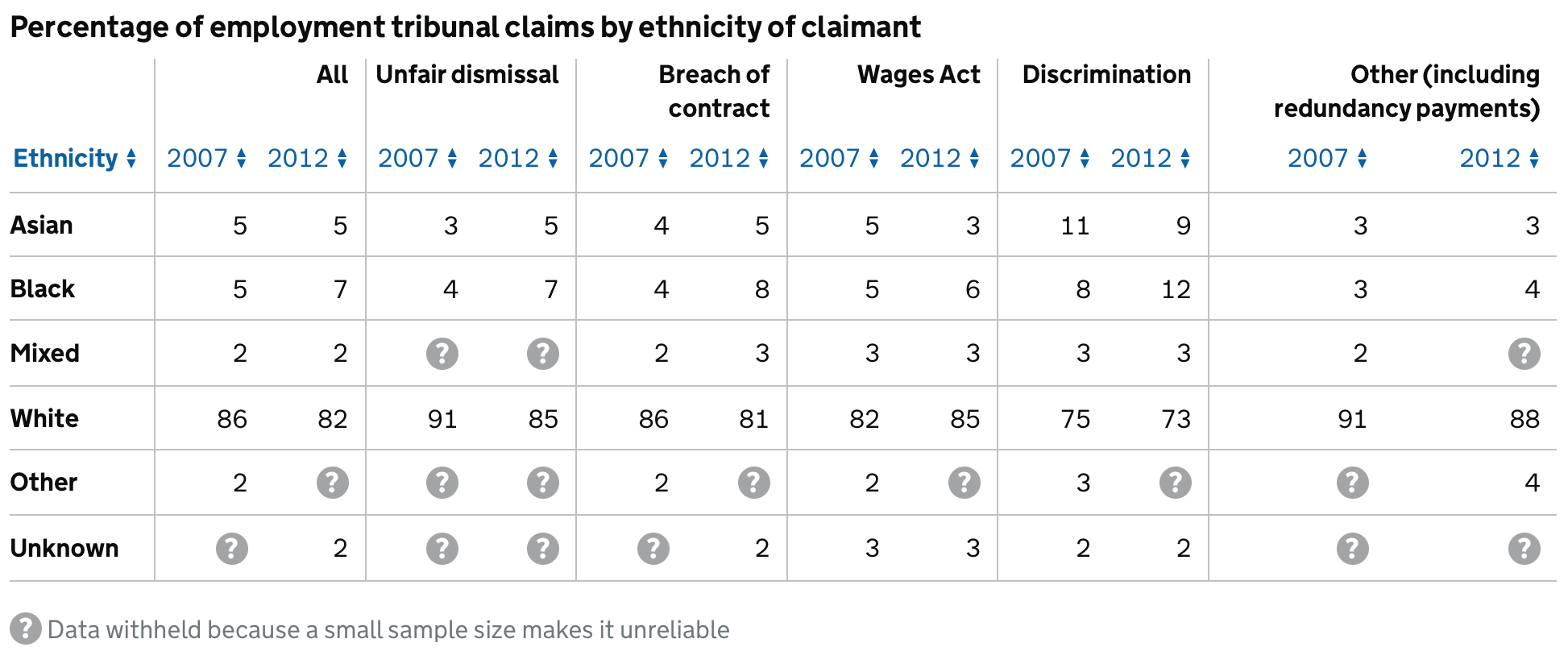
We use icons (or symbols) in data tables on our service to indicate the reason for missing or suppressed data. A key is provided beneath the table. Here's an example:

The rationale for these is that there isn't space to write in words within the table why the data is missing, and that even if there was, the repeated text would be distracting.
We tested these, and they worked well, with most users spotting the explanation quickly.
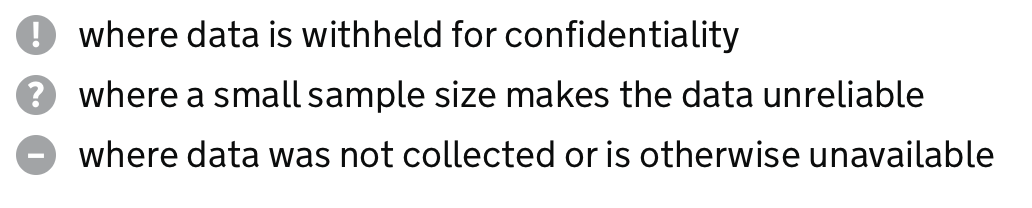
We use three different symbols, although it's rare that more than one is used in the same table (and I don't think we have any tables that use all three yet):

A short visually-hidden textual explanation is added next to each of the symbols for screen readers. We've not (yet) tested this.



What
A set of icons with guidance on how and when to use them.
Why
Services that use icons:
Anything else
Discuss
If you've used icons on your service and seen them tested with users, please add your experiences in the comments below