@ngokevin Does this mean including some kind of hash in the header of all assets that originate from MozVR? Can/should this be done for sound and video files in A-Frame example scenes, as well as 3D models?
Closed ngokevin closed 8 years ago
@ngokevin Does this mean including some kind of hash in the header of all assets that originate from MozVR? Can/should this be done for sound and video files in A-Frame example scenes, as well as 3D models?
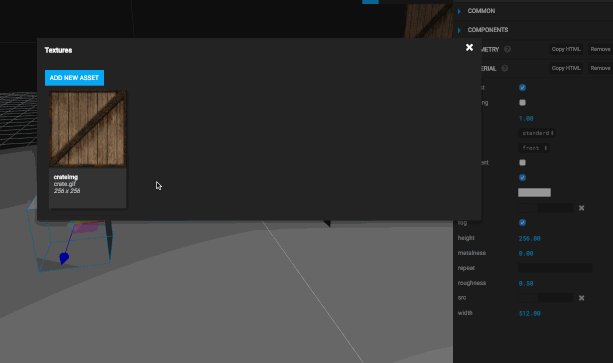
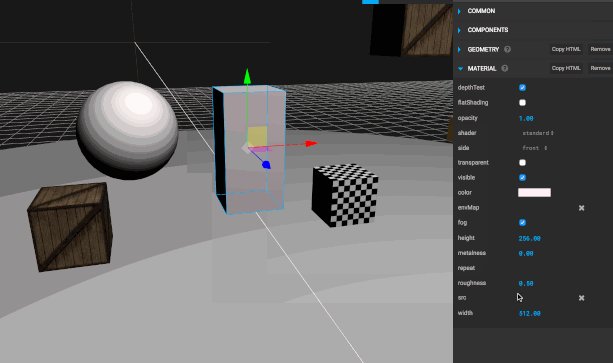
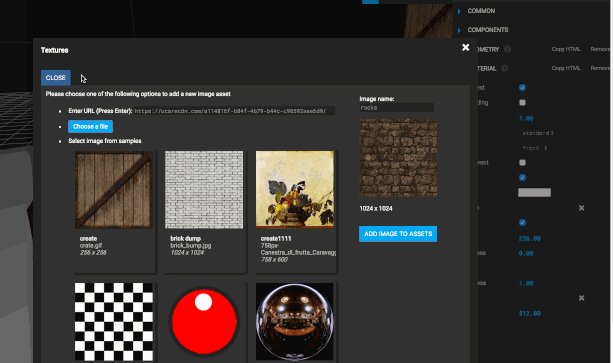
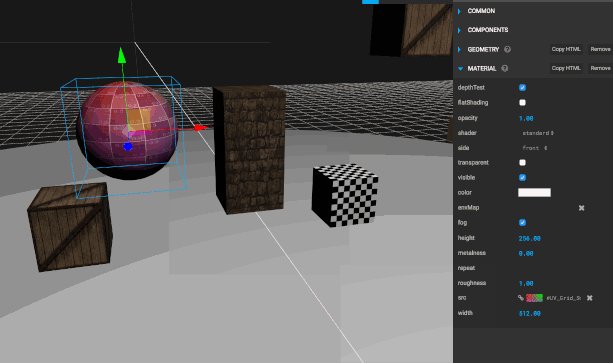
We might want to start integrating assets with the registry such that they can be played with from within the Inspector:

We hand-add assets (for now) like we currently are starting with components. Some questions. We may or may not want to organize them into packs. We may or may not want to leverage npm and unpkg.io as a CDN. So just to start, it might look like:
assets:
asset-castle-pack:
- file: 'castle.png'
- file: 'knight.jpg'
sample:
- file: 'wood.png'
- file: 'beep.wav'The cool thing about npmcdn is we can just give a package name, and everything is guaranteed to be versioned and accessible by file path: https://unpkg.com/aframe-extras@2.5.3/ ... so we just provide an npm package name with a relative path. Advantage is that npmcdn.com/asset-castle-pack/knight.jpg is more readable than 'some.cdn/34141-sdff3113-sfqr1f-fw1fs`. Downside is asset uploaders have to go through npm. So we can discuss balancing that tradeoff.
Also with npm all metadata should be there for us including LICENSE, author, homepage, etc.
I would go for a much simple approach, and use this repo to store just samples for each kind of asset instead of trying to make it an assets store for each kind of resource. Otherwise this could end up like a copy of freesound.org, turbosquid.com and so many others. I would expect to have a simple list of things I could use as a placeholder for my examples or for beginners to start playing with it. For example having two or three textures of each kind:
The same for sounds, something like: click, explosion, bounce... And for the models, include the Utah teapot, stanford bunny, ... some guy, a tree, a plane a car, and few things more.
With this we could control these assets easier, where they come from, licenses, and so on.
If we want to go for a full assets store encouraging users to do PR to add theirs assets, it will need much work from UI and from the curated side and I'm not sure that's something we should be interested on, maybe opening another project specifically just for that.
/cc @feiss
I would start simple as @fernandojsg said. At the beginning we would just host some building blocks to get people started. Ideally we would produce those first assets to make sure there are no issues with licenses and copyrights. We can expand later to third party assets, create packages...
Publishing to npm might simplify things, actually. You create a folder with all your assets, give it a package.json named aframe-sample-assets with LICENSE, npm publish, and then everything is immediately available through CDN:
https://npmcdn.com/aframe-sample-assets/envmap1.pnghttps://npmcdn.com/aframe-sample-assets/envmap2.pngThis is easier than uploading each file one by one to Uploadcare and getting a URL like some.cdn/dasd-12312-asfasf-2312-fsf.
Curation, UI, addition to the registry, etc., can come later. But this sounds like a decent way to host.
I was thinking on something like the aframe-assets repo to upload them directly here, is it the same just with the npm publish step right?
Yeah, I guess you're right. Although if a file ever changes location or gets renamed, the link will break, it does provide some more durability.
Do you mean durability by using versioning too of the assets? so you could access assets/0.3.1/image.png?
Yeah. https://npmcdn.com/aframe-sample-assets@1.0.0/envmap1.png will never break since it's packaged together and uploaded (unless npm or the CDN breaks, fortunately the CDN is open source).
This is another concern I have, do we really want people rely on our repo/cdn to use them in their experiences trusting us that they'll persist? As if we just start using it as a sample holder without versioning, like the aframe-assets we'll encourage the users to find a way to use third party images or upload to our uploadcare, or host somewhere else.
If not imagine the case where an user is using 50 of our textures to do his game but suddenly he needs 20 new bricks for his castle, will he do a PR to add to our repo? It would be hard to have a rule to accept/reject new assets and at the end it will always be some cases where the users should rely on other services, so why not encourage them from the beginning to use them instead of providing another service that we need to maintain and evolve?
I think we can provide value in high-end curation, "freeness" where we sponsor their creation, and guarantees that they work, like the asset packs on Unity Store. There are services like turbosquid, but sometimes things don't work, cost money, or have restrictive licenses.
And it's much easier to have an asset pack that all have the same visual style for free. Rather than grabbing a knight from one person, a castle from another, a boat from another, it's hard to hunt.
Imagine having more resources like: https://mikelovesrobots.github.io/mmmm/
Re the asset pack, who will work on looking for them? us or the community?
We can start with a very select few, like mmmm has tons of visually-compatible models with a very free license. They don't have to be thematically similar either, it could be sky-pack or hand-controllers-pack. Community is free to help out scrounging the internet to put together collections as well, but I wouldn't rely on it.
I think part of @321C4's contract is to produce some assets as well? And any other packs we end up from our demos from @feiss can also be used. Way down the line (not now) if we find there's value, we can sponsor more artists to produce free assets for the community.
Registry-wise, it's not too complex. Just need to add package name for each collection + relative file names.
Ok, sounds fine yep.
And for the MVP for the samples like we're using right now, what do you propose? To create an samples pack and add everything there by now?
It could be nice to have at least some simple metadata: file, name, license/author.
Yeah, just everything in one package to keep it simple. I like the npm idea because metadata + versioning + hosting is handled for us, so name/license/author is in the package.json, and file is in the registry. Let me know if anything about that sounds too complex or worrisome.
As a bonus, we don't even need filenames. We have access to the directory: https://npmcdn.com/aframe-extras@2.2.0/ so we can enumerate them.
but please notice that each image could have a different license/author, how could we define it? custom tags on the package?
Okay, I guess I was optimizing for if everything in a pack had the same author. I think later on that should be the more common case. Else, we'd have to keep track of it in the registry (which is as good of a place as any).
Ok right, so we'll add the metadata while registering the group, them we could enumerate the directory while generating the yml -> json file, and, for the files that has metadata defined, we'll include that on the file json, otherwise we'll just include the single filename, using a sluggify version of the filename as name, and the author/license from the package.json
Yeah, I was thinking:
assets:
fernando-assets: true
mixed-pack:
- author: 'Diego Marcos'
license: 'MIT'
file: 'grass.png'Yep, that could be nice. Although it's quite ugly that : true :D
It could be whatever, like empty or '' or true.
assets:
fernando-assets:
mixed-pack:
- author: 'Diego Marcos'
license: 'MIT'
file: 'grass.png'OK, I published https://mikelovesrobots.github.io/mmmm to npm: https://unpkg.com/mmmm-models/.
The directory looks like:
.npmignore
LICENSE
README.md
collada
package.jsonWe could register as:
assets:
mmmm-models:
- paths: collada/Which could potentially give us 400 thematic MagicaVoxel models that we could play with from the Inspector, or just populate a simple listing web page. That sounds compelling.
The only gotcha is preview images for models. We'd need to take 400 preview images and add all the file entries. This asset pack is an outlier because it's an absurd number of models, which is actually a good thing. Generally, artists would take preview images themselves, which he has, but they're not 1:1. Perhaps we could infer if there's an image with the same name as the model else explicitly list. I imagine it is also possible to automate screenshots using something like webdriver.io.
Well look what I found...https://github.com/pycollada/meshtool
I've converted the pixar 128 pack from tiff to jpg and created a repo: https://github.com/fernandojsg/pixar128-library-jpg
If we want to add it to the registry, how should we proceed?
I will add a new level to the assets to know if they're sound, image, model or whatever.
assets:
models:
mmmm-models:
- paths: collada/
textures:
pixar128-library-jpg:
- paths: *
- license: Creative Commons Attribution 4.0 International License
- author: Pixar Animation StudiosSo it should go through all the specific paths (Or through all of them if empty or * specified) and list each file it contains right?
I'm still worried about using this repo for something more than just samples textures, otherwise the json size could be quite huge, isn't it? :\
Yeah, we will probably have to scale and not load everything up front. For asset pack details, you would make another XHR request.
In any case we should probably do a initial query to get the json with all the asset packs description and url, and then query all the packs urls to retrieve the json with the images data. So we could show them in the inspector, allow filtering them or so.
So should we have one json for each asset type package? let's say 0.3.0_images.json, 0.3.0_models.json, or one for each package itself?
Eventually, we'll need a data store that isn't a flat file. It'd be paginated.
I think maybe one for each package...the Inspector can handle filtering on type maybe.
The more I think about it (after opening the PR about the pixar's textures (https://github.com/aframevr/aframe-registry/pull/32) the more I believe we don't need to go in that direction. I've been thinking this week about how to deal with this problem and I keep believing that we should use the registry for aframe specific content: components, primitives, shaders, postprocessing, and whatever it will come after. But we should avoid using it to store third party generic assets like images, sounds or models. If we just use it for that, where is the limit? are we going to include most of the free assets over there in the web? is going to be a real benefit on this? if we just include a few at the end everyone is going to use the same textures and the demos will looks the same. If you're going to create something cool you'll find your own textures, sounds and models, we can't provide nice assets for most of the cases. Apart from that, this will take a huge amount of time to order, convert, define each of the packages we want to include. So my point:
I feel a bit confused to give my opinion, and I think you maybe don't have a clear goal of what to do with the asset registry. Two main questions:
Nobody who is working on a serious project is going to use our assets, they will all be custom made and self hosted. Our assets would be used only for small demos and tests. In this regard, I don't think we need a full featured asset store. Just a set of example textures and assets (like @fernandojsg said in https://github.com/aframevr/aframe-registry/issues/18#issuecomment-251253745 ), with the list hardcoded in a json if you want, and ready to go. This doesn't mean we could have a very small and ugly set of assets: they could be many, good, pretty and useful. But static. Use npm, uploadcare, github or whatever you want, I don't mind. But I think we don't need versioning, PRs, additional XHRs, or dinamic uploading of new assets. Just a json, a simple hierarchy, and ready to go.
Edit: oops fernando, I've repeated some stuff you just said. I agree with you.
Yes, that's one of my points to make a separate repo for that, although I would go for https://github.com/aframevr/assets create a subfolder there and put the images we want to use as sample, and keep doing it there with a small list of assets. And if later we see that people really need this central registry we could create another repo specifically for this but I don't think it's a good idea to mix them with the components and so.
It could be a little bit overengineering it, do we really need a github project and npm package with version control for textures like brick.jpg? is that important?
In fact I would go for something simpler, like creating a aframe-resources and create there a curated list of links for assets of each kind, tutorials on how to create them and so on.
In fact there're so cool website that offers textures for free use in your projects like www.textures.com but they won't let us to bundle them in our inspector or registry, so I would encourage our users to go there find a nice texture and use it in aframe, however they find easier to include it there, uploadcare, selfhosting, whatever.
Correct me if I'm wrong, but A-Frame is about helping devs and artists create VR content, it is not about helping them creating textures or 3d models. That's a much broader purpose, and there are so many resources out there.. We could provide somewhere a comprehensive list of tutorials and resources, but that's all.
Well, a related discussion is about creating a community of people using A-Frame. In this context, tutorials about the creation of generic 3d content could fit inside a community website / forum. But there's nothing like this yet.
Yes, that what I meant, maybe I didn't expressed my self correctly. I mean about providing links for that resources, not about creating tutorials or so. Just links to the main websites and that's all. I believe there're already a lot of github repo with these kind of links so we could just try to find them and link to them instead of trying to create the list ourselves, as this is already covered by most of the gamedev websites. This goes in the same way as the discussion about being a generic asset store, where to end? and why do we need to handle it, if it's already well covered by other specialised web, we can save a lot of work by just point our users to them, while we spend our time improving our core, components, shaders, demos and so
I've removed the PR I did to include pixar's images and I'm working in a proof-of-concept. I'll show you later and we could discuss about it
Ok, I've been playing with the discussed idea and I've created a POC repo https://github.com/fernandojsg/inspector-assets
images where you have several folders and subfolder with images on it (They're extract from three.js repo).license.txt that defines the license of each image in that folder and subfolder.file.txt defining an specific license for that file.The file structure looks like:
{
"licenses": [
"MIT Three.js project\n",
"Licensed under a CC0 1.0 Universal (CC0 1.0) Public Domain Dedication License: http://creativecommons.org/publicdomain/zero/1.0/\n",
"http://painterlypack.net/\n",
"CC0 - Public Domain Donation by hackcraft.de\n\nhttp://opengameart.org/content/lens-flares-and-particles\nhttp://creativecommons.org/publicdomain/zero/1.0/\n",
"3D assets and textures for ROME \"3 Dreams of Black\" at http://ro.me are licensed\nunder a Creative CommonsAttribution-NonCommercial-ShareAlike 3.0 Unported License\n( http://creativecommons.org/licenses/by-nc-sa/3.0/ ).\n",
"Textures from http://opengameart.org/\n\nhttp://opengameart.org/content/dark-grass\nhttp://opengameart.org/content/backgrounds-topdown-games\n\nSlightly modified to have more GPU friendly sizes.\n\nLicensed under a Creative Commons Attribution 3.0 Unported License:\nhttp://creativecommons.org/licenses/by/3.0/",
"http://www.helloluxx.com/tutorials/cinema4d-2/cinema4d-materials/uv-grids/"
],
"images": [
{
"licenseId": 0,
"id": "brick_bump",
"path": "images/bricks/brick_bump.jpg",
"tags": [
"bricks"
]
},
{
"licenseId": 4,
"id": "lensflare3",
"path": "images/particles/lensflare_rome/lensflare3.png",
"tags": [
"particles",
"lensflare_rome"
]
},
...We could define an specific repo aframe-inspector-assets if we agree, or use the existing assets for it.
Yeah. assets is a completely different monster. I would do a separate repo as fernando said and do some original art as a starting point. That will give some personality to our default scenes / placeholders. One purpose of those assets is to show best practices for performance. Those assets will be in format / sizes that we know yield good perf and will serve as guideline for people to search or create new ones. We should ship the assets together with a set of guidelines (in the same repo?) for VR
Is going to be a real benefit on this?
Yes, the current services are extremely lacking if you've tried them: not free, restrictive licenses, various assortment of one-off assets, many models do not work, have to hunt through multiple sites. The real benefit is that we create a place where every asset is free, guaranteed to work, higher quality, and in thematic packs.
Web developers are a different breed. They have no experience or skills creating their own assets. If skilled people want to make their own, they will, but this is for providing a service for those who can't. People are begging in the community and Twitter for this kind of service. To create good VR content, assets are necessary. Some demos may share models at first, but better than no assets at all and stuck with spheres and cubes.
What is the main purpose of the registry?
I would like to evolve into a full "store" one day (where everything is free). The Inspector doesn't have to be the only reason, the Registry could be accessed via command-line or text editor tools.
Where to end?
We definitely don't end at throwing up a list of links. We do that today, and the services are not great. We integrate with the Registry as a one-stop place to grab what you need, rather than scatter to yet another repo. They don't have to be in the same file, you can organize them separately from modules.
Overengineering it
The solution I was trying to come up with was for least effort into getting an asset pack registered. I never said to prescribe GitHub. I was exploring npm but it's one-command to publish and entire package and get it served over CDN. I have also been trying to find ways to automate metadata, we definitely do not want to have to add 10 lines of metadata for each texture. I started with npm first as quickest way to bootstrap quality existing asset packs, but later on, it'd probably be a frontend. I worked addons.mozilla.org and the Firefox OS app store, so this stuff is fairly familiar.
But we can start with the simplest solution of getting the tiny set of assets into the Inspector for now with the solution you think is best, but trying to prototype for the long-term.
This is long term view but an eventual store should offer a "paid" mode as opposite to everything is for free. If people can make some money out of it it will rise the quality and more people will find it useful. I want to help make the VR Web a viable way of make a living.
(guess this message didn't go through during the "outtage" earlier today...trying again) Hey guys, I've been listening in. I can devote some time to producing low-polygon 3D models to open source for everyone.
Here's a thought: a small starter-set of curated assets that are meant for teaching/learning/quick experimentation. 3D models in glTF format, with explanation of why to use this format for webVR. (Each glTF model can include geometry, texture map, and keyframe animation...a bit like fbx format, except designed for web use)
Web developer maybe don't know how to create assets but they're used to search, explore, try things to get things done, the same as if they want to integrate a widget that they copied from somewhere else and doesn't work and need to go to stackoverflow and ask a question, or create an issue and so on. They got used to this kind of try and failure workflow, so it shouldn't be different. And it will help also improve aframe/threejs by detecting issues on the importers and improve them to support more files and format, and ideally we'll reach one that that the importer will open any kind of [put a file format here] no matter what it contains. Also if the users don't know where to find things or how to deal with them, it means we're going to be mainly responsible for trying to find them, import them here, try that they works as expected, and so on, meaning A LOT of work to be done, that should be done IMO by the community not by the maintainers (look at three.js for example).
And taking three.js as an example, mrdoob didn't care about any of that in the whole process of creating and maintaining three.js, and the profile for three.js it was also webdevs, many of them came from flash/papervision3d, for sure it was rough at the beginning and they needed to learn a lot, but this is what made three.js succesful, the users evolve and improved a lot because it wasn't anything there for them, three.js even didn't have any tutorial or boilerplate at the beginning, or editor or exporter. And now they've ~29k stars. We're already taking care of the lowest 3d profile users, by giving them examples, boilerplates, tutorials, answering quickly any answer on stackoverflow or even in realtime in slack, so I don't think we need to blind us by this profile of user overprotecting them by trying to hide absolutely all the complexity in the workflow, as they'll evolve into much advanced users quite soon.
I could argue about that having some packs could be better than just a cube. If you've just simple primitives you must be try to do something creative and unique with them, having just few models that you'll understand that they're just samples and will encourage you to use the as they're suppose to be used: as placeholders, for testing and learning, and after that you'll try to find your way to include new assets, but nobody will like to release nothing with them (Think of Utah teapot, stanford bunny, ...). But if you have big packs of several models and objects people could get use to use them and they could look quite similar not adding real value for them as learners or as showcase for aframe.
@321C4 Ideally It could be nice to have the models in another format too, so they users could open them, as I believe there's no easy way to import an gltf file into the most common 3d software (3dsmax, maya, blender,...) isn't it?
@fernandojsg I agree with you that we should provide good samples of all 3D file formats that work with A-Frame.. The idea for pushing glTF came out of conversations with @cvan & Neil Trevett at the W3C workshop. Neil said they have a glTF exporter for Blender. I'm going to experiment, and see whether it actually works.
Learning 3D modeling is a much steeper learning curve than learning A-Frame.
My goal with "3D Models" tutorial is not to teach people how to make models, but rather to teach them how to use existing models in their projects, and provide samples they can experiment with. Also, to help them troubleshoot, in case they downloaded crappy models from somewhere, that are not working. The editor is extremely useful for positioning models in the scene, but should not try to replace any robust 3D authoring tool!
It was my impression that the "sample" assets were to be totally separate from the A-Frame repo!!! (But have a convenient link somewhere in "tutorials" section of the A-Frame site.) Also, a bit confused about the asset bundles being discussed...does this mean a user has to use an entire pack in their project? Or, just download a group of models/textures that share a theme, and then pick and choose which to use?
@dmarcos I like the idea of eventually having a centralized marketplace with both free and paid models. Good for pushing accessibility of models to use, better quality of content, exposure and $ for artists. I could imagine it some day having forum-like qualities, as well.. But yeah, definitely keeping it separate from everything else!
Not really about protecting, but just making it even easier (e.g, Unity Asset Store). I don't think anyone will step up to do this either, it's a lot of effort to do for free and it's a vision that will involve several people. Companies that do this will have profits in mind whereas we are allowed to focus on just creating an ecosystem for the good of it. It is a ton of effort. Hopefully just looking to spark the fire, and then it can grow from there.
But keeping it separate and agnostic is fair. We can still do a standalone store, agnostic but branded with Mozilla. Will probably abandon the npm idea, and just go traditional uploading. It can expose APIs that we can consume from the Inspector or other tools.
Hey guys, I've been listening in. I can devote some time to producing 3D models to open source for everyone.
Here's a thought: a small set of curated assets that are meant for teaching/learning/quick experimentation. 3D models in glTF format, with explanation of why to use this format for webVR. (Each glTF model can include geometry, texture map, and keyframe animation...a bit like fbx format, except designed for web use)
https://github.com/KhronosGroup/glTF
On Fri, Oct 21, 2016 at 8:22 AM, Diego Marcos notifications@github.com wrote:
Yeah. assets is a completely different monster. I would do a separate repo as fernando said and do some original art as a starting point. That will give some personality to our default scenes / placeholders. One purpose of those assets is to show best practices for performance. Those assets will be in format / sizes that we know yield good perf and will serve as guideline for people to search or create new ones. We should ship the assets together with a set of guidelines (in the same repo?) for VR
— You are receiving this because you were mentioned. Reply to this email directly, view it on GitHub https://github.com/aframevr/aframe-registry/issues/18#issuecomment-255406775, or mute the thread https://github.com/notifications/unsubscribe-auth/AH2R3-Tp8Wth821nYUGrGRGTFE7MS2Xmks5q2NjCgaJpZM4KM5ds .
@cvan @fernandojsg @321C4