Please consider how a user could be asked to select a range of dates, e.g. a start date and end date.
This would be useful when a user is searching for events that occur within a certain period.
Perhaps of interest is Airbnb's extensive work on their date picker component - http://airbnb.io/react-dates/



















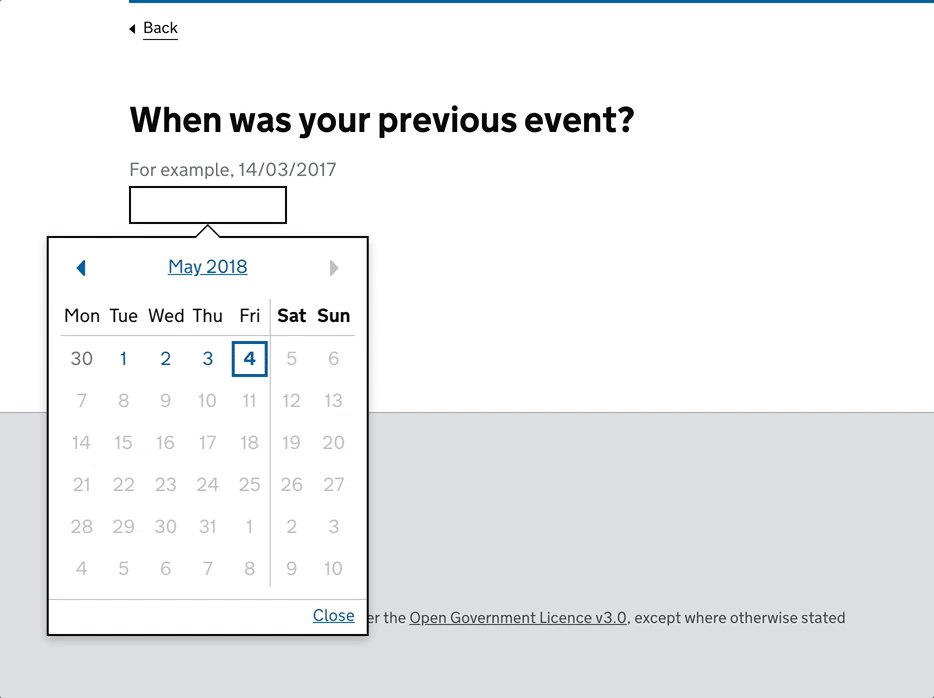
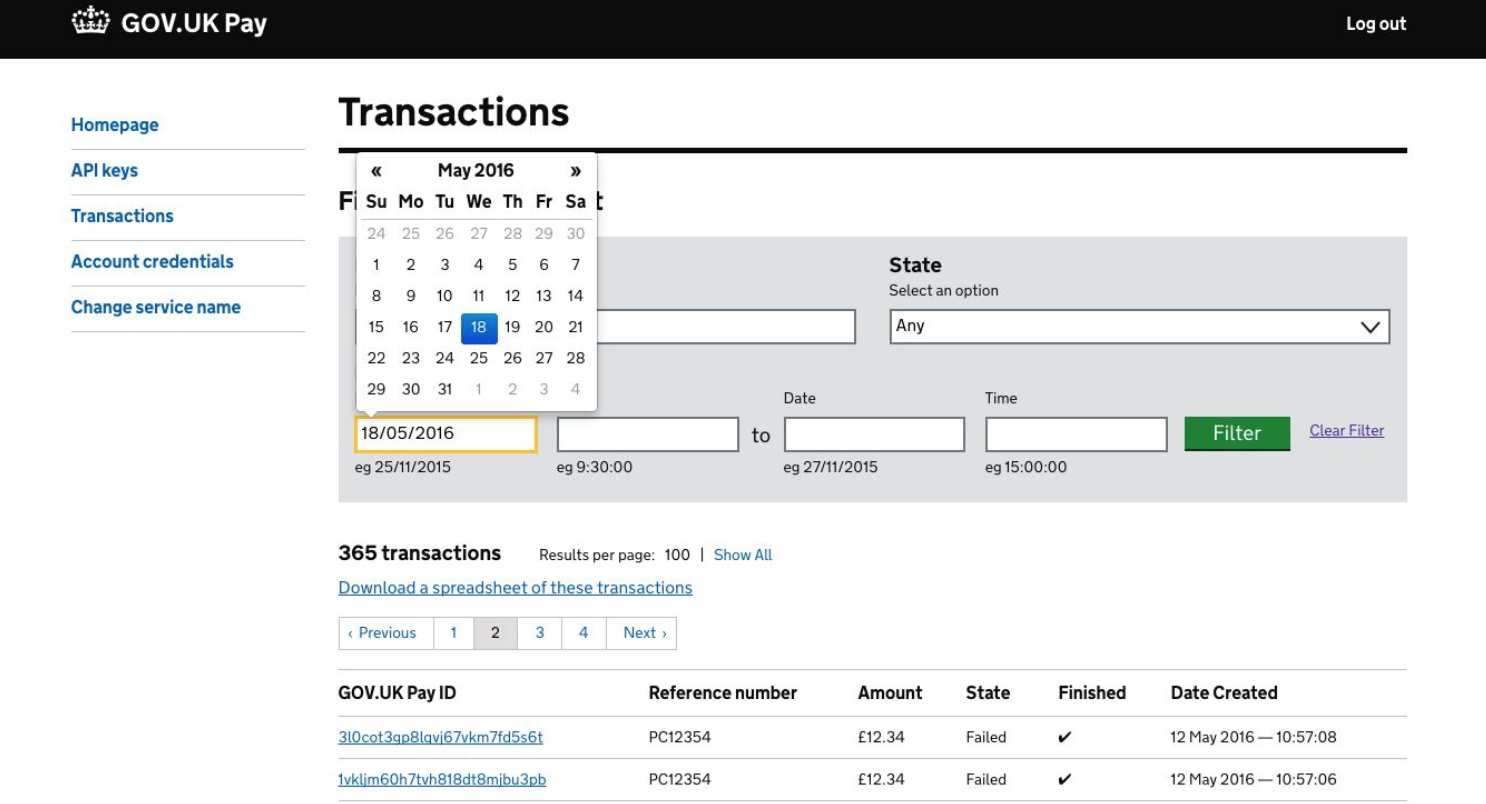
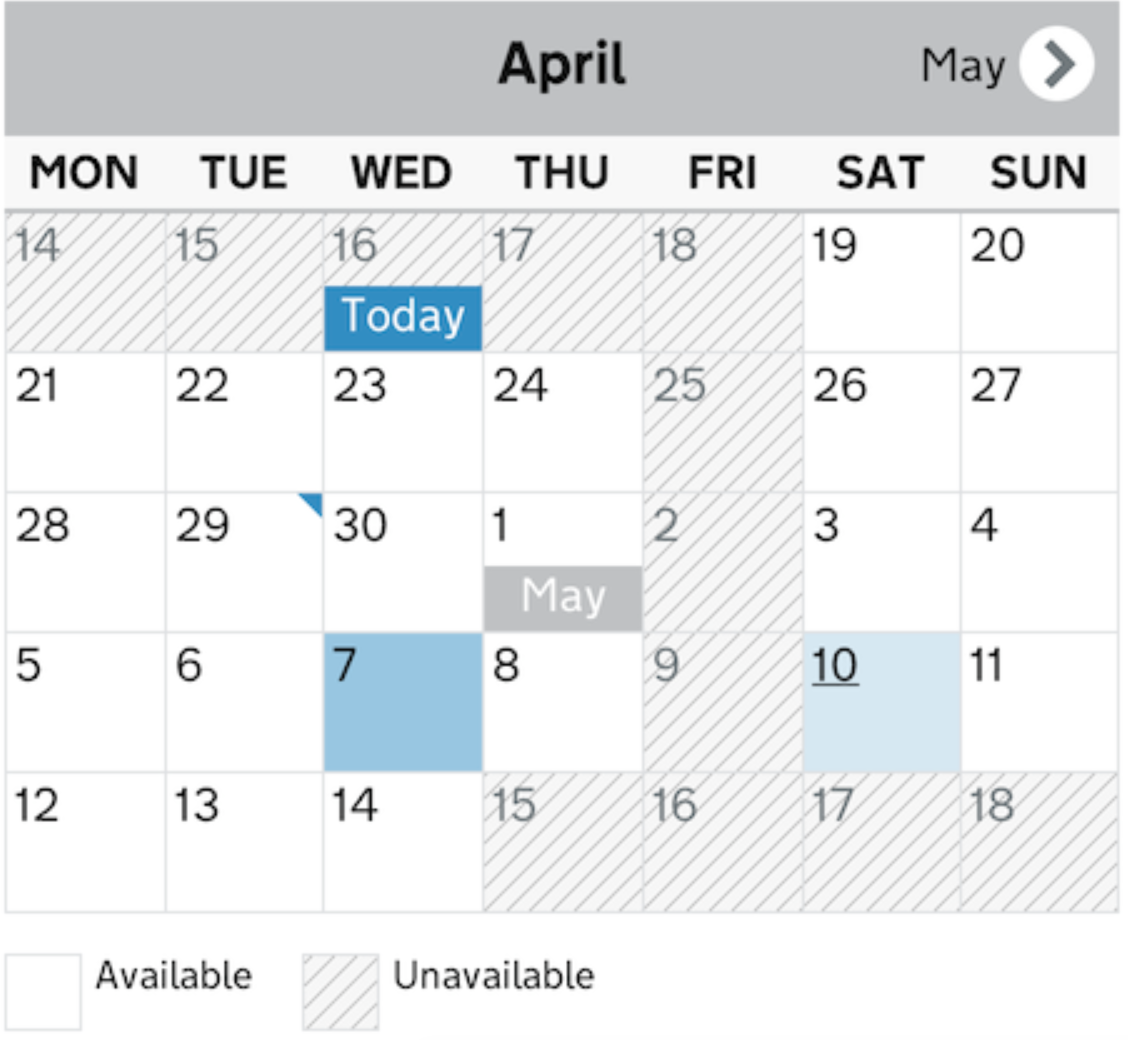
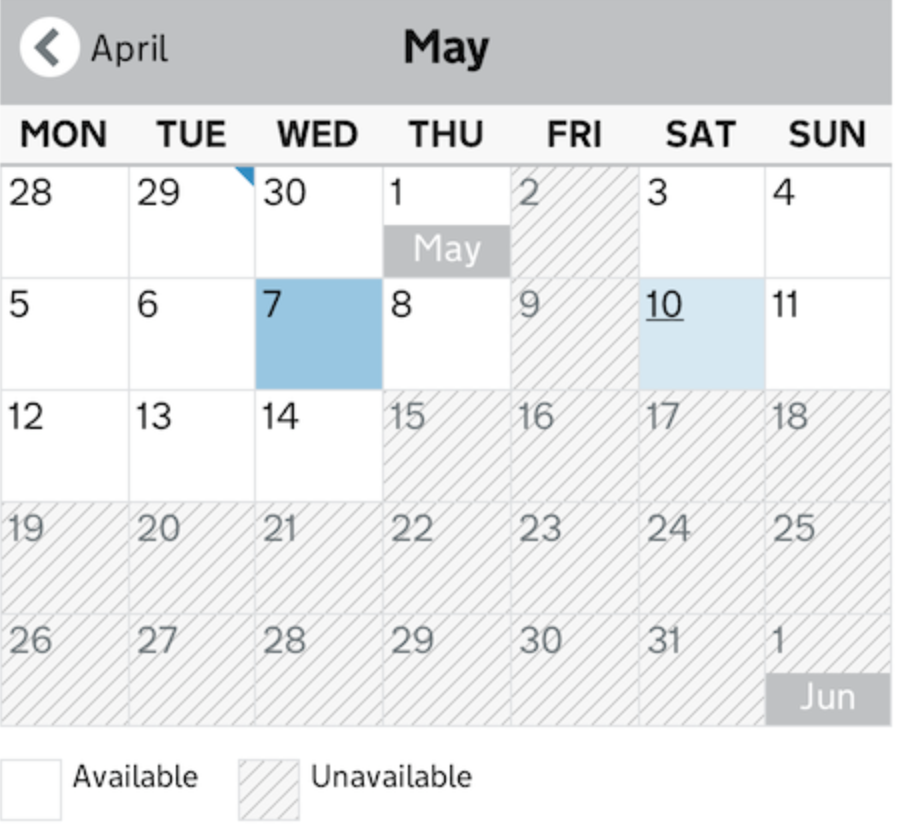
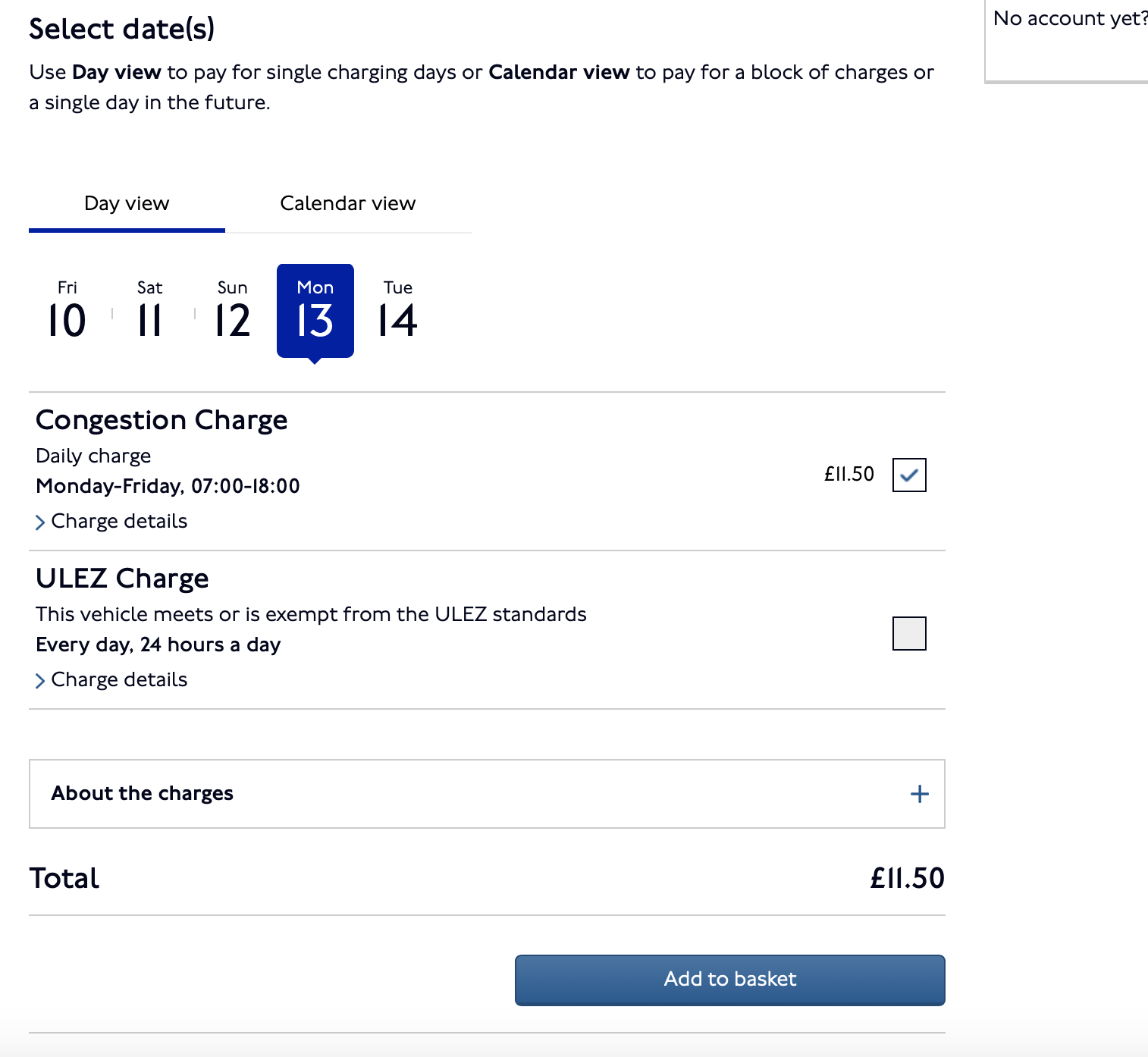
Also known as: calendar control
What
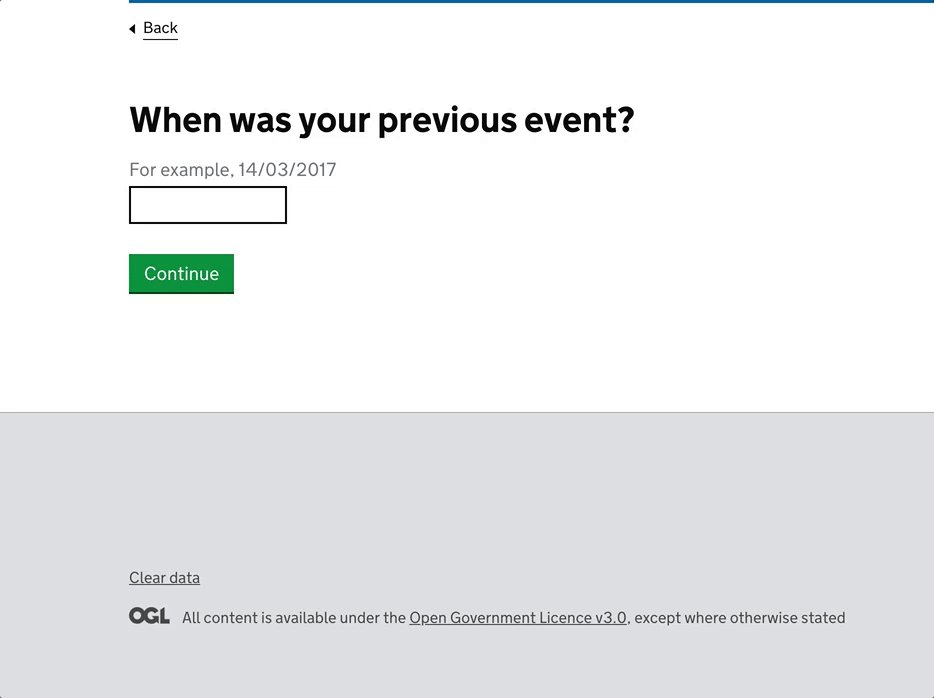
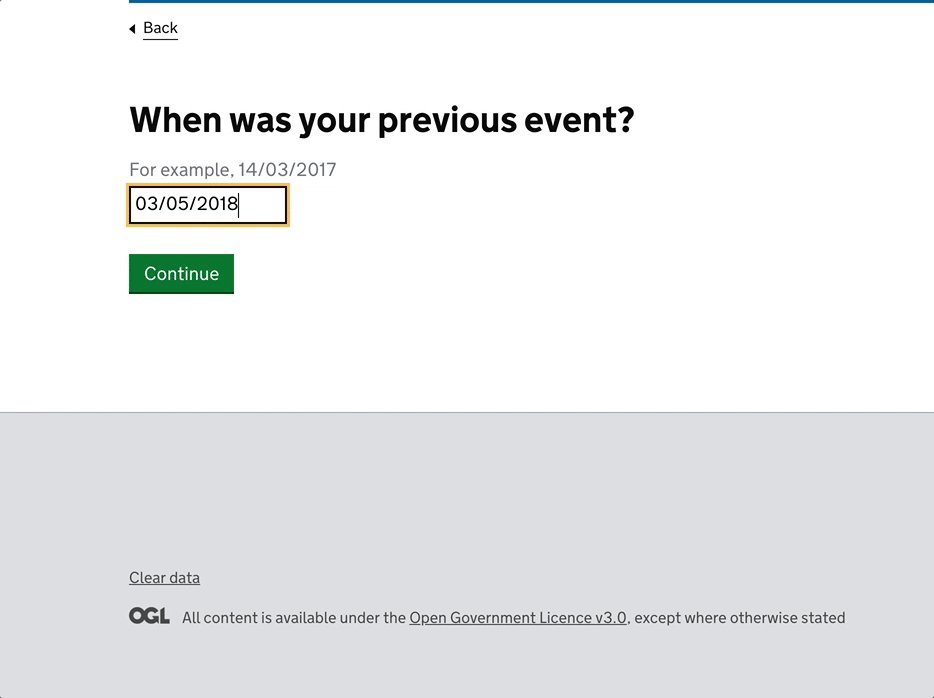
Help users select a date using a calendar. Useful when knowing the day of the week is important.
Why
Used on these services:
Anything else