PS I'd also be interested to know if I was going about this the best way. I want to tell an animation to keep playing UNTIL it reaches a particular frame and THEN pause, and couldn't see anything in the current API to help with that. So the above code adds a pauseAt method onto the animation, so I can go demo1.pauseAt(58) and it will pause when the animation next reaches frame 58, taking account of the fact we might already be past frame 58 but looping. Are there other ways I could do this? Do let me know if my whole approach is daft! This issue is still valid, I believe, though, in any case.
Issue summary
I found myself writing some JavaScript code to wait for a particular frame to be passed. In order to do this, I installed an
enterFramelistener, and in the listener checked to see if the frame had been passed. However, the animation will continue running long after this, and loops, and I didn't want to be continually receiving notifications or adding overhead long after the required trigger had happened, so when the frame had been passed I performed the required action AND I removed the listener to prevent it being called in the future. However, due to the way the event listeners are being called, this causes the next event listener of the same type to be skipped and a JavaScript error to occur when the end of the array is encountered prematurely.What did you expect to happen?
An event listener calling mechanism should be robust to event listeners being added or removed during the triggering of an event.
Steps to recreate
Here is a CodePen that can illustrate the problem: https://codepen.io/dcwarwick/pen/MWmaWyG
When the animation is running, press the "Pause when next at start" button TWICE in succession. This installs two identical
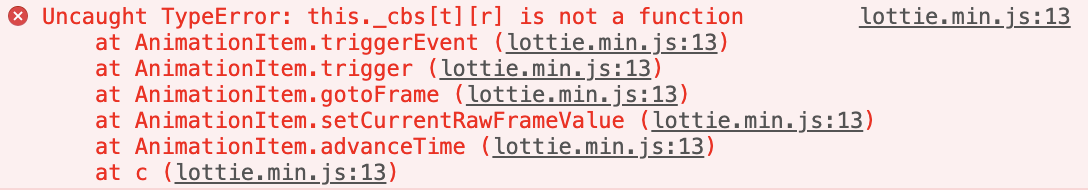
enterFrameevent handlers each waiting for frame zero to occur. Now wait for the end of the loop. The animation will stop, and the following will be seen in the console:The button calls this function:
This adds an
enterFrameevent listener which checks to see if a particular frame has just been reached, and if it has it (a) pauses the animation and (b) removes itself as an event listener.The code in lottie-web looks something like this:
The length of the array
this._cbs[eventName]is captured before the loop starts, but not checked throughout. Thus, if the array is shortened during the loop execution, the above error occurs. Also, event listeners are skipped because of the way the array gets spliced byremoveEventListener. NB if event listeners are added during the loop execution then they will not be called, but that is entirely to be expected and correct behaviour.One way to fix this would be to capture the whole array, rather than just the length of it, before the loop starts. Eg:
This would ensure that the triggering of an event remains robust to changes to the event listener list while the callback functions are being called.
Workarounds
The problem can be worked around by deferring the removal of the event handler until after the callback has finished. In my case I simply put the removing of the event handler into a
setTimeout.