Hi! Sorry for late reply, there are few thing you could try:
- hide table of content on the right, it will force content to stretch horizontally
- wrap image into link, so click on the image will open it in full size
- look for shortcode or js library to add on the page to open larger size of image
otherwise images in markdown are by default just stretched to content width
HI ,
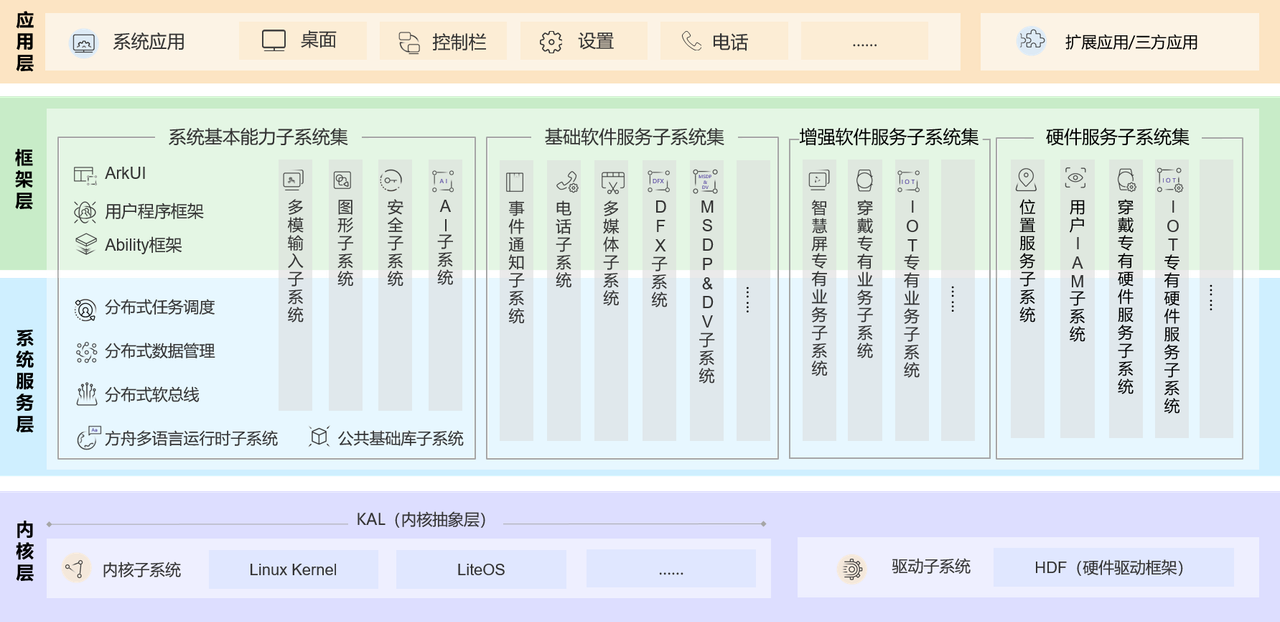
I try to add a picture into markdown file, but it looks small. such as:
I try another way with setting width and height, but still not clearness:
<a href="https://ibb.co/XXhWTY7"><img src="https://i.ibb.co/D4x1nr9/open-Harmony-cn.png" alt="open-Harmony-cn" border="0" style="width:100%;height:auto;"></a>Could you guide me how to add a clearness picture into file.
Thanks
My related page