I can confirm I am experiencing the same issue. I'm using the latest Firefox 91.
Open macki-sushi opened 3 years ago
I can confirm I am experiencing the same issue. I'm using the latest Firefox 91.
The solution mentioned here by 70xH solved the issue for me
didn't work for me..

Yep, same problem, can't find what settings to edit it as well. The mentioned workaround might have once worked, but no longer :(
Im also experiencing the same problem
I can't say i've fixed the root issue (expanding the menu box iteself), but this should work as a decent enough fix: In chrome/popup/popup.css https://github.com/akshat46/FlyingFox/blob/4a6ba46cafc189ad628ee13bb8d3eef3e69fbced/chrome/popup/popup.css#L302-L308
Change
.panel-banner-item .toolbarbutton-icon {
margin-inline-end: 16px !important;
width: 24px !important;
height: 24px !important;
padding: 4px !important;
}To
.panel-banner-item .toolbarbutton-icon {
margin-inline-end: -20px !important;
width: 12px !important;
height: 24px !important;
padding: 4px !important;
}Tweak values as needed. This is by no means a great solution, but it does resolve this issue.
try this:
/* Source file https://github.com/MrOtherGuy/firefox-csshacks/tree/master/chrome/iconized_main_menu.css made available under Mozilla Public License v. 2.0
See the above repository for updates as well as full license text. */
/* Adds icons to main menu items which were removed in Proton */
/*= Menubar - Icons ==========================================================*/
@-moz-document url("chrome://browser/content/places/places.xhtml")
{
@media (-moz-gtk-csd-available) {
#organizeButton,
#viewMenu,
#maintenanceButton,
#back-button,
#forward-button,
#clearDownloadsButton {
fill: currentColor !important;
-moz-context-properties: fill !important;
}
/* Add */
#organizeButton {
list-style-image: url("chrome://global/skin/icons/settings.svg") !important;
}
#viewMenu {
list-style-image: url("../icons/sort.svg") !important;
}
#maintenanceButton {
list-style-image: url("../icons/import-export.svg") !important;
}
#clearDownloadsButton {
list-style-image: url("chrome://global/skin/icons/delete.svg") !important;
}
#clearDownloadsButton > .toolbarbutton-icon {
display: -moz-inline-box !important;
margin-top: 0;
margin-bottom: 0;
margin-inline-start: 0;
margin-inline-end: 2px;
}
/* Replace */
#back-button {
list-style-image: url("chrome://browser/skin/back.svg") !important;
}
#forward-button {
list-style-image: url("chrome://browser/skin/forward.svg") !important;
}
#back-button:-moz-locale-dir(rtl) > .toolbarbutton-icon,
#forward-button:-moz-locale-dir(rtl) > .toolbarbutton-icon {
transform: scaleX(-1) !important;
}
}
}
/** Panel - Icons *************************************************************/
/*= Padding ==================================================================*/
:root {
--arrowpanel-menublank-padding: calc(var(--arrowpanel-menuicon-padding) * 2 + 8px) !important;
--arrowpanel-menuimageblank-padding: calc(var(--arrowpanel-menuitem-padding) - 2px) !important;
}
.subviewbutton > .toolbarbutton-icon {
width: 16px;
}
#downloadsHistory .button-text,
.subviewbutton > .toolbarbutton-text {
padding-inline-start: var(--arrowpanel-menuicon-padding) !important;
}
.toolbaritem-combined-buttons > .subviewbutton:not(.subviewbutton-iconic) > .toolbarbutton-text {
padding-inline-start: 0 !important;
}
#panelMenu_bookmarksMenu .subviewbutton[disabled="true"] .toolbarbutton-text,
#appMenu_historyMenu .subviewbutton[disabled="true"] .toolbarbutton-text {
padding-inline-start: var(--arrowpanel-menublank-padding) !important;
}
#appMenu-proton-update-banner .toolbarbutton-text {
margin-inline-start: 0 !important;
}
#appMenu-multiView .subviewbutton::before,
#appMenu-proton-update-banner::before {
display: -moz-inline-box;
margin-inline-end: var(--arrowpanel-menuicon-padding);
width: 16px;
height: 16px;
}
#appMenu-proton-update-banner {
margin-bottom: 2px !important;
}
#appMenu-proton-update-banner::before {
margin-inline-start: var(--arrowpanel-menuitem-padding) !important;
}
#appMenu-fxa-status2,
#appMenu-zoom-controls2 {
align-items: center;
padding-top: var(--arrowpanel-menuimageblank-padding) !important;
padding-bottom: var(--arrowpanel-menuimageblank-padding) !important;
}
#appMenu-zoom-controls2::before {
margin-inline-end: 0 !important;
}
.subviewbutton[type="checkbox"]:not([checked="true"]) > .toolbarbutton-text {
margin-left: 16px !important;
}
/* Icons Color */
#appMenu-multiView .subviewbutton::before,
#appMenu-proton-update-banner::before,
#downloadsHistory .button-icon,
.subviewbutton > image {
fill: currentColor !important;
fill-opacity: var(--toolbarbutton-icon-fill-opacity) !important;
-moz-context-properties: fill !important;
}
#appMenu-zoomReduce-button2 > .toolbarbutton-icon,
#appMenu-zoomEnlarge-button2 > .toolbarbutton-icon {
stroke: var(--zoom-controls-bgcolor, var(--button-bgcolor, ButtonFace)) !important;
-moz-context-properties: fill, stroke !important;
}
#appMenu-zoomReduce-button2:not([disabled], [open], :active):is(:hover) > .toolbarbutton-icon,
#appMenu-zoomEnlarge-button2:not([disabled], [open], :active):is(:hover) > .toolbarbutton-icon {
stroke: var(--button-hover-bgcolor) !important;
}
.subviewbutton[disabled="true"] > image {
/* Ghost icons when disabled */
opacity: 0.4;
}
/*= Panel - Main =============================================================*/
#appMenu-proton-addon-banners > .addon-banner-item > .toolbarbutton-icon {
display: -moz-inline-box !important;
margin-inline-start: var(--arrowpanel-menuicon-padding);
-moz-box-ordinal-group: 0 !important;
}
#appMenu-proton-update-banner::before {
content: url("../icons/whatsnew.svg");
}
#appMenu-fxa-status2::before {
/* Don't exist img tag */
content: url("chrome://browser/skin/fxa/avatar-empty.svg");
}
#appMenu-fxa-status2:is([fxastatus="signedin"], [fxastatus="unverified"], [fxastatus="login-failed"])::before {
display: none;
}
#appMenu-fxa-status2:is([fxastatus="signedin"], [fxastatus="unverified"], [fxastatus="login-failed"])
#appMenu-fxa-label2::before {
/* url("https://profile.accounts.firefox.com/v1/avatar/a") */
content: "";
border-radius: 50% !important;
background-size: 16px !important;
background-image: var(--avatar-image-url) !important;
}
#appMenu-new-tab-button2 {
list-style-image: url("chrome://browser/skin/new-tab.svg");
}
#appMenu-new-window-button2 {
list-style-image: url("chrome://browser/skin/window.svg");
}
#appMenu-new-private-window-button2 {
list-style-image: url("chrome://browser/skin/privateBrowsing.svg");
}
#appMenu-bookmarks-button {
list-style-image: url("chrome://browser/skin/bookmark.svg");
}
#appMenu-history-button {
list-style-image: url("chrome://browser/skin/history.svg");
}
#appMenu-downloads-button {
list-style-image: url("chrome://browser/skin/downloads/downloads.svg");
}
#appMenu-passwords-button {
list-style-image: url("chrome://browser/skin/login.svg");
}
#appMenu-extensions-themes-button {
list-style-image: url("chrome://mozapps/skin/extensions/extension.svg");
}
#appMenu-print-button2 {
list-style-image: url("chrome://global/skin/icons/print.svg");
}
#appMenu-save-file-button2 {
list-style-image: url("chrome://browser/skin/save.svg");
}
#appMenu-find-button2 {
list-style-image: url("chrome://global/skin/icons/search-glass.svg");
}
#appMenu-zoom-controls2::before {
content: url("../icons/screenshot.svg");
}
#appMenu-settings-button {
list-style-image: url("chrome://global/skin/icons/settings.svg");
}
#appMenu-more-button2 {
list-style-image: url("chrome://browser/skin/ion.svg");
}
#appMenu-help-button2 {
list-style-image: url("chrome://global/skin/icons/help.svg");
}
#appMenu-quit-button2 {
list-style-image: url("../icons/quit.svg");
}
/* Panel - More tools */
#appmenu-moreTools-button {
list-style-image: url(chrome://browser/skin/customize.svg);
}
#appmenu-developer-tools-view .subviewbutton:nth-child(1) { /* Web Developer Tools */
list-style-image: url(../icons/developer.svg);
}
#appmenu-developer-tools-view .subviewbutton:nth-child(2) { /* Task Manager */
list-style-image: url(../icons/performance.svg);
}
#appmenu-developer-tools-view .subviewbutton:nth-child(3) { /* Remote Debugging - Edge bug.svg */
list-style-image: url(../icons/bug.svg);
}
#appmenu-developer-tools-view .subviewbutton:nth-child(4) { /* Browser Toolbox - Edge webdeveloper.svg */
list-style-image: url(chrome://devtools/skin/images/tool-debugger.svg);
}
#appmenu-developer-tools-view .subviewbutton:nth-child(5) { /* Browser Content Toolbaox - */
list-style-image: url(../icons/command-frames.svg);
}
#appmenu-developer-tools-view .subviewbutton:nth-child(6) { /* Browser Console */
list-style-image: url(chrome://devtools/skin/images/command-console.svg);
}
#appmenu-developer-tools-view .subviewbutton:nth-child(7) { /* Responsive Design Mode */
list-style-image: url(../icons/command-responsivemode.svg);
}
#appmenu-developer-tools-view .subviewbutton:nth-child(8) { /* Eyedropper */
list-style-image: url(chrome://devtools/skin/images/command-eyedropper.svg);
}
#appmenu-developer-tools-view .subviewbutton:nth-child(9) { /* Page Source - Edge file-search.svg */
list-style-image: url(../icons/search.svg);
}
#appmenu-developer-tools-view .subviewbutton:nth-child(10) { /* Extensions for Devel */
list-style-image: url(chrome://devtools/skin/images/debugging-addons.svg);
}
#appmenu-developer-tools-view .subviewbutton:last-child {
margin-bottom: 6px !important;
}
/** Context Menu - Icons ******************************************************/
/*= tabContextMenu ===========================================================*/
#context_openANewTab {
--menuitem-image: url("chrome://browser/skin/new-tab.svg");
}
#context_reloadTab,
#context_reloadSelectedTabs {
--menuitem-image: url("../icons/reload.svg");
}
#context_toggleMuteTab,
#context_toggleMuteSelectedTabs {
--menuitem-image: url("chrome://browser/skin/tabbrowser/tab-audio-muted-small.svg");
}
#context_toggleMuteTab[muted],
#context_toggleMuteSelectedTabs[muted] {
--menuitem-image: url("chrome://browser/skin/tabbrowser/tab-audio-playing-small.svg");
}
#context_pinTab,
#context_pinSelectedTabs {
--menuitem-image: url("../icons/pin-tab.svg");
}
#context_unpinTab,
#context_unpinSelectedTabs {
--menuitem-image: url("../icons/unpin-tab.svg");
}
#context_duplicateTab,
#context_duplicateTabs {
--menuitem-image: url("../icons/notebook-subsection.svg");
}
#context_bookmarkTab,
#context_bookmarkSelectedTabs {
--menuitem-image: url("chrome://browser/skin/bookmark.svg");
}
#context_moveTabOptions {
--menuitem-image: url("../icons/arrow-swap.svg");
}
#context_sendTabToDevice {
--menuitem-image: url("../icons/send-to-device.svg");
}
#context_sendTabToDevice:is([disabled="true"]) + #context_shareTabURL, /* Legacy */
#context_sendTabToDevice:is([disabled="true"]) + menuitem.share-tab-url-item {
/* At windows */
--menuitem-image: url("../icons/share.svg");
}
#context_reopenInContainer {
--menuitem-image: url("../icons/container-openin-16.svg");
}
#context_selectAllTabs {
--menuitem-image: url("../icons/tab-multiple.svg");
}
#context_closeTab {
--menuitem-image: url("chrome://global/skin/icons/close.svg");
}
#context_closeTabOptions {
}
#context_undoCloseTab {
--menuitem-image: url("../icons/undo.svg");
}
/*= new-tab-button-popup =====================================================*/
#new-tab-button-popup > menuitem[command="Browser:NewUserContextTab"],
.new-tab-popup > menuitem[command="Browser:NewUserContextTab"] {
--menuitem-image: url("../icons/container-openin-16.svg");
}
#new-tab-button-popup > menuitem[command="Browser:OpenAboutContainers"],
.new-tab-popup > menuitem[command="Browser:OpenAboutContainers"] {
--menuitem-image: url("chrome://global/skin/icons/settings.svg");
}
/*= toolbar-context-menu =====================================================*/
.customize-context-manageExtension {
--menuitem-image: url("chrome://global/skin/icons/settings.svg");
}
.customize-context-removeExtension {
--menuitem-image: url("chrome://global/skin/icons/delete.svg");
}
.customize-context-reportExtension {
--menuitem-image: url("../icons/send.svg");
}
.customize-context-moveToPanel {
--menuitem-image: url("chrome://browser/skin/pin-12.svg");
}
.toolbar-context-autohide-downloads-button {
--menuitem-image: url("../icons/password-hide.svg");
}
.customize-context-removeFromToolbar {
--menuitem-image: url("chrome://global/skin/icons/delete.svg");
}
#toolbar-context-openANewTab {
--menuitem-image: url("chrome://browser/skin/new-tab.svg");
}
#toolbar-context-reloadSelectedTab,
#toolbar-context-reloadSelectedTabs {
--menuitem-image: url("../icons/reload.svg");
}
#toolbar-context-bookmarkSelectedTab,
#toolbar-context-bookmarkSelectedTabs {
--menuitem-image: url("chrome://browser/skin/bookmark.svg");
}
#toolbar-context-selectAllTabs {
--menuitem-image: url("../icons/tab-multiple.svg");
}
#toolbar-context-undoCloseTab {
--menuitem-image: url("../icons/undo.svg");
}
#toggle_toolbar-menubar {
/* checkbox */
/* --menuitem-image: url("../icons/calendar-agenda.svg"); */
}
#toggle_PersonalToolbar {
/* Also placeContext */
--menuitem-image: url("chrome://browser/skin/bookmarks-toolbar.svg");
}
menuitem.viewCustomizeToolbar {
--menuitem-image: url("chrome://browser/skin/customize.svg");
}
/*= blockedPopupOptions ======================================================*/
#blockedPopupAllowSite {
--menuitem-image: url("chrome://global/skin/icons/check.svg");
}
#blockedPopupOptions > menuitem[oncommand="gPopupBlockerObserver.editPopupSettings();"] {
--menuitem-image: url("chrome://global/skin/icons/edit.svg");
}
#blockedPopupDontShowMessage {
/* checkbox */
--menuitem-image: url("chrome://global/skin/icons/blocked.svg");
}
/*= autohide-context =========================================================*/
#autohide-context > menuitem[data-l10n-id="full-screen-autohide"] {
/* checkbox */
}
#autohide-context > menuitem[data-l10n-id="full-screen-exit"] {
--menuitem-image: url("chrome://browser/skin/fullscreen-exit.svg");
}
/*= contentAreaContextMenu ===================================================*/
#context-viewsource-goToLine {
--menuitem-image: url("../icons/text-number-format.svg");
}
#context-viewsource-wrapLongLines {
/* checkbox */
/* --menuitem-image: url("../icons/arrow-sort-down-lines.svg"); */
}
#context-viewsource-highlightSyntax {
/* checkbox */
/* --menuitem-image: url("../icons/code.svg"); */
}
#spell-no-suggestions {
--menuitem-image: url("../icons/text-proofing-tools.svg");
}
#spell-add-to-dictionary {
--menuitem-image: url("../icons/book-add.svg");
}
#spell-undo-add-to-dictionary {
--menuitem-image: url("../icons/undo.svg");
}
#context-openlinkincurrent {
--menuitem-image: url("../icons/link-square.svg");
}
#context-openlinkincontainertab {
--menuitem-image: url("chrome://browser/skin/new-tab.svg");
}
#context-openlinkintab {
--menuitem-image: url("chrome://browser/skin/new-tab.svg");
}
#context-openlinkinusercontext-menu {
--menuitem-image: url("../icons/container-openin-16.svg");
}
#context-openlink {
--menuitem-image: url("chrome://browser/skin/window.svg");
}
#context-openlinkprivate {
--menuitem-image: url("chrome://browser/skin/privateBrowsing.svg");
}
#context-bookmarklink {
--menuitem-image: url("chrome://browser/skin/bookmark.svg");
}
#context-savelink {
--menuitem-image: url("chrome://browser/skin/save.svg");
}
#context-savelinktopocket {
--menuitem-image: url("../icons/pocket-outline.svg");
}
#context-copyemail {
--menuitem-image: url("chrome://browser/skin/mail.svg");
}
#context-copylink {
--menuitem-image: url("../icons/link.svg");
}
#context-sendlinktodevice {
--menuitem-image: url("../icons/send-to-device.svg");
}
#context-media-play {
--menuitem-image: url("chrome://global/skin/media/play-fill.svg");
}
#context-media-pause {
--menuitem-image: url("chrome://global/skin/media/pause-fill.svg");
}
#context-media-mute {
--menuitem-image: url("chrome://global/skin/media/audio-muted.svg");
}
#context-media-unmute {
--menuitem-image: url("chrome://global/skin/media/audio.svg");
}
#context-media-playbackrate {
--menuitem-image: url("../icons/time-picker.svg");
}
#context-media-loop {
/* checkbox */
/* --menuitem-image: url("../icons/arrow-repeat-all.svg"); */
}
#context-leave-dom-fullscreen {
--menuitem-image: url("chrome://global/skin/media/fullscreenExitButton.svg");
}
#context-video-fullscreen {
--menuitem-image: url("chrome://global/skin/media/fullscreenEnterButton.svg");
}
#context-media-hidecontrols {
--menuitem-image: url("../icons/eye-hide.svg");
}
#context-media-showcontrols {
--menuitem-image: url("../icons/eye-show.svg");
}
#context-viewvideo {
--menuitem-image: url("../icons/video.svg");
}
#context-video-pictureinpicture {
/* checkbox */
/* --menuitem-image: url("chrome://global/skin/media/picture-in-picture-open.svg"); */
}
#context-reloadimage {
--menuitem-image: url("../icons/image-arrow-counterclockwise.svg");
}
#context-viewimage {
--menuitem-image: url("../icons/image-add.svg");
}
#context-saveimage {
--menuitem-image: url("../icons/image.svg");
}
#context-video-saveimage {
--menuitem-image: url("../icons/video-snapshot.svg");
}
#context-savevideo {
--menuitem-image: url("../icons/video.svg");
}
#context-saveaudio {
--menuitem-image: url("chrome://global/skin/media/audio.svg");
}
#context-copyimage-contents {
--menuitem-image: url("../icons/image-copy.svg");
}
#context-copyimage,
#context-copyvideourl,
#context-copyaudiourl {
--menuitem-image: url("../icons/link.svg");
}
#context-sendimage,
#context-sendvideo,
#context-sendaudio {
--menuitem-image: url("chrome://browser/skin/mail.svg");
}
#context-viewimageinfo {
--menuitem-image: url("chrome://global/skin/icons/info.svg");
}
#context-viewimagedesc {
--menuitem-image: url("../icons/image-alt-text.svg");
}
#context-setDesktopBackground {
--menuitem-image: url("../icons/resize-image.svg");
}
#context-ctp-play {
--menuitem-image: url("chrome://global/skin/icons/plugin.svg");
}
#context-ctp-hide {
--menuitem-image: url("chrome://global/skin/icons/plugin-blocked.svg");
}
#context-savepage {
--menuitem-image: url("chrome://browser/skin/save.svg");
}
#context-pocket {
--menuitem-image: url("../icons/pocket-outline.svg");
}
#context-sendpagetodevice {
--menuitem-image: url("../icons/send-to-device.svg");
}
#fill-login {
--menuitem-image: url("../icons/password.svg");
}
#fill-login-generated-password {
--menuitem-image: url("chrome://browser/skin/login.svg");
}
#manage-saved-logins {
--menuitem-image: url("../icons/key-multiple.svg");
}
#context-undo {
--menuitem-image: url("../icons/undo.svg");
}
#context-redo {
}
#context-cut {
--menuitem-image: url("chrome://browser/skin/edit-cut.svg");
}
#context-copy {
--menuitem-image: url("../icons/edit-copy.svg");
}
#context-paste {
--menuitem-image: url("chrome://browser/skin/edit-paste.svg");
}
#context-delete {
--menuitem-image: url("chrome://global/skin/icons/delete.svg");
}
#context-selectall {
--menuitem-image: url("../icons/select-all-on.svg");
}
#context-print-selection {
--menuitem-image: url("chrome://global/skin/icons/print.svg");
}
#context-take-screenshot {
--menuitem-image: url("chrome://browser/skin/screenshot.svg");
}
#context-keywordfield {
--menuitem-image: url("chrome://browser/skin/bookmark.svg");
}
#context-searchselect,
#context-searchselect-private {
--menuitem-image: url("chrome://global/skin/icons/search-glass.svg");
}
#frame {
--menuitem-image: url("../icons/command-frames.svg");
}
#spell-check-enabled {
/* checkbox */
}
#spell-add-dictionaries-main {
--menuitem-image: url("../icons/book-add.svg");
}
#spell-dictionaries {
--menuitem-image: url("../icons/book.svg");
}
#context-bidi-text-direction-toggle {
--menuitem-image: url("../icons/text-direction-horizontal-ltr.svg");
}
#context-bidi-page-direction-toggle {
--menuitem-image: url("../icons/document-landscape-split-hint.svg");
}
#context-viewpartialsource-selection,
#context-viewsource {
--menuitem-image: url("../icons/document-search.svg");
}
#context-inspect-a11y {
--menuitem-image: url("chrome://devtools/skin/images/tool-accessibility.svg");
}
#context-inspect {
--menuitem-image: url("../icons/command-pick.svg");
}
#context-media-eme-learnmore {
/* iconic */
}
@supports -moz-bool-pref("layout.css.osx-font-smoothing.enabled") {
#context-back {
--menuitem-image: url("chrome://browser/skin/back.svg");
}
#context-forward {
--menuitem-image: url("chrome://browser/skin/forward.svg");
}
#context-reload {
--menuitem-image: url("../icons/reload.svg");
}
#context-stop {
--menuitem-image: url("chrome://global/skin/icons/close.svg");
}
#context-bookmarkpage {
--menuitem-image: url("chrome://browser/skin/bookmark.svg");
}
}
/*= pictureInPictureToggleContextMenu ========================================*/
#pictureInPictureToggleContextMenu > menuitem[oncommand="PictureInPicture.hideToggle();"] {
--menuitem-image: url("../icons/eye-hide.svg");
}
/*= placeContext =============================================================*/
#placesContext_open {
--menuitem-image: url("../icons/link-square.svg");
}
#placesContext_openBookmarkContainer\:tabs,
#placesContext_openBookmarkLinks\:tabs {
--menuitem-image: url("../icons/movetowindow-16.svg");
}
#placesContext_open\:newtab,
#placesContext_openContainer\:tabs,
#placesContext_openLinks\:tabs {
--menuitem-image: url("chrome://browser/skin/new-tab.svg");
}
#placesContext_open\:newwindow {
--menuitem-image: url("chrome://browser/skin/window.svg");
}
#placesContext_open\:newprivatewindow {
--menuitem-image: url("chrome://browser/skin/privateBrowsing.svg");
}
#placesContext_show_bookmark\:info,
#placesContext_show\:info,
#placesContext_show_folder\:info {
--menuitem-image: url("chrome://global/skin/icons/edit.svg");
}
#placesContext_deleteBookmark,
#placesContext_deleteFolder,
#placesContext_delete,
#placesContext_delete_history {
--menuitem-image: url("chrome://global/skin/icons/delete.svg");
}
#placesContext_deleteHost {
--menuitem-image: url("../icons/eye-hide.svg");
}
#placesContext_sortBy\:name {
--menuitem-image: url("../icons/text-sort-ascending.svg");
}
#placesContext_cut {
--menuitem-image: url("chrome://browser/skin/edit-cut.svg");
}
#placesContext_copy {
--menuitem-image: url("../icons/edit-copy.svg");
}
#placesContext_paste_group {
--menuitem-image: url("chrome://browser/skin/edit-paste.svg");
}
#placesContext_new\:bookmark {
--menuitem-image: url("chrome://browser/skin/bookmark.svg");
}
#placesContext_new\:folder {
--menuitem-image: url("../icons/folder.svg");
}
#placesContext_new\:separator {
--menuitem-image: url("../icons/vertical-line.svg");
}
#placesContext_paste {
--menuitem-image: url("chrome://browser/skin/edit-paste.svg");
}
#placesContext_createBookmark {
--menuitem-image: url("chrome://browser/skin/bookmark.svg");
}
#show-other-bookmarks_PersonalToolbar {
/* checkbox */
/* --menuitem-image: url("../icons/star-line-horizontal.svg"); */
}
#placesContext_showAllBookmarks {
--menuitem-image: url("chrome://browser/skin/bookmark-star-on-tray.svg");
}
.openintabs-menuitem {
--menuitem-image: url("../icons/movetowindow-16.svg");
}
/*= pageActionContextMenu ====================================================*/
.pageActionContextMenuItem.extensionPinned.extensionUnpinned.manageExtensionItem {
--menuitem-image: url("chrome://global/skin/icons/settings.svg");
}
.pageActionContextMenuItem.extensionPinned.extensionUnpinned.removeExtensionItem {
--menuitem-image: url("chrome://global/skin/icons/delete.svg");
}
/*= customizationPanelItemContextMenu ========================================*/
#customizationPanelItemContextMenuUnpin {
--menuitem-image: url("../icons/unpin-tab.svg");
}
.customize-context-removeFromPanel {
--menuitem-image: url("chrome://global/skin/icons/delete.svg");
}
/*= customizationPaletteItemContextMenu ======================================*/
.customize-context-addToToolbar {
--menuitem-image: url("chrome://devtools/skin/images/dock-bottom.svg");
}
.customize-context-addToPanel {
--menuitem-image: url("chrome://browser/skin/menu.svg");
}
/*= customizationPanelContextMenu ============================================*/
#customizationPanelContextMenu > menuitem[command="cmd_CustomizeToolbars"] {
--menuitem-image: url("chrome://browser/skin/customize.svg");
}
/*= downloads-button-autohide-panel ==========================================*/
#downloads-button-autohide-checkbox {
/* checkbox */
}
/*= downloadsContextMenu =====================================================*/
.downloadPauseMenuItem {
--menuitem-image: url("chrome://global/skin/media/pause-fill.svg");
}
.downloadResumeMenuItem {
--menuitem-image: url("chrome://global/skin/media/play-fill.svg");
}
.downloadUnblockMenuItem {
--menuitem-image: url("../icons/checkmark-circle.svg");
}
.downloadUseSystemDefaultMenuItem {
--menuitem-image: url("chrome://browser/skin/open.svg");
}
.downloadAlwaysUseSystemDefaultMenuItem {
/* checkbox */
}
.downloadShowMenuItem {
--menuitem-image: url("../icons/folder.svg");
}
#downloadsContextMenu > menuitem[command="downloadsCmd_openReferrer"] {
--menuitem-image: url("../icons/link-square.svg");
}
#downloadsContextMenu > menuitem[command="downloadsCmd_copyLocation"] {
--menuitem-image: url("../icons/link.svg");
}
.downloadDeleteFileMenuItem {
--menuitem-image: url("chrome://global/skin/icons/delete.svg");
}
.downloadRemoveFromHistoryMenuItem {
--menuitem-image: url("../icons/eraser.svg");
}
#downloadsContextMenu > menuitem[command="downloadsCmd_clearList"],
#downloadsContextMenu > menuitem[command="downloadsCmd_clearDownloads"] {
--menuitem-image: url("../icons/broom.svg");
}
/*= SyncedTabsSidebarContext =================================================*/
#syncedTabsOpenSelected {
--menuitem-image: url("../icons/link-square.svg");
}
#syncedTabsOpenSelectedInTab {
--menuitem-image: url("chrome://browser/skin/new-tab.svg");
}
#syncedTabsOpenSelectedInWindow {
--menuitem-image: url("chrome://browser/skin/window.svg");
}
#syncedTabsOpenSelectedInPrivateWindow {
--menuitem-image: url("chrome://browser/skin/privateBrowsing.svg");
}
#syncedTabsBookmarkSelected {
--menuitem-image: url("chrome://browser/skin/bookmark.svg");
}
#syncedTabsCopySelected {
--menuitem-image: url("../icons/link.svg");
}
#syncedTabsOpenAllInTabs {
--menuitem-image: url("../icons/movetowindow-16.svg");
}
#syncedTabsManageDevices {
--menuitem-image: url("chrome://global/skin/icons/settings.svg");
}
#syncedTabsRefresh {
--menuitem-image: url("chrome://browser/skin/sync.svg");
}
/*= SyncedTabsSidebarTabsFilterContext =======================================*/
#SyncedTabsSidebarTabsFilterContext > menuitem[cmd="cmd_undo"] {
--menuitem-image: url("../icons/undo.svg");
}
#SyncedTabsSidebarTabsFilterContext > menuitem[cmd="cmd_cut"] {
--menuitem-image: url("chrome://browser/skin/edit-cut.svg");
}
#SyncedTabsSidebarTabsFilterContext > menuitem[cmd="cmd_copy"] {
--menuitem-image: url("../icons/edit-copy.svg");
}
#SyncedTabsSidebarTabsFilterContext > menuitem[cmd="cmd_paste"] {
--menuitem-image: url("chrome://browser/skin/edit-paste.svg");
}
#SyncedTabsSidebarTabsFilterContext > menuitem[cmd="cmd_delete"] {
--menuitem-image: url("chrome://global/skin/icons/delete.svg");
}
#SyncedTabsSidebarTabsFilterContext > menuitem[cmd="cmd_selectAll"] {
--menuitem-image: url("../icons/select-all-on.svg");
}
#syncedTabsRefreshFilter {
--menuitem-image: url("chrome://browser/skin/sync.svg");
}
/*= urlbar-input-container ===================================================*/
#urlbar-input-container .textbox-contextmenu menuitem[cmd="cmd_undo"] {
--menuitem-image: url("../icons/undo.svg");
}
#urlbar-input-container .textbox-contextmenu menuitem[cmd="cmd_redo"] {
}
#urlbar-input-container .textbox-contextmenu menuitem[cmd="cmd_cut"] {
--menuitem-image: url("chrome://browser/skin/edit-cut.svg");
}
#urlbar-input-container .textbox-contextmenu menuitem[cmd="cmd_copy"] {
--menuitem-image: url("../icons/edit-copy.svg");
}
#urlbar-input-container .textbox-contextmenu menuitem[cmd="cmd_paste"] {
--menuitem-image: url("chrome://browser/skin/edit-paste.svg");
}
#paste-and-go {
}
#urlbar-input-container .textbox-contextmenu menuitem[cmd="cmd_delete"] {
--menuitem-image: url("chrome://global/skin/icons/delete.svg");
}
#urlbar-input-container .textbox-contextmenu menuitem[cmd="cmd_selectAll"] {
--menuitem-image: url("../icons/select-all-on.svg");
}
/*= textbox-contextmenu ======================================================*/
/* Browser's Searchbar, Libray's Searchbar, Page Info */
.textbox-contextmenu > menuitem[data-l10n-id="text-action-undo"] {
--menuitem-image: url("../icons/undo.svg");
}
.textbox-contextmenu > menuitem[data-l10n-id="text-action-redo"] {
}
.textbox-contextmenu > menuitem[data-l10n-id="text-action-cut"] {
--menuitem-image: url("chrome://browser/skin/edit-cut.svg");
}
.textbox-contextmenu > menuitem[data-l10n-id="text-action-copy"] {
--menuitem-image: url("../icons/edit-copy.svg");
}
.textbox-contextmenu > menuitem[data-l10n-id="text-action-paste"] {
--menuitem-image: url("chrome://browser/skin/edit-paste.svg");
}
.textbox-contextmenu > menuitem[data-l10n-id="text-action-delete"] {
--menuitem-image: url("chrome://global/skin/icons/delete.svg");
}
.textbox-contextmenu > menuitem[data-l10n-id="text-action-select-all"] {
--menuitem-image: url("../icons/select-all-on.svg");
}
/* Only searchbar */
menuitem.searchbar-paste-and-search {
}
menuitem.searchbar-clear-history {
--menuitem-image: url("chrome://browser/skin/forget.svg");
}
/*= context_sendTabToDevicePopupMenu =========================================*/
menupopup:is(#context_sendTabToDevicePopupMenu, #context-sendpagetodevice-popup)
> .sync-menuitem.sendtab-target[clientType="phone"] {
--menuitem-image: url("chrome://browser/skin/device-phone.svg");
}
menupopup:is(#context_sendTabToDevicePopupMenu, #context-sendpagetodevice-popup)
> .sync-menuitem.sendtab-target[clientType="tablet"] {
--menuitem-image: url("chrome://browser/skin/device-tablet.svg");
}
menupopup:is(#context_sendTabToDevicePopupMenu, #context-sendpagetodevice-popup)
> .sync-menuitem.sendtab-target[clientType="desktop"] {
--menuitem-image: url("chrome://browser/skin/device-desktop.svg");
}
menupopup:is(#context_sendTabToDevicePopupMenu, #context-sendpagetodevice-popup)
> .sync-menuitem.sendtab-target[clientType="tv"] {
--menuitem-image: url("chrome://browser/skin/device-tv.svg");
}
menupopup:is(#context_sendTabToDevicePopupMenu, #context-sendpagetodevice-popup)
> .sync-menuitem.sendtab-target[clientType="vr"] {
--menuitem-image: url("chrome://browser/skin/device-vr.svg");
}
menupopup:is(#context_sendTabToDevicePopupMenu, #context-sendpagetodevice-popup)
> .sync-menuitem.sendtab-target[clientType=""] {
--menuitem-image: url("../icons/send-to-device.svg");
}
menupopup:is(#context_sendTabToDevicePopupMenu, #context-sendpagetodevice-popup)
> .sync-menuitem.sendtab-target:not([clientType]) {
--menuitem-image: url("chrome://global/skin/icons/settings.svg");
}
/** Global Menu ***************************************************************/
/*= main-menubar =============================================================*/
#file-menu {
--menuitem-image: url("../icons/mail-inbox-all.svg");
}
#edit-menu {
--menuitem-image: url("chrome://global/skin/icons/edit.svg");
}
#view-menu {
--menuitem-image: url("../icons/content-view.svg");
}
#history-menu {
--menuitem-image: url("chrome://browser/skin/history.svg");
}
#bookmarksMenu {
--menuitem-image: url("chrome://browser/skin/bookmark.svg");
}
#tools-menu {
--menuitem-image: url("../icons/toolbox.svg");
}
#helpMenu {
--menuitem-image: url("chrome://global/skin/icons/help.svg");
}
/*= menu_FilePopup ===========================================================*/
#menu_newNavigatorTab {
--menuitem-image: url("chrome://browser/skin/new-tab.svg");
}
#menu_newUserContext {
}
#menu_newNavigator {
--menuitem-image: url("chrome://browser/skin/window.svg");
}
#menu_newPrivateWindow {
--menuitem-image: url("chrome://browser/skin/privateBrowsing.svg");
}
#menu_newFissionWindow {
}
#menu_newNonFissionWindow {
}
#menu_openLocation {
}
#menu_openFile {
--menuitem-image: url("chrome://browser/skin/open.svg");
}
#menu_close {
}
#menu_closeWindow {
}
#menu_savePage {
--menuitem-image: url("chrome://browser/skin/save.svg");
}
#menu_sendLink {
--menuitem-image: url("chrome://browser/skin/mail.svg");
}
#menu_printPreview {
}
#menu_print {
--menuitem-image: url("chrome://global/skin/icons/print.svg");
}
#menu_importFromAnotherBrowser {
--menuitem-image: url("chrome://browser/skin/import.svg");
}
#goOfflineMenuitem {
}
#menu_FileQuitItem {
--menuitem-image: url("../icons/quit.svg");
}
/* Mange Containers */
#menu_newUserContext menupopup menuitem:last-child {
--menuitem-image: url("chrome://global/skin/icons/settings.svg");
}
/*= menu_EditPopup ===========================================================*/
#menu_undo {
--menuitem-image: url("../icons/undo.svg");
}
#menu_redo {
}
#menu_cut {
--menuitem-image: url("chrome://browser/skin/edit-cut.svg");
}
#menu_copy {
--menuitem-image: url("../icons/edit-copy.svg");
}
#menu_paste {
--menuitem-image: url("chrome://browser/skin/edit-paste.svg");
}
#menu_delete {
--menuitem-image: url("chrome://global/skin/icons/delete.svg");
}
#menu_selectAll {
--menuitem-image: url("../icons/select-all-on.svg");
}
#menu_find {
--menuitem-image: url("chrome://global/skin/icons/search-glass.svg");
}
#menu_findAgain {
}
#textfieldDirection-swap {
}
#menu_preferences {
--menuitem-image: url("chrome://global/skin/icons/settings.svg");
}
/*= menu_viewPopup ===========================================================*/
#viewToolbarsMenu {
--menuitem-image: url("../icons/toolbar.svg");
}
#viewSidebarMenuMenu {
--menuitem-image: url("chrome://browser/skin/sidebars.svg");
}
#viewFullZoomMenu {
--menuitem-image: url("../icons/screenshot.svg");
}
#pageStyleMenu {
--menuitem-image: url("../icons/document-css.svg");
}
#repair-text-encoding {
--menuitem-image: url("chrome://browser/skin/characterEncoding.svg");
}
#fullScreenItem {
--menuitem-image: url("chrome://browser/skin/fullscreen.svg");
}
#menu_readerModeItem {
--menuitem-image: url("chrome://browser/skin/reader-mode.svg");
}
#menu_showAllTabs {
}
#documentDirection-swap {
--menuitem-image: url("../icons/text-direction-horizontal-ltr.svg");
}
/* view-menu-popup sub menu */
#menu_customizeToolbars {
--menuitem-image: url("chrome://browser/skin/customize.svg");
}
/* viewFullZoomMenu sub menu */
#menu_zoomEnlarge {
--menuitem-image: url("chrome://browser/skin/add-circle-fill.svg");
}
#menu_zoomReduce {
--menuitem-image: url("chrome://browser/skin/subtract-circle-fill.svg");
}
#menu_zoomReset {
--menuitem-image: url("../icons/resize.svg");
}
/*= goPopup ==================================================================*/
#menu_showAllHistory {
--menuitem-image: url("chrome://browser/skin/history.svg");
}
#sanitizeItem {
--menuitem-image: url("chrome://browser/skin/forget.svg");
}
#sync-tabs-menuitem {
--menuitem-image: url("chrome://browser/skin/sync.svg");
}
#historyRestoreLastSession {
--menuitem-image: url("../icons/restore-session.svg");
}
#hiddenTabsMenu {
}
#historyUndoMenu {
--menuitem-image: url("chrome://browser/skin/tab.svg");
}
#historyUndoWindowMenu {
--menuitem-image: url("chrome://browser/skin/window.svg");
}
/* sub menu */
#historyUndoPopup .restoreallitem {
--menuitem-image: url("../icons/movetowindow-16.svg");
}
#historyUndoWindowPopup .restoreallitem {
--menuitem-image: url("../icons/restore-session.svg");
}
/*= bookmarksMenuPopup =======================================================*/
#bookmarksShowAll {
--menuitem-image: url("chrome://browser/skin/bookmark-star-on-tray.svg");
}
#menu_bookmarkThisPage,
#menu_bookmarkAllTabs {
--menuitem-image: url("chrome://browser/skin/bookmark-hollow.svg");
}
#menu_bookmarkThisPage[data-l10n-id="menu-bookmark-edit"] {
--menuitem-image: url("chrome://browser/skin/bookmark.svg");
}
#bookmarksToolbarFolderMenu {
}
#menu_unsortedBookmarks {
}
#menu_mobileBookmarks {
}
/*= menu_ToolsPopup ==========================================================*/
#menu_openDownloads {
--menuitem-image: url("chrome://browser/skin/downloads/downloads.svg");
}
#menu_openAddons {
--menuitem-image: url("chrome://mozapps/skin/extensions/extension.svg");
}
#sync-setup {
--menuitem-image: url("chrome://browser/skin/fxa/avatar-empty.svg");
}
#sync-enable {
}
#sync-unverifieditem {
}
#sync-syncnowitem {
--menuitem-image: url("chrome://browser/skin/sync.svg");
}
#sync-reauthitem {
}
#webDeveloperMenu, /* Legacy */
#browserToolsMenu {
--menuitem-image: url("../icons/developer.svg");
}
#menu_pageInfo {
--menuitem-image: url("../icons/document-endnote.svg");
}
/* menuWebDeveloperPopup sub menu */
#enableDeveloperTools {
}
#menu_devToolbox {
}
#menu_taskManager {
--menuitem-image: url("../icons/performance.svg");
}
#menu_devtools_remotedebugging {
--menuitem-image: url("../icons/bug.svg");
}
#menu_browserToolbox {
--menuitem-image: url("../icons/window-dev-tools.svg");
}
#menu_browserContentToolbox {
--menuitem-image: url("../icons/command-frames.svg");
}
#menu_browserConsole {
--menuitem-image: url("chrome://devtools/skin/images/command-console.svg");
}
#menu_responsiveUI {
}
#menu_eyedropper {
}
#menu_pageSource {
--menuitem-image: url("../icons/document-search.svg");
}
#extensionsForDevelopers {
--menuitem-image: url("chrome://devtools/skin/images/debugging-addons.svg");
}
/*= menu_HelpPopup ===========================================================*/
#menu_openHelp {
--menuitem-image: url("chrome://global/skin/icons/help.svg");
}
#feedbackPage {
--menuitem-image: url("../icons/send.svg");
}
#helpSafeMode {
--menuitem-image: url("chrome://devtools/skin/images/debugging-workers.svg");
}
#troubleShooting {
--menuitem-image: url("chrome://global/skin/icons/more.svg");
}
#help_reportSiteIssue {
--menuitem-image: url("chrome://global/skin/icons/lightbulb.svg");
}
#menu_HelpPopup_reportPhishingtoolmenu {
--menuitem-image: url("chrome://global/skin/icons/warning.svg");
}
#menu_HelpPopup_reportPhishingErrortoolmenu {
}
#aboutName {
--menuitem-image: url("chrome://global/skin/icons/info.svg");
}
#helpPolicySupport {
}
/** Libray Menu ***************************************************************/
/*= organizeButtonPopup ======================================================*/
#newbookmark {
--menuitem-image: url("chrome://browser/skin/bookmark.svg");
}
#newfolder {
--menuitem-image: url("../icons/folder.svg");
}
#newseparator {
--menuitem-image: url("../icons/vertical-line.svg");
}
#orgUndo {
--menuitem-image: url("../icons/undo.svg");
}
#orgRedo {
}
#orgCut {
--menuitem-image: url("chrome://browser/skin/edit-cut.svg");
}
#orgCopy {
--menuitem-image: url("../icons/edit-copy.svg");
}
#orgPaste {
--menuitem-image: url("chrome://browser/skin/edit-paste.svg");
}
#orgDelete {
--menuitem-image: url("chrome://global/skin/icons/delete.svg");
}
#orgSelectAll {
--menuitem-image: url("../icons/select-all-on.svg");
}
#orgClose {
--menuitem-image: url("chrome://global/skin/icons/close.svg");
}
/*= viewMenuPopup ============================================================*/
#viewColumns {
--menuitem-image: url("chrome://global/skin/icons/columnpicker.svg");
}
#viewSort {
--menuitem-image: url("../icons/text-sort-ascending.svg");
}
/*= maintenanceButtonPopup ===================================================*/
#backupBookmarks {
--menuitem-image: url("chrome://devtools/skin/images/datastore.svg");
}
#fileRestoreMenu {
}
#fileImport {
--menuitem-image: url("chrome://browser/skin/save.svg");
}
#fileExport {
--menuitem-image: url("chrome://browser/skin/open.svg");
}
#browserImport {
--menuitem-image: url("chrome://browser/skin/import.svg");
}
/*= Waterfox =================================================================*/
/* Icons */
#appMenu-restart-button {
list-style-image: url("../icons/refresh-cw.svg") !important;
}
#menu_FileRestartItem {
--menuitem-image: url("../icons/refresh-cw.svg");
}
menuitem.privatetab-icon {
--menuitem-image: url("../icons/private-favicon.svg");
}
/* New Folder Button */
#editBMPanel_newFolderButton {
appearance: none;
border: 0;
border-radius: 4px;
background-color: var(--button-bgcolor);
color: var(--button-color, inherit);
font-weight: 600;
min-width: 0;
padding: 8px 16px;
/* This button is deeper in the visual hierarchy than others (notably the
buttons at the bottom of the panel), so it should be slightly smaller. */
font-size: 90%;
/* This button needs to align with the tree above it. */
margin-inline-start: 4px;
}
#editBMPanel_newFolderButton:hover {
background-color: var(--button-hover-bgcolor);
}
#editBMPanel_newFolderButton:hover:active {
background-color: var(--button-active-bgcolor);
}
/*= Tor Browser ==============================================================*/
#appMenuNewIdentity{
list-style-image: url("chrome://browser/skin/new_identity.svg");
}
#appMenuNewCircuit {
list-style-image: url("chrome://browser/skin/new_circuit.svg");
}
#appMenu_torBrowserUserManual {
list-style-image: url("chrome://browser/skin/onion.svg");
}
#menu_newIdentity {
--menuitem-image: url("chrome://browser/skin/new_identity.svg");
}
#menu_newCircuit {
--menuitem-image: url("chrome://browser/skin/new_circuit.svg");
}
#torBrowserUserManual {
--menuitem-image: url("chrome://browser/skin/onion.svg");
} |
 |
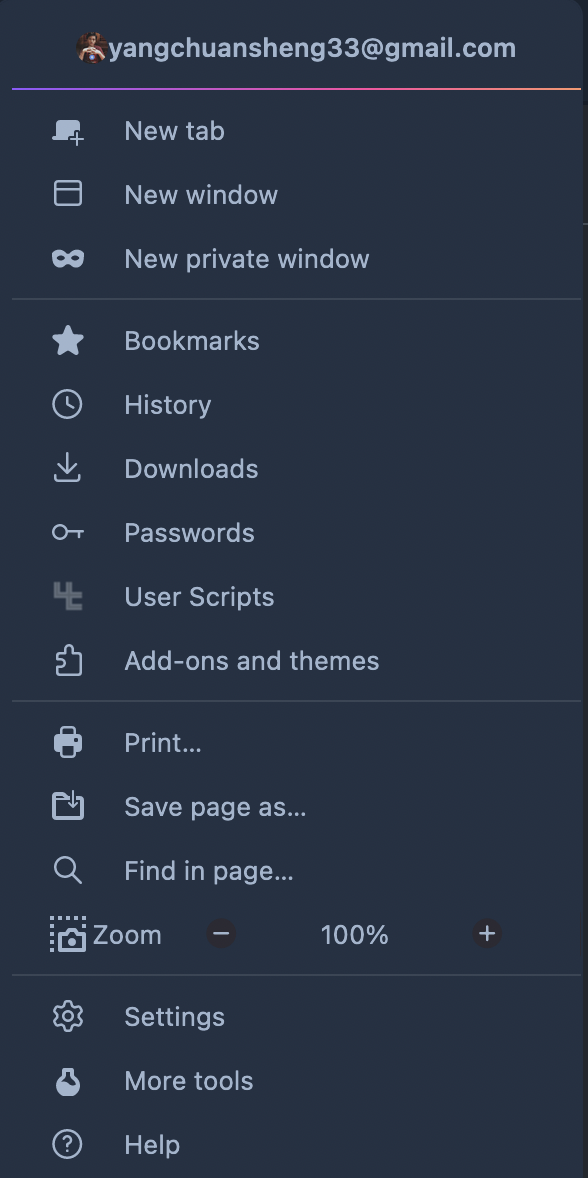
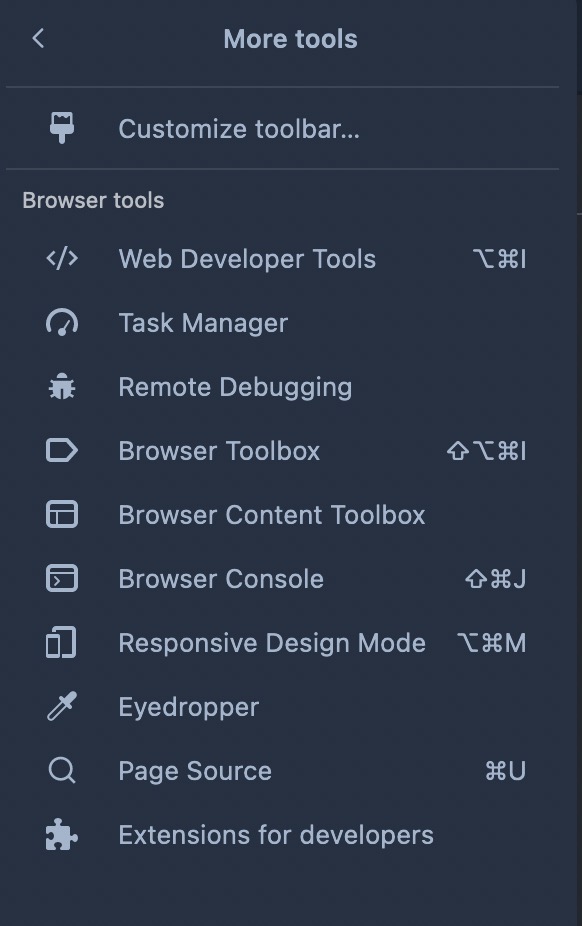
Seeing some menu text alignment and cutoff issue. Is there anyway to configure this?
Using: Firefox91