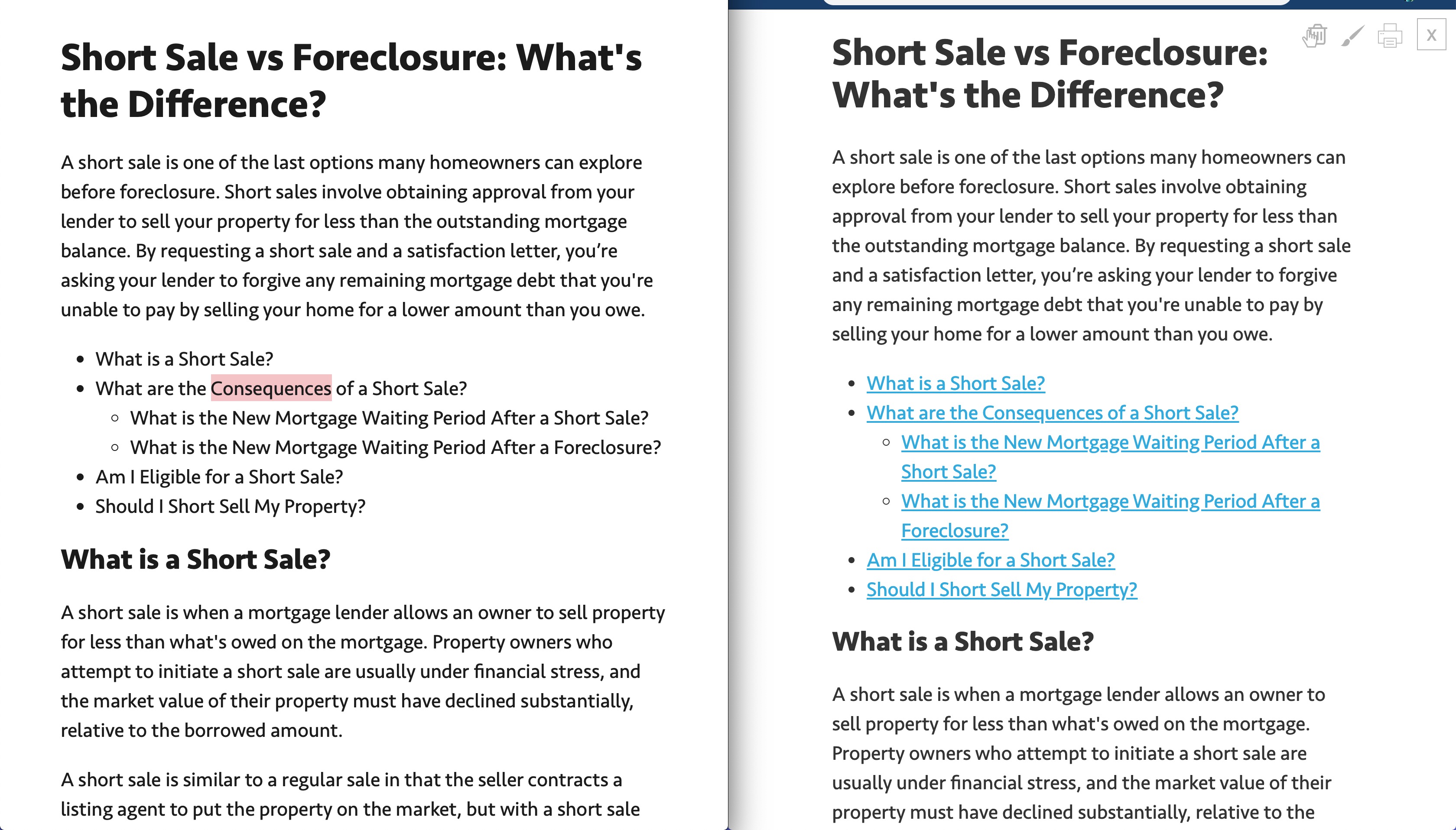
This is mine, trying to do something like old readability (because I miss it).





























 @import url("
@import url("
Share any stylesheets that you use and really like here!
Note: You add the stylesheets below to your copy of Just Read by right clicking the Just Read icon and clicking "Options". The options page requires creating a free account on the Just Read website. After you've created an account, paste in the CSS from your selected theme into the input field on the options page.