Collating a few thoughts / experiments on <select>'s
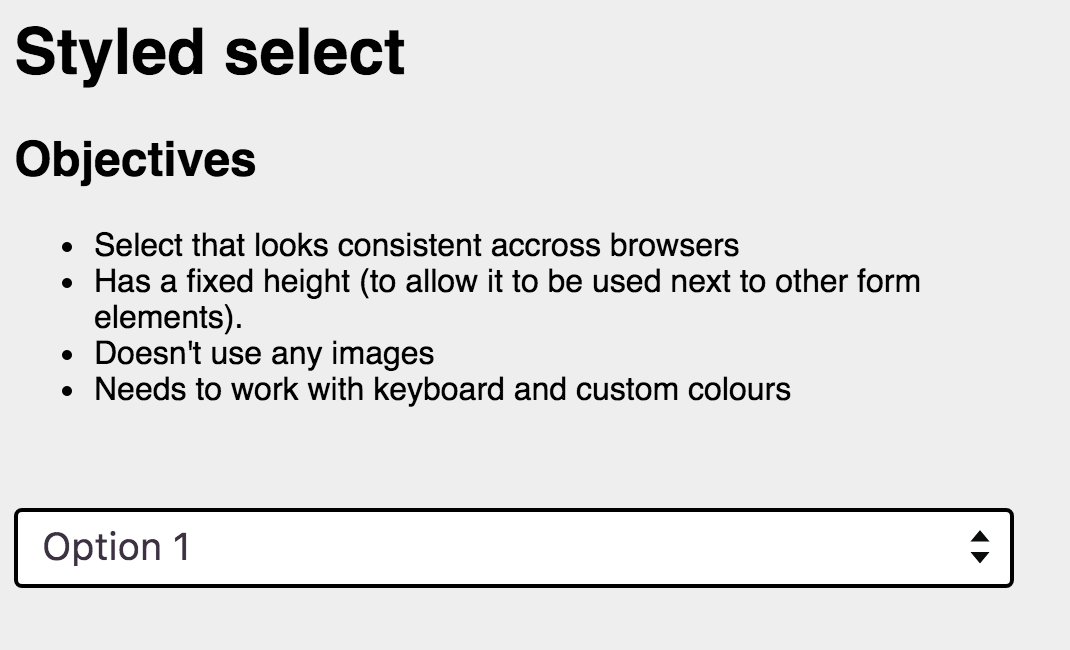
Styled selects
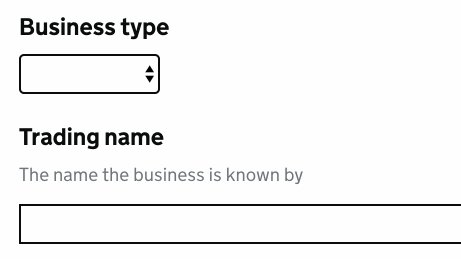
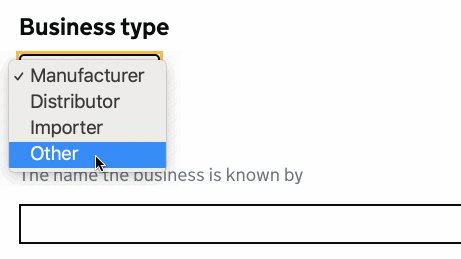
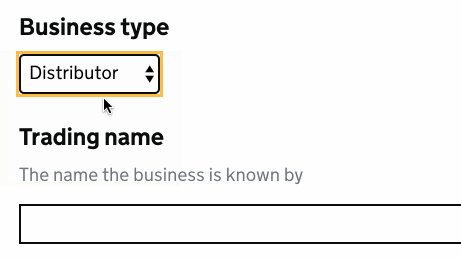
Although the current version of the <select> component in GOV.UK Frontend has some styles it's appearance is largely dictated by the browser default. Therefore a <select> in Chrome will look different to a <select> in Safari, IE, Edge, FF etc. This can cause alignment issues if a select is used as part of a group of components and generally doesn't feel like part of the visual style of GOV.UK.

I have an example of a styled select experiment on this codepen
iOS spinner control content cropping
Using the default <select> markup, the options that an iOS user will see will be cropped if they are around 30 characters (it may be fewer on a smaller device - test was done on an iPhone 7).
For this reason options should be front loaded to emphasise the differences.
Prefixing options like this:
- Cool black t-shirt with GOV.UK Logo - Size M
- Cool black t-shirt with GOV.UK Logo - Size L
has a greater chance of the important information being cropped off than if you front loaded the information that made the options different.
- Medium - Black GOV.UK Logo T-shirt
- Large - Black GOV.UK Logo T-shirt
The <optgroup> hack
You can force iOS to "shrink to fit" the full text of every option in a <select> by adding an empty <optgroup> to the the list of options. Of course if you are genuinely using <optgroup>'s in your <select>'s then this will also just work.

There is an example of this on this codepen
Please note the <optgroup> itself has a physical size so if you add an empty <optgroup> you will see an extra space at the bottom of the <select>. In this example I have used display: none; to remove this.
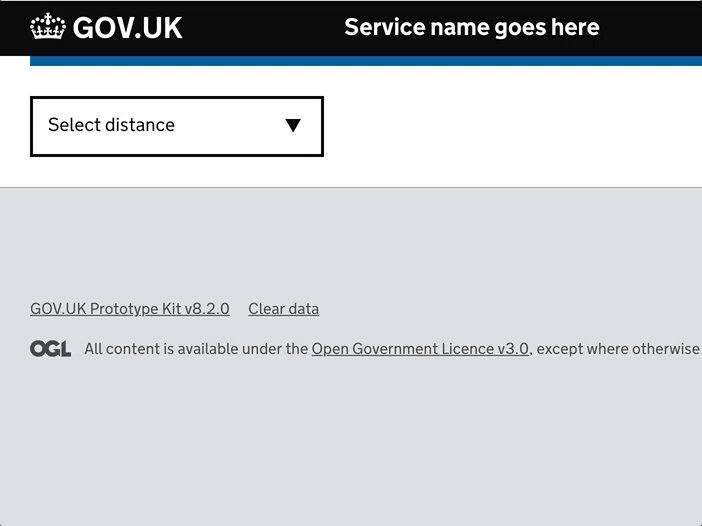
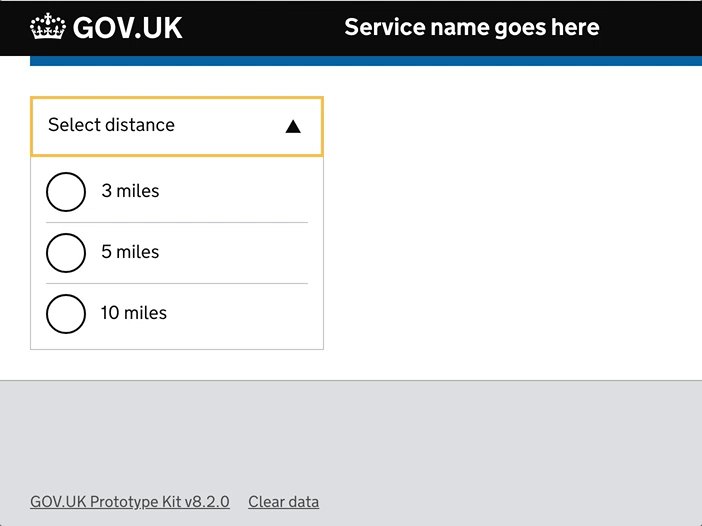
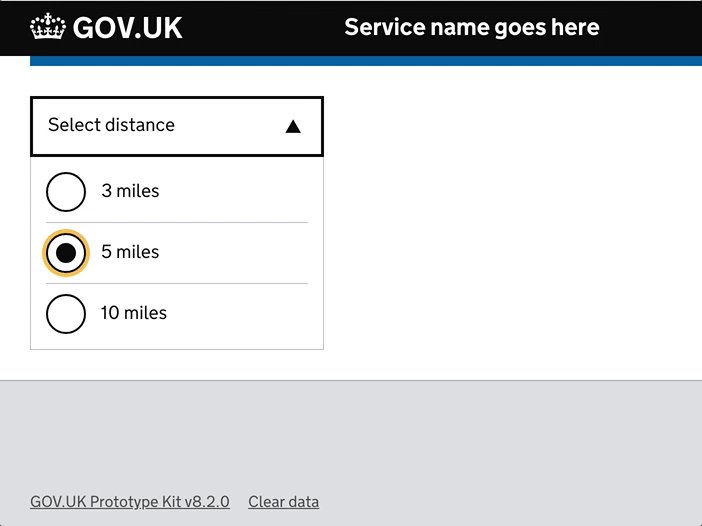
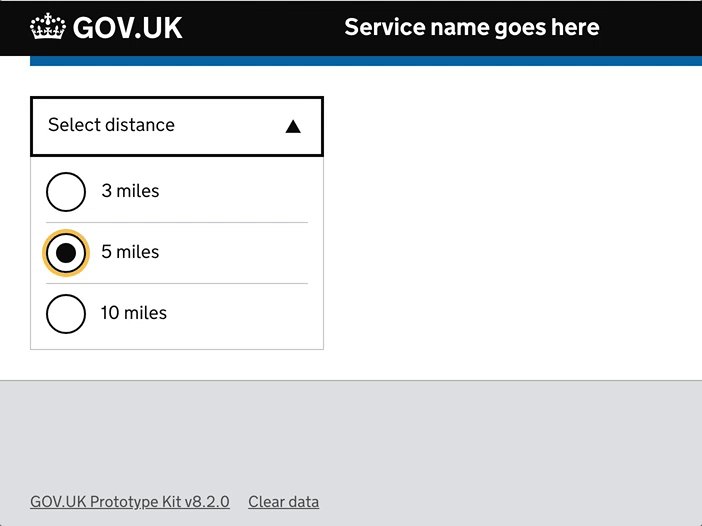
Legend > Radios / Checkboxes alternative to <select>
This idea is purely a conceptual untested experiment
As many of the usability issues of <select>'s are around the behaviour of the native HTML component, if you genuinely need to collapse a group of options creating a custom select component could be an option.
This is a quick example I put together which could progressively enhance a <legend>, <fieldset> using JavaScript to reveal a group or radios or checkboxes.



Use this issue to discuss this component in the GOV.UK Design System.