Open Statfine opened 4 years ago
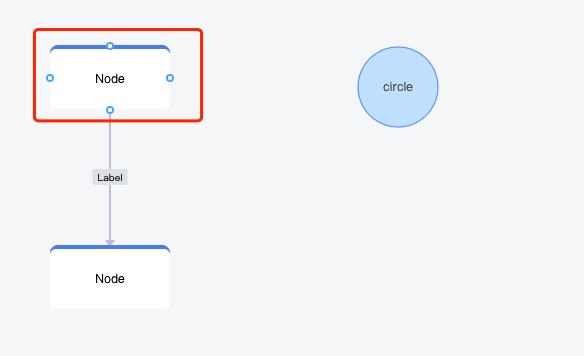
<Item model={{ type: 'circle', size: 80, label: 'circle' }} > <img alt="圆" width="90" height="90" draggable={false} /> </Item> <Item model={{ type: 'bizFlowNode', size: [100, 50], label: 'bizFlowNode' }} > <img alt="矩形" width="90" height="90" draggable={false} /> </Item> </ItemPanel>``` 当中的Item. model设置成circle的时候拖拽到画布之后不会有节点,如何设置才能连线 ## 你所期望的 API 是怎样的 保留item图片样式,同时可以连线 
same issue. 期待 自定义itemPanel,并支持拖拽到画布后可以连线的例子
itemPanel
@leftstick 估计ggedit不维护了, 迁移到x6去了
@Statfine 好惨
这个功能解决了什么问题