Current status of autocomplete work
We currently have accessible autocomplete and "country picker" prototypes.
Country picker consumes both accessible autocomplete and picker engine through npm. The latter contains the sorting and synonyms functionality.
Feedback from @edwardhorsford suggests that the sorting and synonym logic in the picker engine is particularly coupled up with the country data and should stay as its own entity. Additionally, the picker engine has a jQuery dependency in Twitter's Bloodhound that it consumes.
We should therefore build the sorting and synonyms logic separately in accessible autocomplete.
We could look at the picker engine sorting functionality for ideas for sorting. It:
- Matches exact canonical name
- Matches start of canonical name
- Matches start of another word in canonical name (eg Kingdom in United Kingdom)
- Exactly matches synonym
- Matches start of synonym
- Matches start of another word in synonym
- Matches within words in canonical (not the start - doesn’t work anyway)
- Matches within words in synonym (not the start - doesn’t work anyway)
Each of these gives a score - we then sort by score by using a score, we can also have biases on some entries - which multiply the score this means that an entry with a bias of 2x (eg UK) will rise in the rankings, but not necessarily to the top, if it was only a very low score to begin with (thanks Ed!)
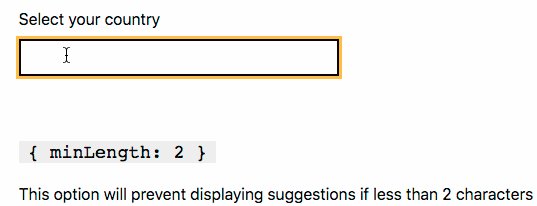
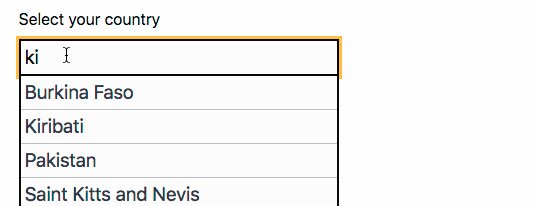
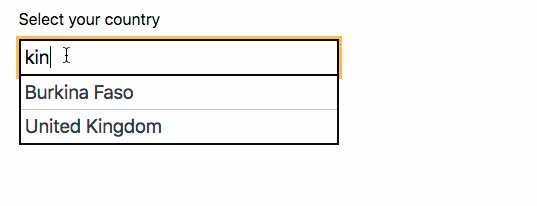
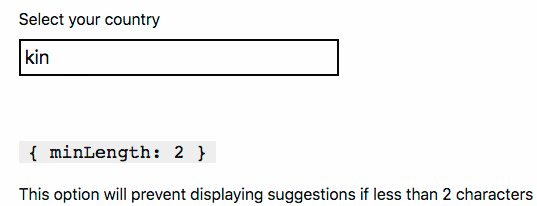
Here's an example (thanks Ed!) of what the current autocomplete without sorting logic does (only sorts alphabetically):

The example doesn't show synonyms but if we had them, it would make sense to rank canonical names higher than (potentially obscure) synonyms.
We should also test that the country picker that consumes accessible autocomplete remains functional.
What could be the MVP?
Features to discuss are:
- sorting
- synonyms
- typo fixing
- weighting (biased results)
We could also consider deprecating some existing functionality in accessible autocomplete (and potentially bring some of it back in at a later point):
Some examples of Accessible Autocomplete synomym logic that don't depend on jQuery
-
@frankieroberto has built a government organisation autocomplete that uses the accessible autocomplete and accepts alternative names.
-
The TEN prototype contains a simple example of synonym matching.
Should we continue to use Preact with the accessible autocomplete?
The current autocomplete imports Preact which is an alternative React, a library for building interactive UIs, and extends the Preact events.
If we were to switch to not using a JavaScript framework, we could give ourselves an awful lot of work to solve the problem of managing interactivity and state that has already been solved well in Preact. As Preact is only 3kb in weight and supports Progressive Enhancement (so that if the browser doesn't run JavaScript the user is presented with the native select element), it would seem sensible to continue using it.




What
A text input that suggests options to the user as they type.
Why
Anything else