@adamsilver and @trevorsaint have very kindly agreed to develop this component, using their work on tabs in the Reform pattern library. The Sass and JavaScript for their tab component is available on GitHub.
Open govuk-design-system opened 6 years ago
@adamsilver and @trevorsaint have very kindly agreed to develop this component, using their work on tabs in the Reform pattern library. The Sass and JavaScript for their tab component is available on GitHub.
@adamsilver and @trevorsaint have reported that the original version of the component is being used successfully in the following services (amongst others):
Criminal Justice Services (CPP)
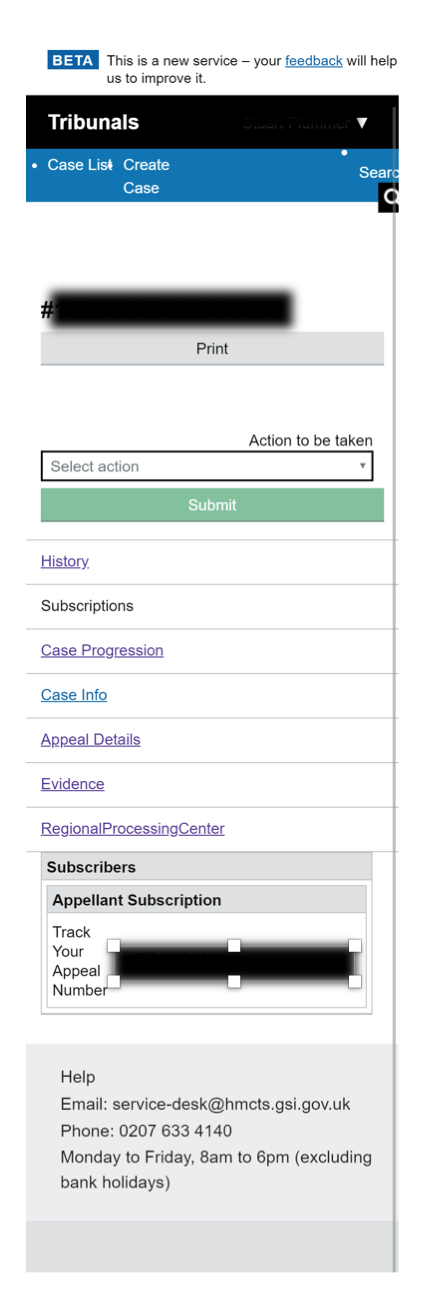
Judiciary UI internal systems (HMCTS)
Rural Payments (Defra)
Following 2 discussions with @adamsilver and @trevorsaint we've agreed that, in addition to meeting the Design System criteria, this component will meet the following additional criteria:
The tabs component must:
The tabs component must:
The tabs component guidance must:
The component must have been tested with a representative range of users in a prototype or live service.
The tabs component guidance must:
I'm wondering if it's helpful to split this work into smaller chunks, something like:
I think 1. might be significantly easier to do, and easier to get through the process and deliver value quickly. We could then enhance it to 2.
@trevorsaint and @adamsilver - what do you think? Would that help, or do you think that both chunks will be ready in good time?
We've already tackled all of those things now and we're close to finishing V1 (subject to crit etc).
We just had a quick discussion about this on the team - to try and summarise (these are all just thoughts and not a steer in any particular direction):
It might be tricky to convey when teams should use version 1 (full page navigation, tabs link to content on separate pages) and version 2 (all content on one page, enhanced with javascript to switch between them).
Version 1 seems to be in wide use around government.
Version 1 is useful when the pages are quite large, and combining them in version 2 would mean users download a lot of data they don't necessarily need.
We need to be careful to only use ARIA on version 2, it would be incorrect on version 1.
Following a productive discussion with @adamsilver and @trevorsaint we've agreed the following:
Léonie Watson blog post on accessibility testing, including tabs via @accessiblewebuk
Also of interest https://inclusive-components.design/tabbed-interfaces/
DWP using JS tabbed interfaces with research showing the need and proof of accessibility testing https://github.com/dwp/design-examples/tree/master/tabs
These DWP internal services use tabbed panels with JS:
Probably worth mentioning on here that our stance on tabs at DWP was not to have both tabbed navigation and javascript tabs with the same styling. The reason being that if they look the same, the expected behaviour is the same, but it's not.
We opted to keep our tabs styling for the progressive enhanced version, and for our tabbed navigation, we are going to switch to a component with different styling. This way you don't see two things that look identical and have an inconsistent experience with how they work.
Also, the user need for having the JS tabs over the tabbed nav fell out of research we did on Bereavement, where our agents were getting disorientated. The tabs were a little way down the page, and when we used the non-js version it would pop them back to the top and they would lose their place.
We also tried doing it with anchor links to the ID's, but it never quite puts them back to the same place. It's still jarring, and it was creating unnecessary cognitive load to try and orientate themselves again.
Some of the Accordion guidance, I think, is relevant to Tabs.
https://paper.dropbox.com/doc/Accordions-4lnTjyNru2mN1XXjA1Xf3
With a cheeky example of sub nav too.






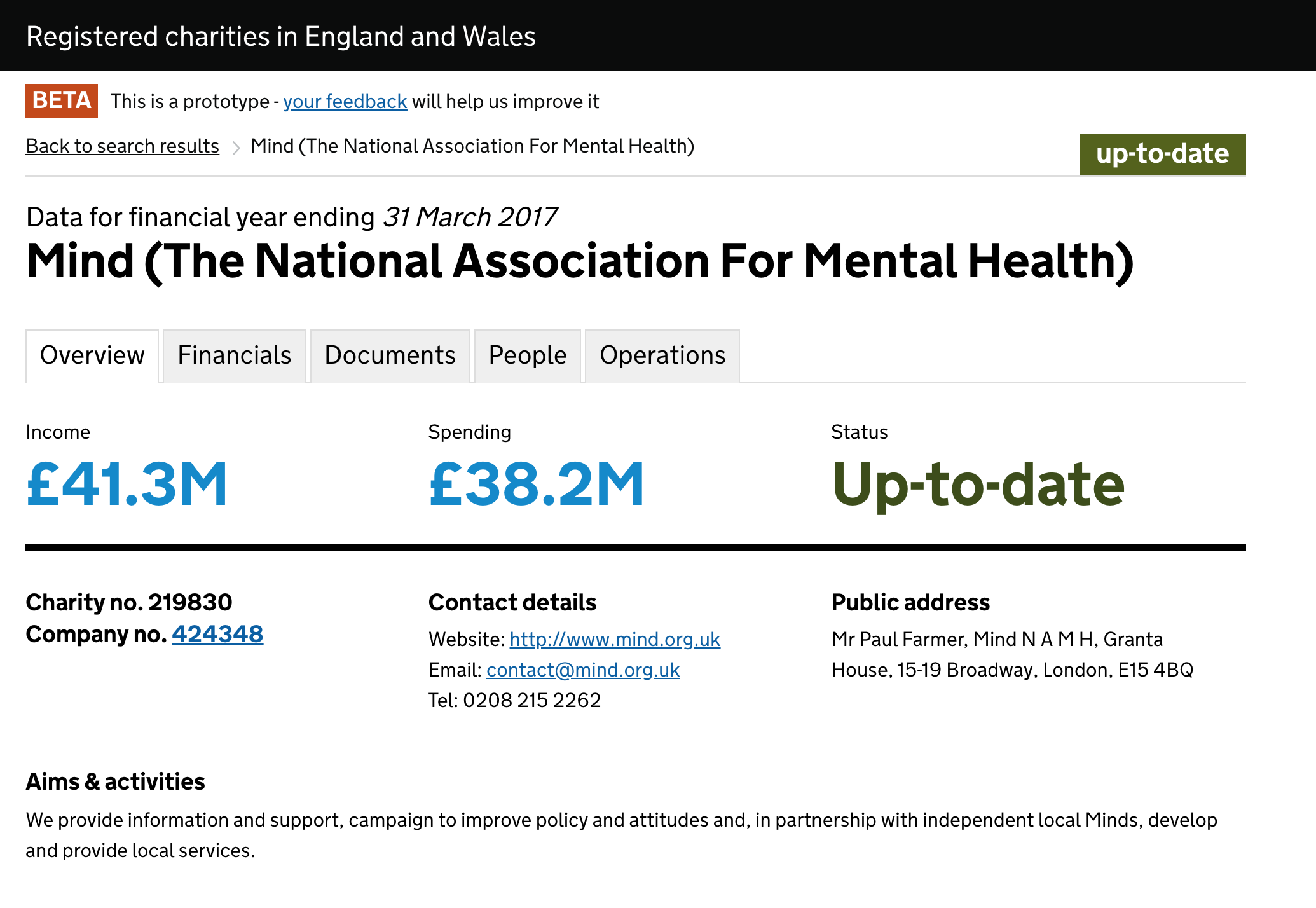
http://beta.charitycommission.gov.uk/charity-details/?regid=219830&subid=0




This proposal was reviewed by a panel of designers from GDS, HMRC, DWP, EA and Home Office on the 24 of May 2018.
The panel agreed that the pattern should be published in the GOV.UK Design System.
The panel also made the following recommendations:
Also, for after publication to have a variant where the panel is borderless (on the left, right and bottom).
We tend to use tabs solely for staff systems, agents at DWP have IE11. The grey background colour (#f8f8f8) for the inactive tabs doesn't display at all, whereas the darker grey does (#dee0e2) does display. See the screenshot from a Windows machine using IE11.

The guidance and examples have now been updated, following the feedback from the working group. Thanks all for your help.
How much as this been tested with low vision users? I'm suprised the difference beteween the selected and unselected tabs is so subtle, the matching title aside admittedly, but seeing both could be a challenge at high magnification
@jbuller we had the same concern. @steven-borthwick pointed it out a month ago that it also doesn’t show up on government machines so all the tabs are white. Must be because of the compression as the desktop is technically streamed. The tab pattern we developed in DWP had a darker grey background. It would be good if somebody from the design system team could update on this.
Hi @abbott567 and @jbuller , thanks for your question and feedback. This component is currently marked as experimental because we know it needs more research and testing. We have used the research section in the component's guidance to describe known gaps, and we will add this issue as a point to further research. We will talk to the original contributors to see if they can help, and if not, we'll ask the community to help us do proper user research. If you have any research that you're able to contribute, it would be great if you could share some details here. @alex-ju has some comments about this, could you add them here? Many thanks :)
Indeed the light grey on non-active tabs is only slightly different than the white on selected tabs, but the idea was to differentiate using the border and the active state (yellow border) when interacting with it.

Our tests with IE11 (screen shot below) show the same slight difference.

Bottom line is that potential ways to improve the component will be to try a darker shade of grey or inactive tabs and/or potentially a thicker border.
@alex-ju I think the concern is that a lot of people won't realise these are clickable. The background only has a contrast ratio of 1.06:1 which is almost the same as the white. It maybe wouldn't be as much of an issue if the blue link style was used or the darker grey like in Steves example. But at the moment the other tabs look like body text to anyone with poor vision or poor equipment, rather than buttons or links.
Before switching to the design system we used a similar tab design but where the tab label was styled as a link, which tested well with our admin users:

If the tab text is styled as a link does this resolve some of the concerns around the grey?
@fofr Not that this is a blocking comment to your suggestion, but just for context: I think originally it was to convey that these are not normally functioning links (they don't take you to another place on the page, or to another page) but instead act as tabs. I think this is probably up for discussion though. The link style certainly has clear affordance.
Just realised there is no hover state on any of the tabs. Will this not compound the problem with it looking like body text? Also, is it accessible to not have a hover state at all?

Given the thread so far, I suggest the next, simplest iteration would be:

Then, if that's not enough, we could change the colour:

Then, if that's not enough, we could look at:
Hi, I hope this is the right place - I had promised to include the BBC tabs in out next user testing. Had a test with a relatively unskilled long-time blind (or nearly blind) iPhone user which I have uploaded here on Youtube: https://www.youtube.com/watch?v=6lVLHGOsylU I hope you can work out what happens without me translating the German captions...
This was original posted by @detlevhfischer in https://github.com/alphagov/govuk-design-system/issues/526
For context, I believe @detlevhfischer's comment is related to this issue – https://github.com/alphagov/govuk_frontend_toolkit/issues/464#issue-336669953
Thanks!
Here's a version of the same video with English language narration: https://accessuse.eu/en/tabbed-interfaces.html#govuk
@timpaul The video on https://accessuse.eu/en/tabbed-interfaces.html#govuk is actually not the same as the one I uploaded to youtube. It is an earlier stage (the user had not yet been told that he has to activate the tabs to open the respective panel, and develops his own strange mental model --- by counting). The video on YouTube https://www.youtube.com/watch?v=6lVLHGOsylU shows another sequence with the same user that followed after that.
On 15 October 2018 the Design System team reviewed a Dropbox Paper document discussing the Tabs component.
The aim was to reduce the number of places containing guidance and code by:
Below is a record of the outcomes of that review.
If you need to, you can see the original Dropbox Paper content in the internet archive.
The Design System team will carry out the following updates to ensure that relevant, useful content from the Dropbox Paper file is added to the Design System.
Hi, does anybody know what's happening about the colour contrast on the tabs component? It was initially called out in June of last year, and it's still causing us issues 8 months later. We're still maintaining a DWP version of the tabs component with a WCAG-AA compliant contrast just so it shows up on Government equipment. It would be good to get some sort of indicator on the progress of this as it continues to be a pain to manage. Thanks.
@abbott567 We're doing a large piece of work at the moment to meet WCAG 2.1 AA (so our users can by 23rd September 2019) - You can see what we're looking at here https://github.com/alphagov/govuk-design-system/issues/677
There's lots wrapped up in this from a colour contrast / broader colour palette perspective frontend wide but tabs will be a part of it.
Cool, thanks @dashouse 🙌
Trying to link from Tab1 to an anchor point on Tab2 but cant get it working, i can get the link to open Tab2 but not then scroll down to the anchor point i want, has anyone come across this before?
@dizzyack Because the tabs use id's in the URL themselves, for example #tab-1, #tab-2 you won't be able to deep link from one tab to a particular part of another tab. The tab will always reset itself to the top of the screen so the user is made aware that the tab has changed and they are in a different section.
The notes at the bottom of the page on the design system say:
User research is needed to confirm: that this approach to tabs is the best option for screen reader users and sighted keyboard users
Has anyone since observed these being used by the above type of user? There are those around the internet that claim the Aria tablist pattern is not a good one on the basis that users aren't aware they can use the arrow keys, and instead expect to be able to tab through them in the normal manner. It's always that tricky balance of complying with a recommendation from something like the Aria spec, vs what people are familiar with. For reference, see:
https://simplyaccessible.com/article/danger-aria-tabs/
There's plenty of material recommending the Aria/Arrow key approach, but most of them take the form of instructional articles on how to comply with the Aria spec, not backed up by any research.
Has anyone observed anything in any of their testing? We have not yet gone out to test this specifically - it got raised here by a tester who was unaware that the arrow keys could be used and was unable to use their keyboard to active the tabs (In effect, a very tiny bit of user research in itself! )
We have a related link to that article in the original list of links for this backlog entry above.
Around the time that article was published Léonie Watson and some other accessibility folks published this:
I would welcome any more real user testing as always but just sharing this as it's relevant for the conversation.
ok thanks Nick, that is a pretty strong rebuttal - I'll pass the information on. Obviously research is key, but there's enough there that I can help the team to feel comfortable with rejecting the issue that was raised.
Tabs have been used and tested successfully on Help to Save. Currently in public Beta.
Just an update on the previous conversation above about the contrast of unselected tabs.
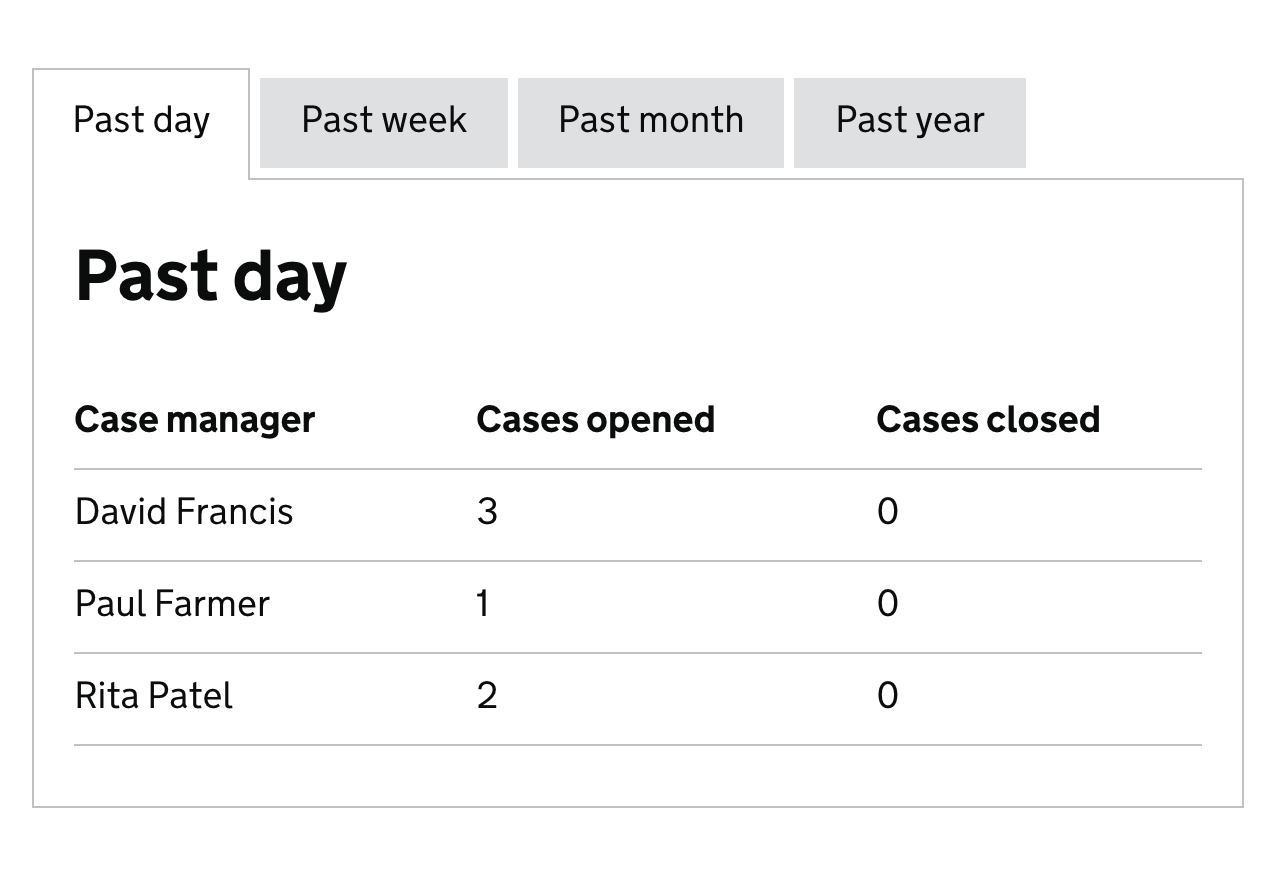
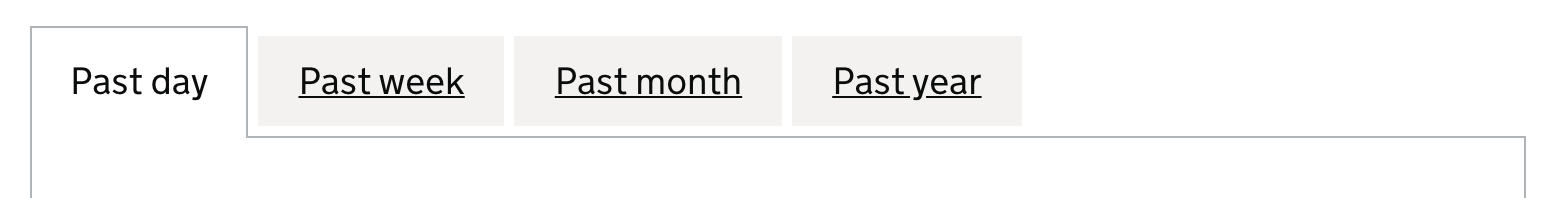
We added underlines to the text, so users would understand that unselected tabs were clickable, even if they couldn't see the tab boundaries.
We believe that this meets the relevant success criterion of WCAG 2.1 (Non-text contrast) - but please let us know if you see it causing issues in user research.

@timpaul we've had the underlines on the tabs with a grey background in our component library for quite some time now and haven't had any reported issues in use.
We have used this pattern within check and pay for multiple vehicles as part of the Drive in a Clean Air Zone (https://www.gov.uk/clean-air-zones) service. Tabs allowed us to separate a grid which allows a user to select payment dates for multiple vehicles across 13 available payment dates. We found tabs to be the only successful way to display the many dates available for a user to select to pay for multiple vehicles. Other designs such as showing both grids on one screen caused confusing for users as there was too much information. Through usability testing, 122/136 users tested the tabs design and were able to use them independently and complete the task of selecting and paying for the vehicles and days.

Tabs
Use this issue to discuss this pattern in the GOV.UK Design System.
Contributors
Related components
138 Tabbed navigation
Related links