This is another example of a pattern where we should lead with 'try to avoid this' - we should aim for services to be fast and responsive so users never have to worry if something has gone wrong. At the same time.
EDIT
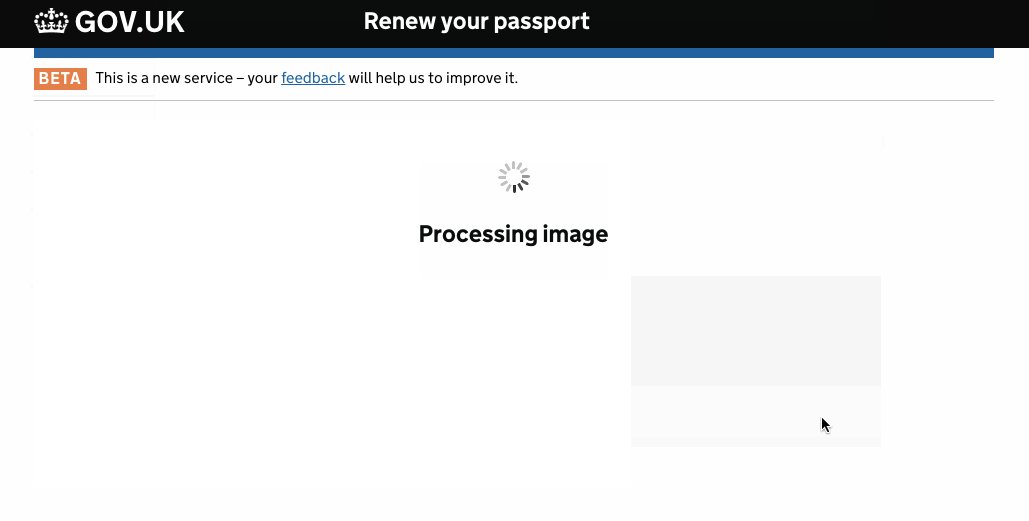
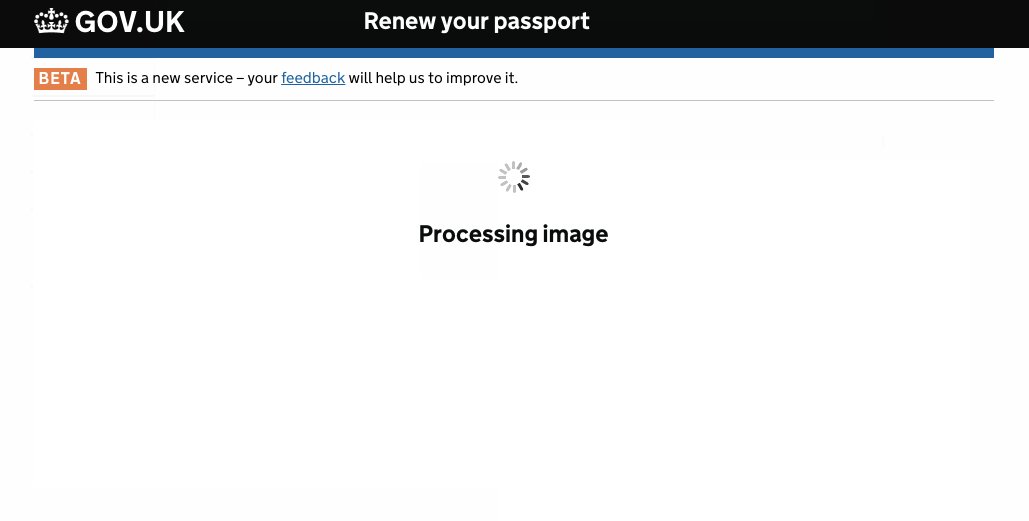
Not sure what happened there looks like I posted half way through a sentence. I think I was going to say something like, if we're aware of a long delay that is out of our hands, or just a delay that is unpredictable (for example uploading a file), it's important to reassure the user that things are ok, and they shouldn't close the tab, navigate away or refresh.




What
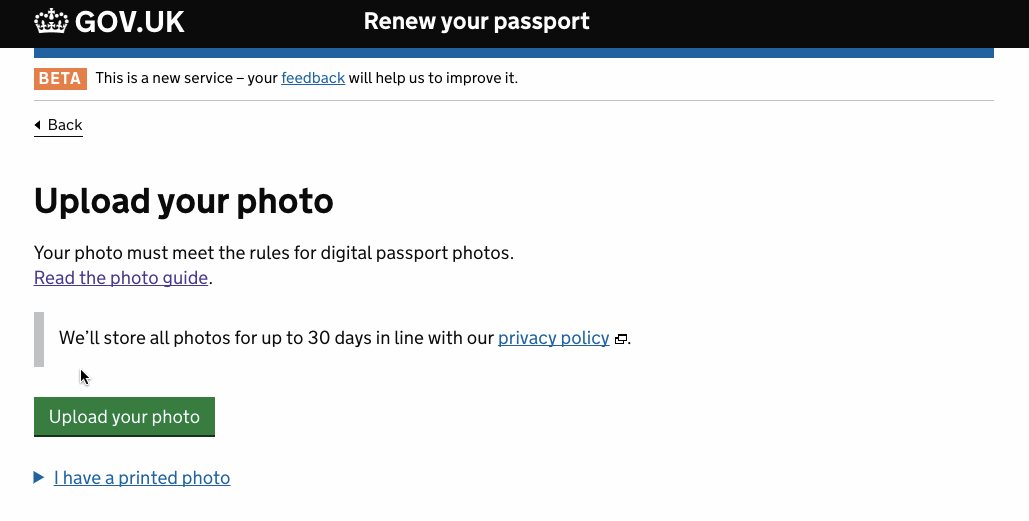
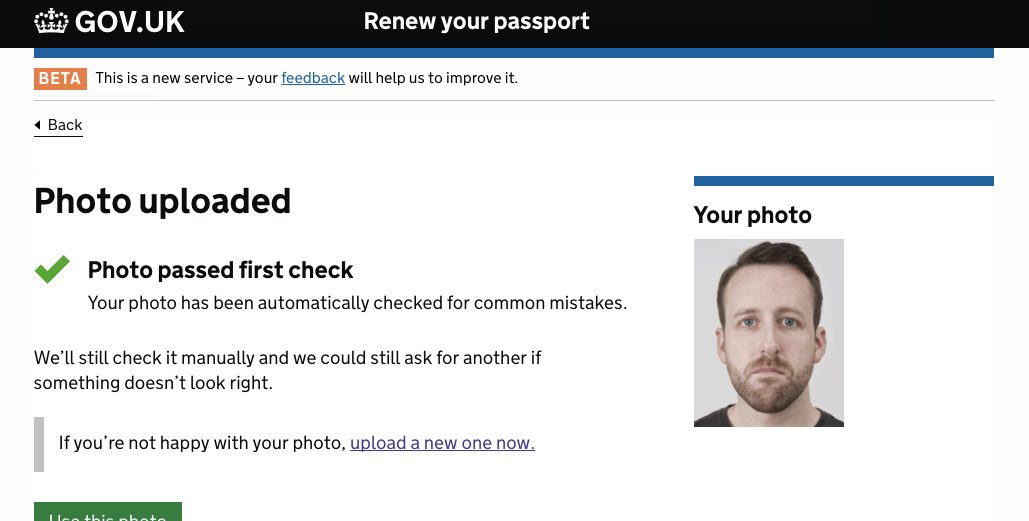
Help users understand that they need to wait for something to happen.
Why
This pattern is used on GOV.UK Verify - when returning users from Verify to services, data matching takes place which can take some time, so we present a spinner and explanatory text.
Anything else