Here's how I iterated the task list for round 2 of testing:

Changes:
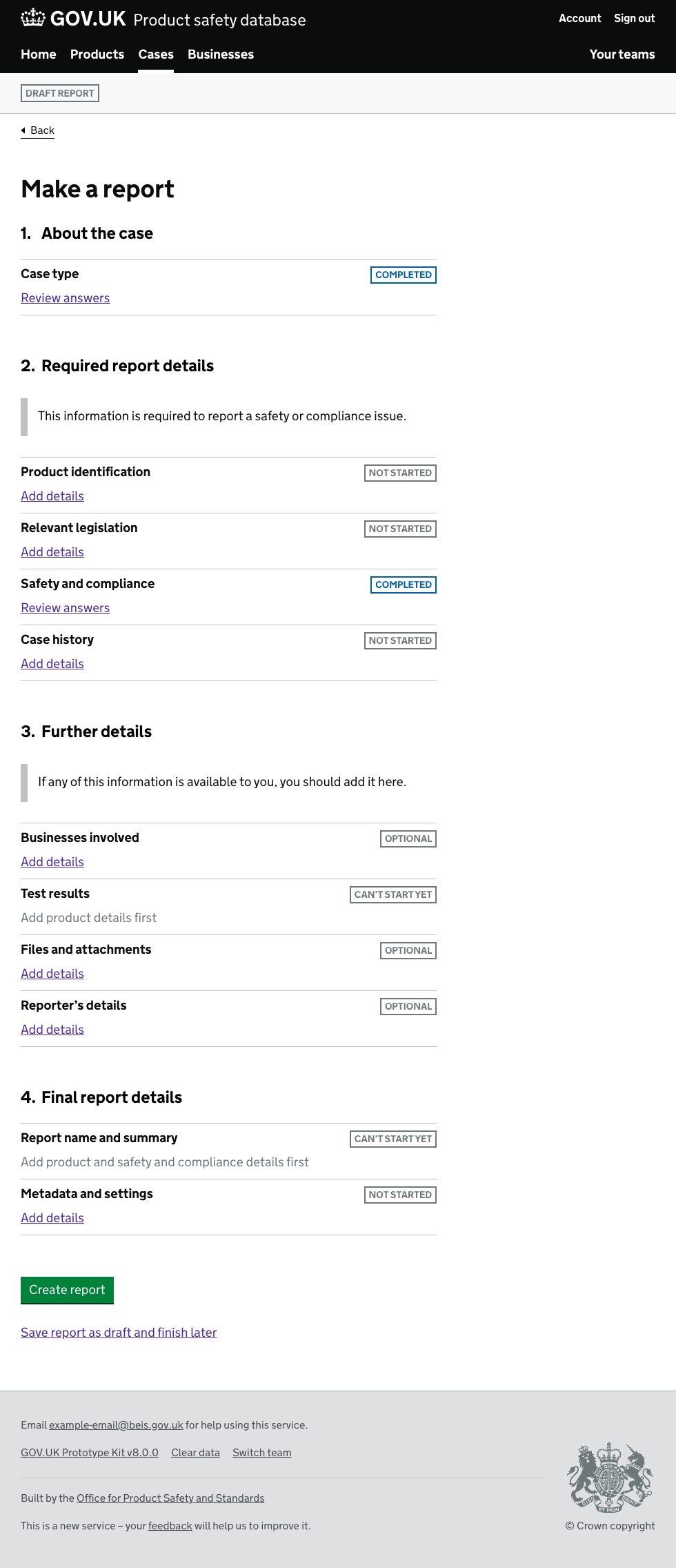
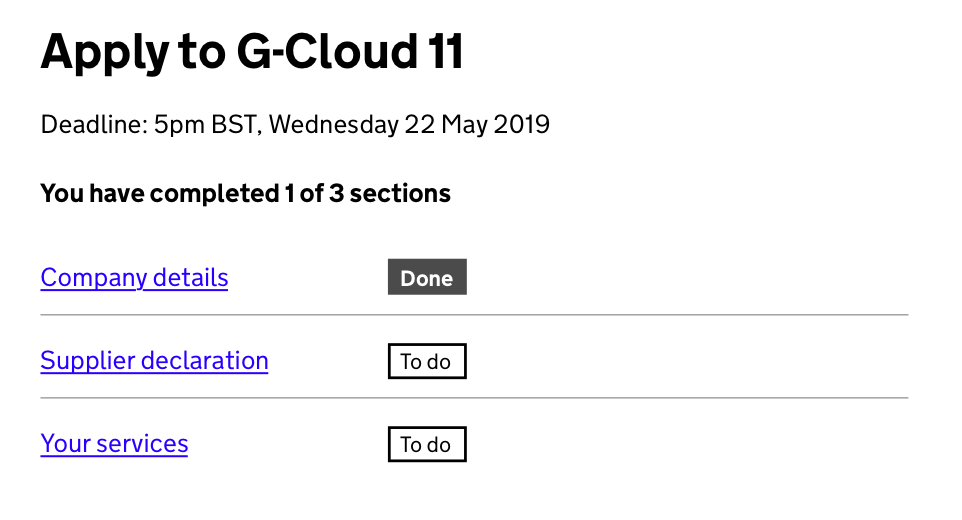
- Make action to start a task a more explicit link
Add detailsrather than linking the name of the section. - Make link
Review answersonce you've been in to a section - to distinguish it from sections you've not done. - Mark sections you've not done as well as sections you have done.
- Mark sections as required or optional.
- Mark sections you can't start yet.
For this round, we tested with 4 officers - none of whom had much prior knowledge of our service.
Notes on implementation:
- When creating a new case, the first thing we ask is the case type, then we show the the task list, with the first section marked as completed. Depending on the case type, different sections are shown or not shown, or put in the mandatory area or optional area.
Findings:
- Overall, usability and confidence was improved.
- Compared to previously, users were more confident on what they needed to do when they first came to this page. Last time we had a user get very lost - not being clear they needed to click the link for the section. I've got a strong feeling having a more active link text helps here.
- 1 or 2 users (I forget) were a little confused why a section was already completed when they got to this page. They then opened that section and were returned to the case type page, realising they'd done this. They self corrected and were able to use the service fine. For 'set up' type questions my temptation is now to not show it as a completed step, but instead with some other design.
- Users had a high confidence in navigating the prototype. They could all use it easily. When a user realised she'd made a mistake on a previous section, she was easily able to navigate back to fix it, then pick up where she left off.
- All users went through steps in order.
- Some users realised that some steps were optional, but our findings here were ambiguous.
- Some users didn't like the word 'optional' - they thought those bits should be required. They're optional in our service because not all completing users will have all types of data - so it's more 'if available' than it is 'optional' - this is something we will work on in the future.
- My sense was it was less likely users would miss sections (unlike default design), but I did still see one user miss a section. In reality this would be caught by validation - though you wouldn't be able to catch a missed optional section.
- No one commented on
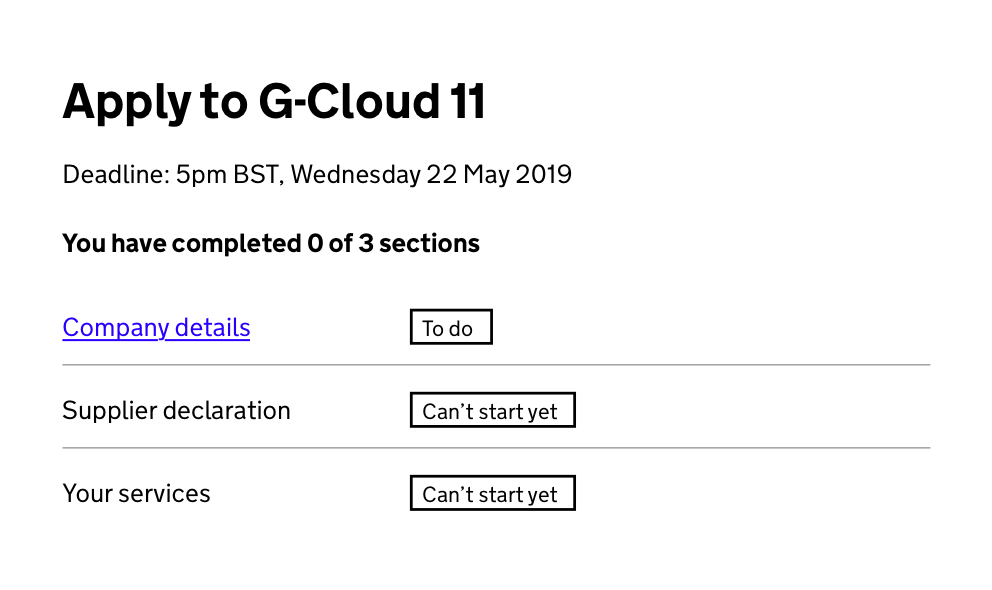
Can't start yet- largely because they did sections in order, and by the time they got to those sections, they could start. - One user got to the end and wanted to see a summary of their answers before finishing. We don't have this. I've thought about replaying some of their answers on the task list page itself (similar to Digital Marketplace), but have concerns about the page getting very long.
- Unlike the last round, our users universally felt like this was a very long process. Nothing much as changed from the last round in this regard. I think one issue we have is that the first task is rather long, and the others rather short. But on the basis of the first task they worry all tasks will be very long. ** We currently bring them back to the task list at the end of each section - although this helps them track their progress, it might contribute to the flow feeling lengthy.
- No users commented on the link at the bottom
Save report as draft and finish later- though our tasks didn't test this. We don't know / didn't test whether users thought they could save and return.
Things we may try later:
- Optional sections and not having users go in to every section if they don't need to - continues to be an issue. I see two ways of tackling this:
Asking up front what types of data they have, and then only showing those sections. We could still include the other sections in a collapsed area
Sections you've said you don't have data forShowing all sections (like currently) but explicitly requiring users to go in to each. Once in the section have the user mark offNothing to provideor similar. - Rather than bring the user back to the task list after each task, we may just advance them to the next task - and provide a link somewhere where they can get to the task list.
- Promote the
Save report as draft and finish latermore prominently - perhaps on the right hand column.
Completing multiple sections at once
In a future version, whilst in one section we may ask details other details which end up completing other sections. For example - whilst adding details of products, we may ask if they have test results for those products. We can then mark the test results section as complete. I'll need to think how I can display this.
































Use this issue to discuss this pattern in the GOV.UK Design System.