我写了那么多笔记,如何把我掌握的知识分享出去呢?所以我在网上搜索notion to markdown,立马就找到了notion-to-md,此时就可以开心的把自己之前在notion上写的很多文章笔记转成markdown,然后发布至blog平台。搞下来后发现文章图片好像是临时图片地址,过一段时间后就图片就找不到了。这就让我有点头大,如果手动把notion上的文章下载下来,发现文章和图片都在一起,那么能不能写一个工具,把notion下载下来的zip文件,一键格式化成我blog文章格式不就可以了,于是我就添加了一些列处理函数,自动解压zip、自动压缩图片、自动上传图片、自动替换图片地址为cdn、自动提交和发布文章等功能,经过这一番操作后,那么我能不能做一个库用markdown来写文章,然后一键分发至任意平台呢?你可能会问:为什么不用notion写完文章后再通过工具分发至任意平台,当然这样也可以,只是多了在Notion写文章、然后下载文章和后续处理的步骤,所以在想为啥不直接用markdown来写文章,然后通过工具自动处理文章和资源,这个样更加灵活,于是就有了artipub这个文章发布助手。
Artipub 是什么
ArtiPub(文章发布助手)是一个旨在简化内容创作者跨平台发布文章过程的工具库。它提供了一套简单的API,可以让你轻松地将文章发布到任意平台,如博客、Notion、Dev.to等,无需手动操作每个平台。artipub网站
❓ 为什么需要ArtiPub?
✨ 特点
🔧 内置
处理中间件
发布插件
🌟诞生背景
第一阶段:弃坑印象笔记,转用Notion
最开始我是使用印象笔记来记录笔记,随着时间的推移接触的东西越来越多,自然记录的笔记也越来越多,于是我想把笔记分类得更细,但是印象笔记分类最多三级,我在网上学习如何整理笔记,看了一些列的文章最终发现这种最多3级目录分类的方式,让我就用的特别不爽。 还有一个点就是固定"印象笔记"至开始屏幕,每次他们更新版本都把我的"印象笔记"图标从开始屏幕上搞丢了,我每次更新都要手动添加,这个也让我很不爽。给他们反馈过,但是他们的这个问题一直存在,我实在受不了,所以就在网络搜索各种笔记软件,最终发现Notion 非常好的满足我的需求,可以随意创建目录层级、文章管理非常方便、文章布局方式可以非常灵活的调整,这个软件非常适合我,所以我就把印象笔记的笔记全部迁移到了Notion上。
第二阶段:脱离notion孤岛,把知识分享出去
随着时间的推移我已是Notion的重度用户,导致我写的每个笔记or文章都先在Notion写完,我写了很多的笔记,我希望能把自己的知识分享出去,然后就想到把文章搞到自己blog、掘金、Medium、dev.to等平台,但这个过程非常繁琐,直接磨灭你写文章、分享知识的兴趣, 如果你文章是用中文写的,搞得自己的blog、国内平台还好,但是你要把文章搞得国外平台,这个过程就非常痛苦了,首先要把文章翻译,然后把里面的每张图片重新上传一遍,最让能抓狂的是Medium完全不支持copy markdown至它平台的编辑器,(使用了非常原始的编辑器,可能是平台特意设计如此来确保文章美观和质量),把markdown内容copy至 Medium编辑器后,文章格式全乱了,这个过程让我非常痛苦,如果你有过这样的经历,你肯定能体会到中间的痛苦,你可能会问:"既然Medium那么难用,你为啥还要把文章放到Medium上面,原因:它非常主流而且写文章还能获得收入,不像国内的各种平台..."
第三阶段:如何把notion上的文章分发出去呢?
我写了那么多笔记,如何把我掌握的知识分享出去呢?所以我在网上搜索notion to markdown,立马就找到了notion-to-md,此时就可以开心的把自己之前在notion上写的很多文章笔记转成markdown,然后发布至blog平台。搞下来后发现文章图片好像是临时图片地址,过一段时间后就图片就找不到了。这就让我有点头大,如果手动把notion上的文章下载下来,发现文章和图片都在一起,那么能不能写一个工具,把notion下载下来的zip文件,一键格式化成我blog文章格式不就可以了,于是我就添加了一些列处理函数,自动解压zip、自动压缩图片、自动上传图片、自动替换图片地址为cdn、自动提交和发布文章等功能,经过这一番操作后,那么我能不能做一个库用markdown来写文章,然后一键分发至任意平台呢?你可能会问:为什么不用notion写完文章后再通过工具分发至任意平台,当然这样也可以,只是多了在Notion写文章、然后下载文章和后续处理的步骤,所以在想为啥不直接用markdown来写文章,然后通过工具自动处理文章和资源,这个样更加灵活,于是就有了artipub这个文章发布助手。
🔍artipub 原型
ArticleProcessor
PublisherManager
💪撸起袖子干起来
第一阶段:实现第一个最基本的版本
第二阶段:用在自己的blog项目上,不然怎么验证自己做的库可不可用,好不好用呢?
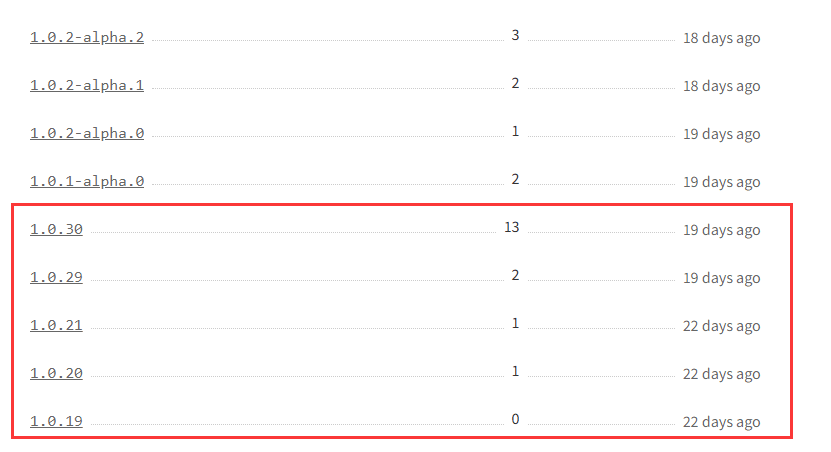
最开始我是直接通过发包至npm,然后在blog项目中使用,发现包有各种问题,就导致我发了很多坏的临时的包,如下图:
我就在想这样不是办法,第一个问题我的版本增长得太快了,第二个问题我发了这么多坏的包,对artipub使用者不负责,会对以后artipub的宣传带来不好的影响。
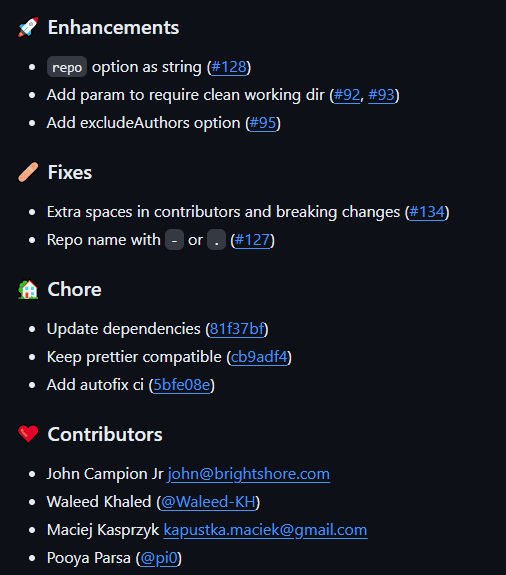
第一个问题的解决方案:我在网上搜了一大圈,有很多更新版本和生成changelog的库,最终还是没有选出用哪个库。偶然的在地铁上打开github看探索页面,看到版本发布。这时就想哪个库发版生成的changelog好看我就选哪个,最终发现changelogen简单好用,就选用了这个库。
第二个问题的解决方案:就想到在artipub项目中加一个playground,这样避免需要频繁发包,这样就可以在playground中测试artipub的各种功能,然后再把artipub的功能集成到blog项目中,这样为了避免掉发布很多坏的包。
第三阶段:把artipub集成到blog项目中
在集成artipub到blog项目中,立马就发现一个问题,blog还是用commonjs规范来写的代码,虽然artipub支持commonjs和esm 2种规范,但是引用库还是报不能引入esm模块,具体什么错误忘记了。我就在想esm已经是未来的趋势了,那么干脆直接把blog项目改成esm规范,避免乱七八糟的错误,但是当我改成esm规范后还是发现使用artipub 还是有各种问题。这就告诉我:无论你的库,本地测试没有问题,加了playground测试也没有问题,如果没有把库应用到真实的项目中,你永远不知道会出现什么问题,所以要及时把库应用到真实的项目中,这样才能发现问题,然后解决问题。
📊目前情况
如果你对这项目感兴趣,帮忙点个star🌟,同时特别欢迎你的加入,让咋们一起完善这个项目,以使它帮助更多的人。😊
📝总结
📚参考资料