Open github-learning-lab[bot] opened 4 years ago
:white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark::white_check_mark:
:white_check_mark: Getting the file :white_check_mark: Code compilation: menu.jsonc :white_check_mark: Code compilation: menu-flex.jsonc :white_check_mark: Major appliances submenu must contain a flex-layout row as children :white_check_mark: flex-layout row must be correctly stated :white_check_mark: flex-layout row must contain two cols as children :white_check_mark: flex-layout columns must be correctly stated :white_check_mark: flex-layout colum must contain major appliances menu as children :white_check_mark: flex-layout colum must contain image and rich-text as children :white_check_mark: flex-layout colum must contain correct props :white_check_mark: flex-layout colum must contain correct props :white_check_mark: image component must be correctly stated :white_check_mark: image component must contain correct props
Menu avançado com Flex Layout
:sparkles: Branch: menuflex
Introdução
Como vimos no último passo, um Submenu aceita como children qualquer bloco do Store Framework.
A partir desse entendimento, podemos melhorar a configuração do Menu feita na atividade anterior, incrementando seu conteúdo com o uso do Flex Layout.
Atividade
De acordo com o que foi praticado na atividade anterior e o que foi aprendido sobre Flex Layout, vamos aplicar o Flex Layout no Submenu de Major Appliance.
No arquivo
menu.jsonc, remova o bloco de código em que são definidosvtex.menu@2.x:submenu#majore seus filhos. Essas declarações serão feitas num novo arquivo em breve:Crie o arquivo
menu-flex.jsonc, o código de bloco acima precisa estar neste arquivo;flex-layout.row#majorestará na lista de children do blocovtex.menu@2.x:submenu#majore será definido como:Agora temos que declarar os blocos definidos em
flex-layout.row#major. Para começar, declare o blocoflex-layout.col#menucomvtex.menu@2.x:menu#majorcomo children;Faça o mesmo para o bloco
flex-layout.col#img, o declarando comimage#menuerich-text#headercomo children e as seguintes props:Por último, vamos declarar o
image#menupassado como children no último passo. Para isso, use o código abaixo::information_source: Lembre-se de acessar a documentação do Flex Layout e do Menu caso tenha alguma dúvida durante a atividade.
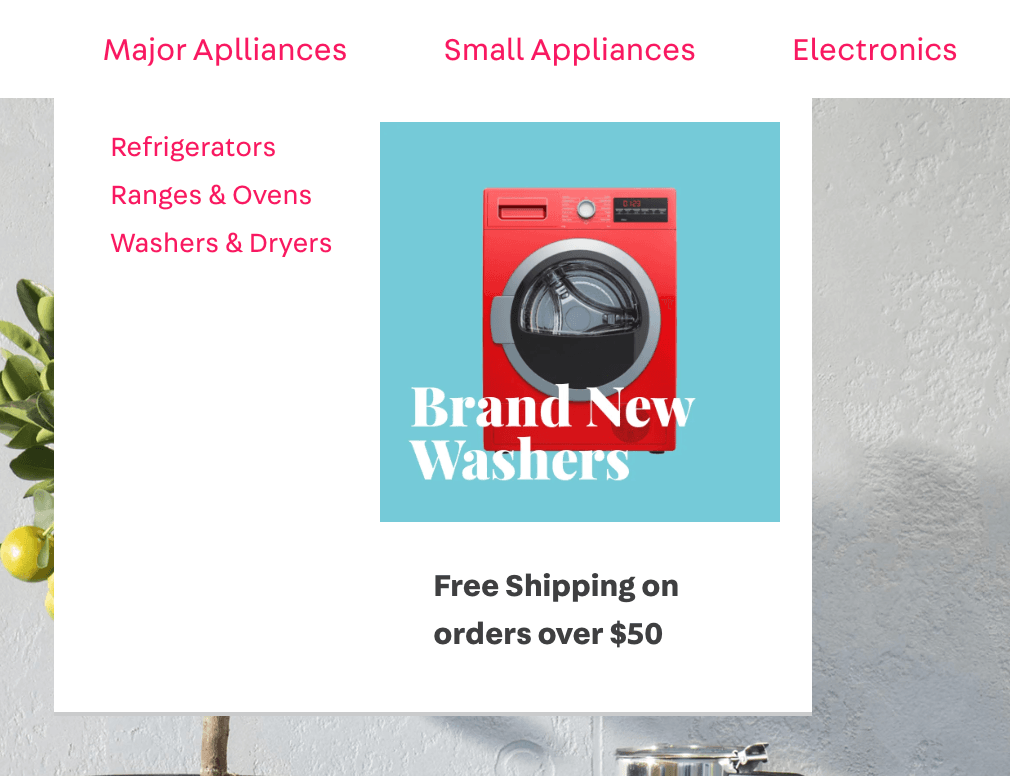
Resultado esperado:
:no_entry_sign: Perdido?
Há algum problema com esse passo? Que tal nos enviar um feedback? :pray:
Criar feedback
Se ainda tiver dúvida sobre como enviar sua resposta, você pode rever aqui.