cordial saludo adjunto url de despliegue
https://tender-archimedes-4661ad.netlify.app/
@JhonFlorez25 @Gatc-18 @leonyudithk
Open andreaguerrero8 opened 2 years ago
cordial saludo adjunto url de despliegue
https://tender-archimedes-4661ad.netlify.app/
@JhonFlorez25 @Gatc-18 @leonyudithk
Adjubto evidencia de reto NETNET, del sprint-2
Para este proyecto, se creo una pagina que contiene una carpeta images ( con todas las imagenes usadas y un video), una llamada scripts (donde estan los archivos js data.js(datos de las peliculas), registro.js(el script donde esta la funcionalidasd de guardar los registros en el localStorage y una alerta para indicar al usuario que el registro fue eitoso), script.js(donde se implemento la funcionalidad de las cards y un filtrado entre series y peliculas)
Tambien hay una carpeta style en la cual esta el archivo style.css donde se le dieron los estilos a nuestro sitio web
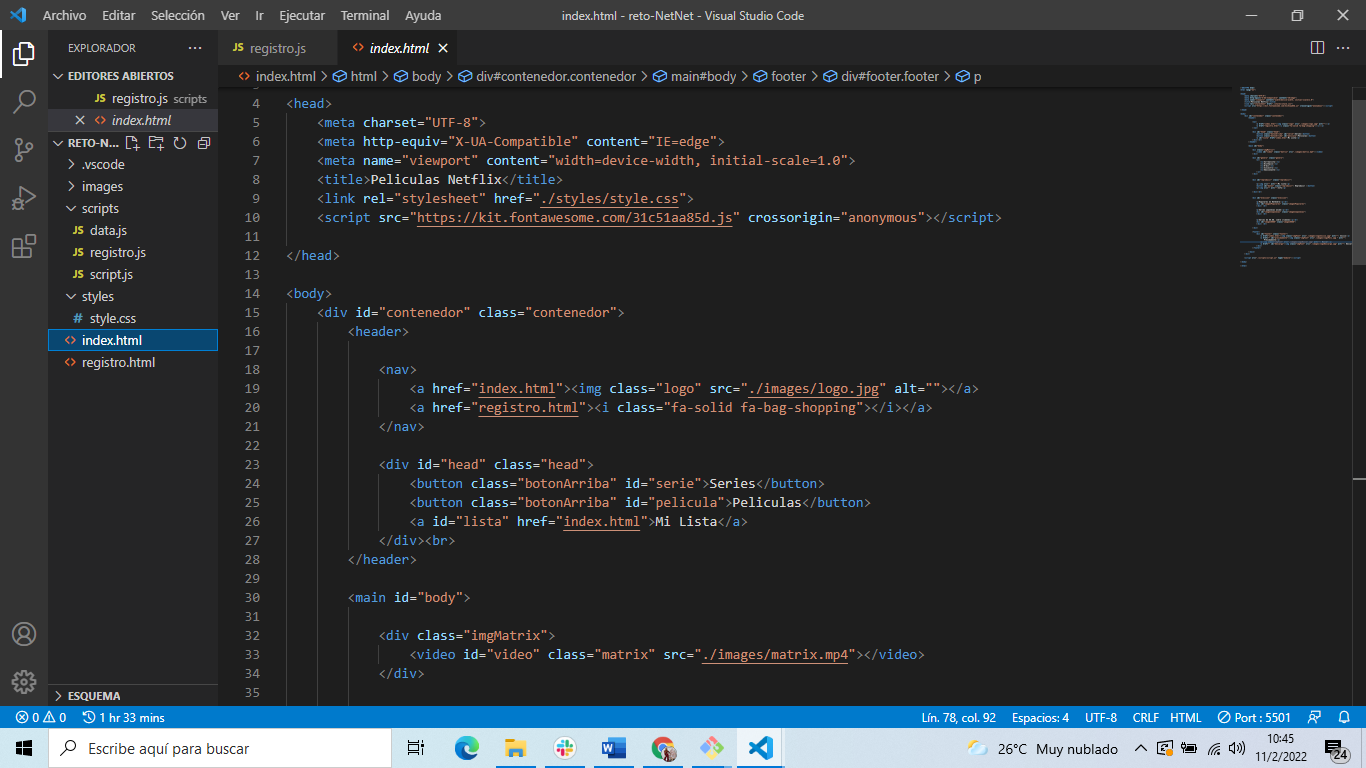
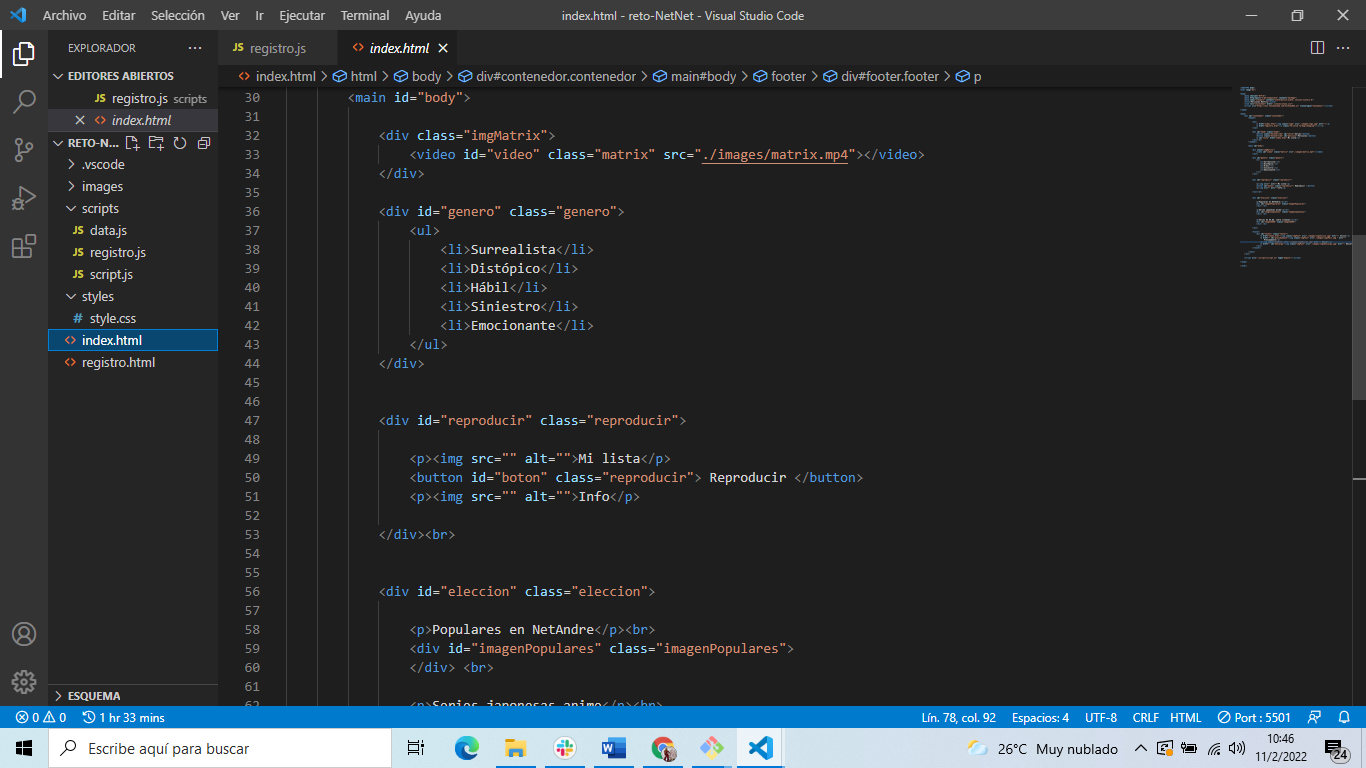
por ultimo de encuentran los archivos HTML como el index.html donde se creó el maquetado base del sitio web, se agregó un video y abajo un espacio para insertar las cards que se crearán dinamicamente desde el archivo script.js
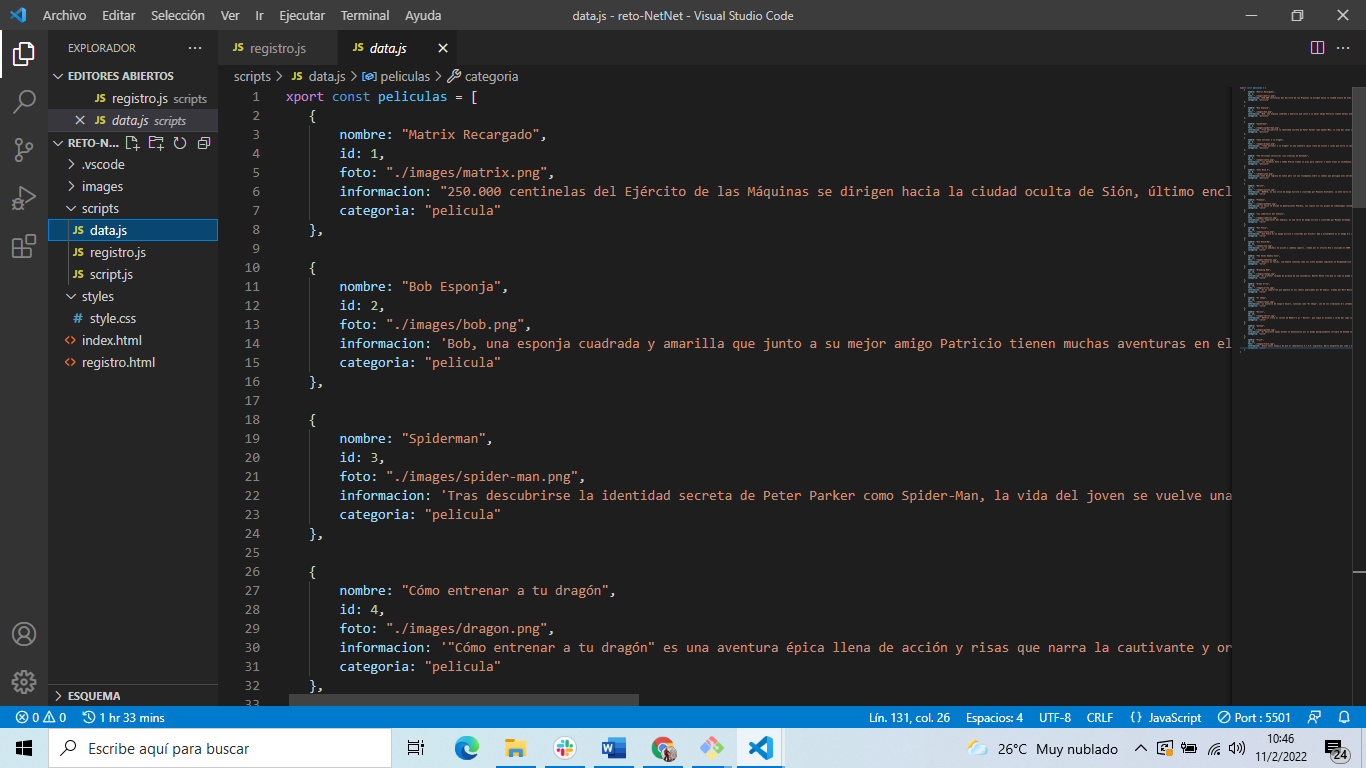
data.js
En este archivo podremos observar un arreglo de objetos que contiene las propiedades de las cards
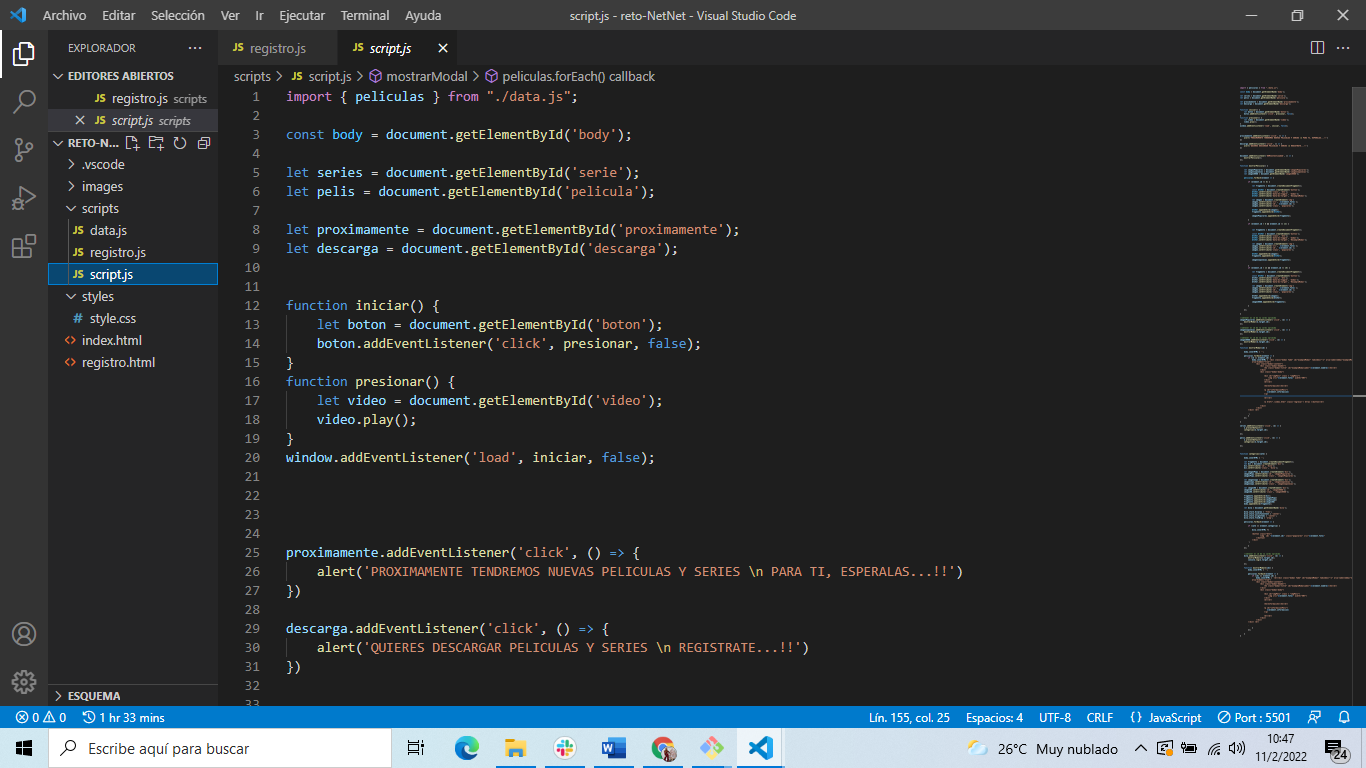
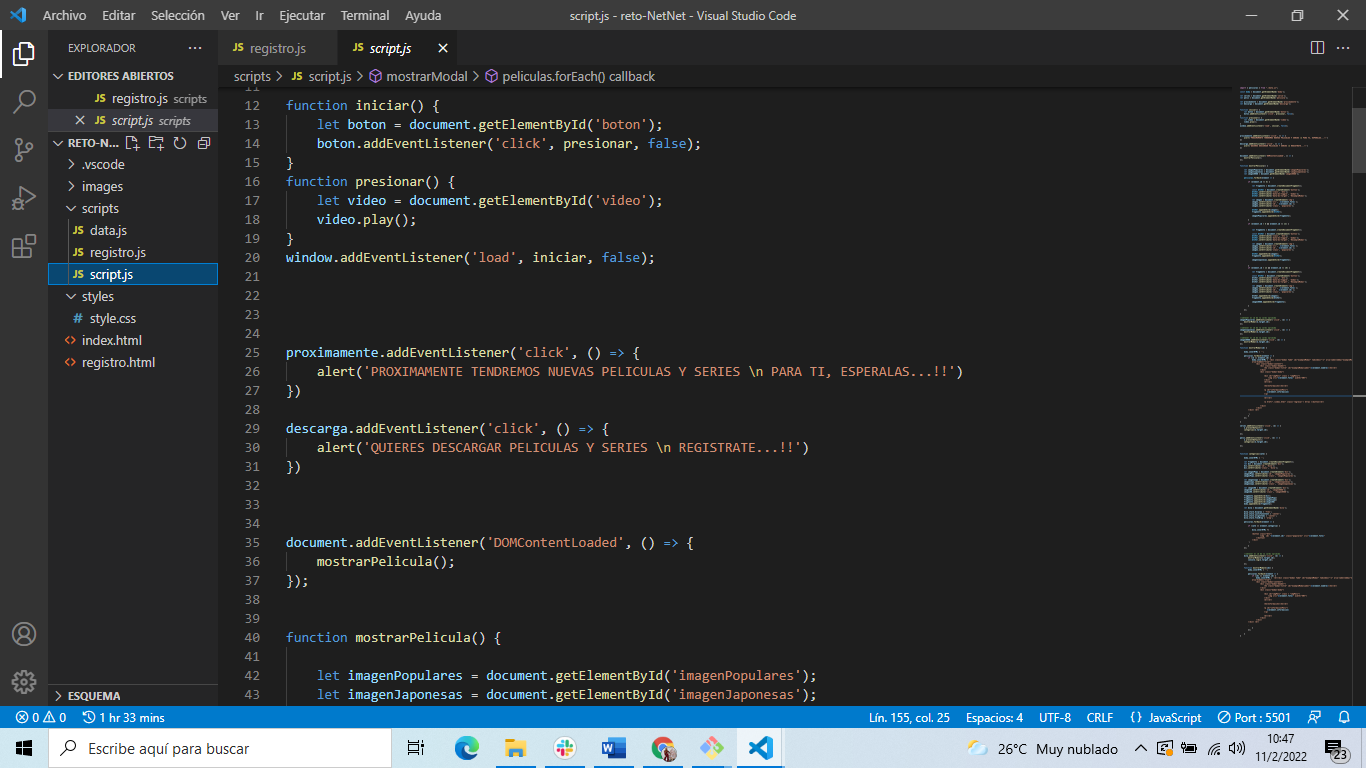
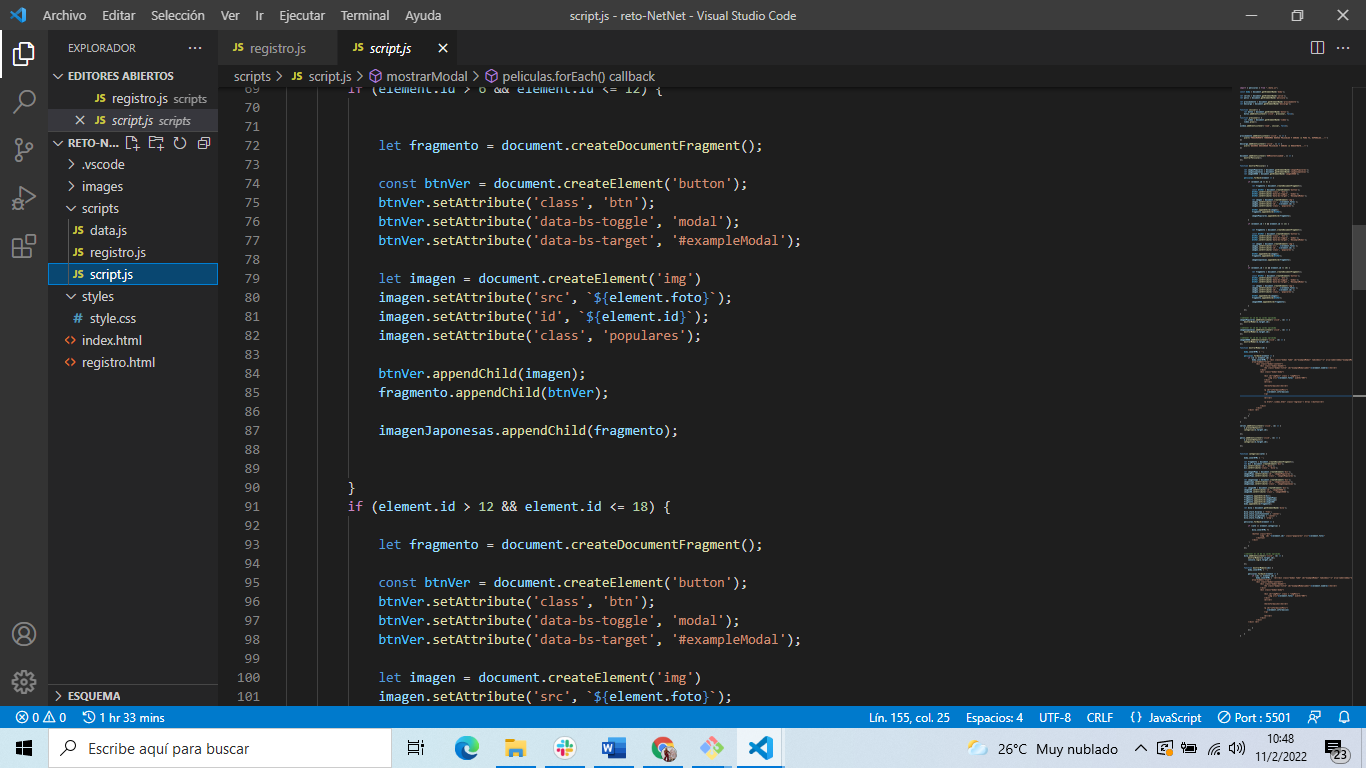
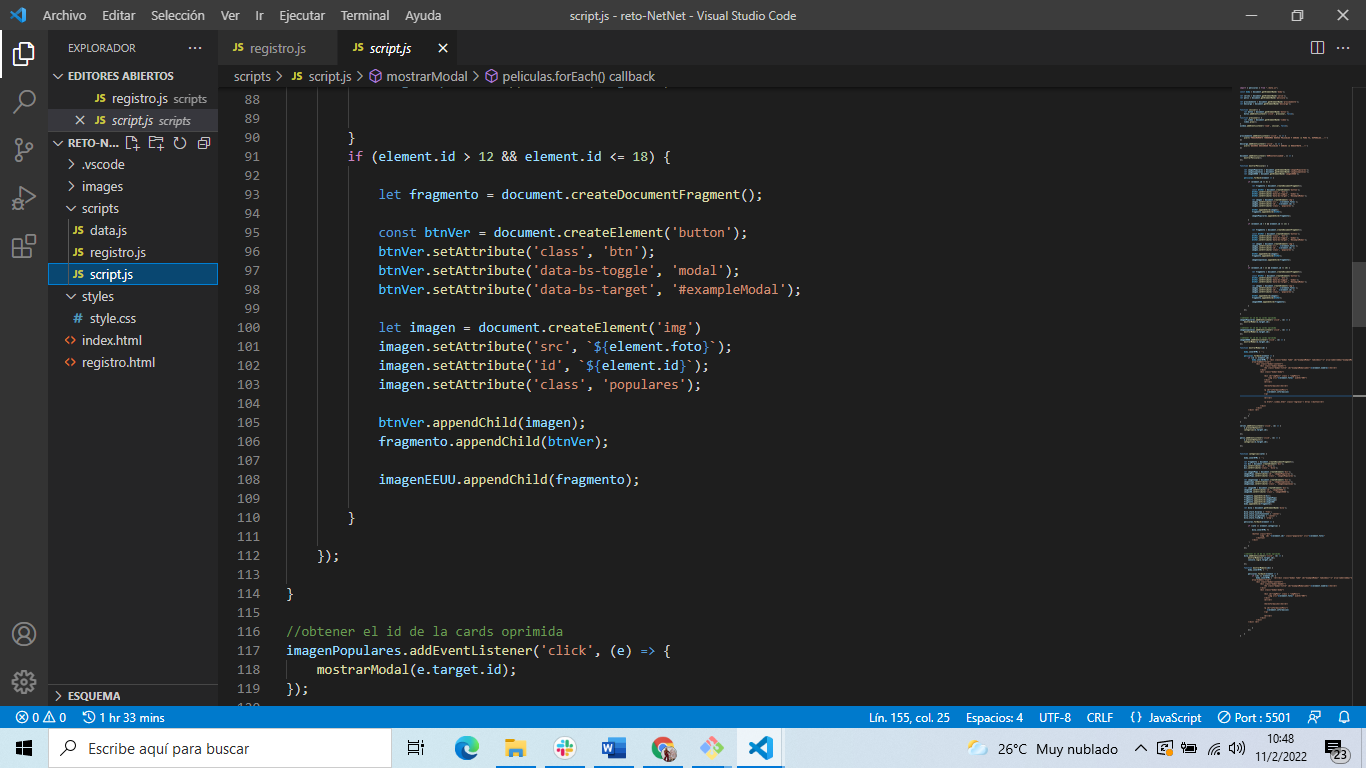
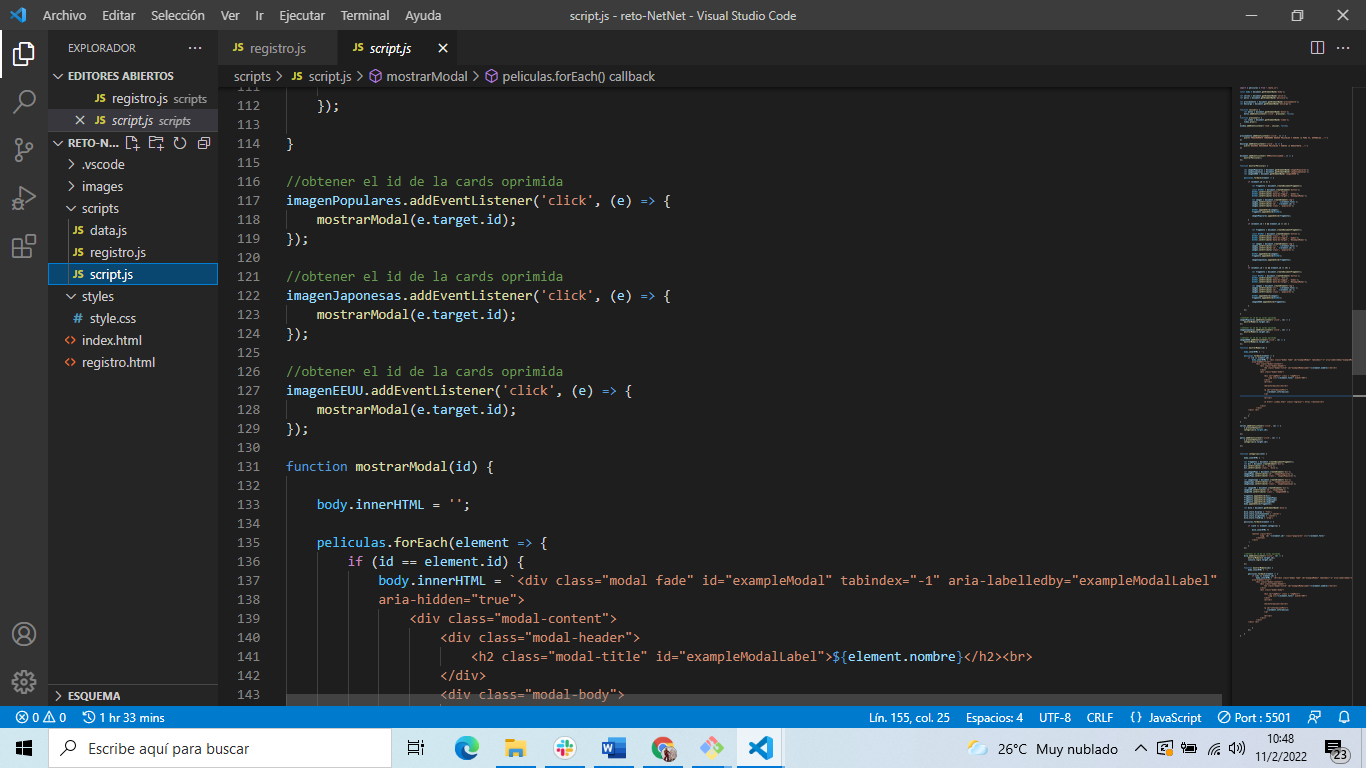
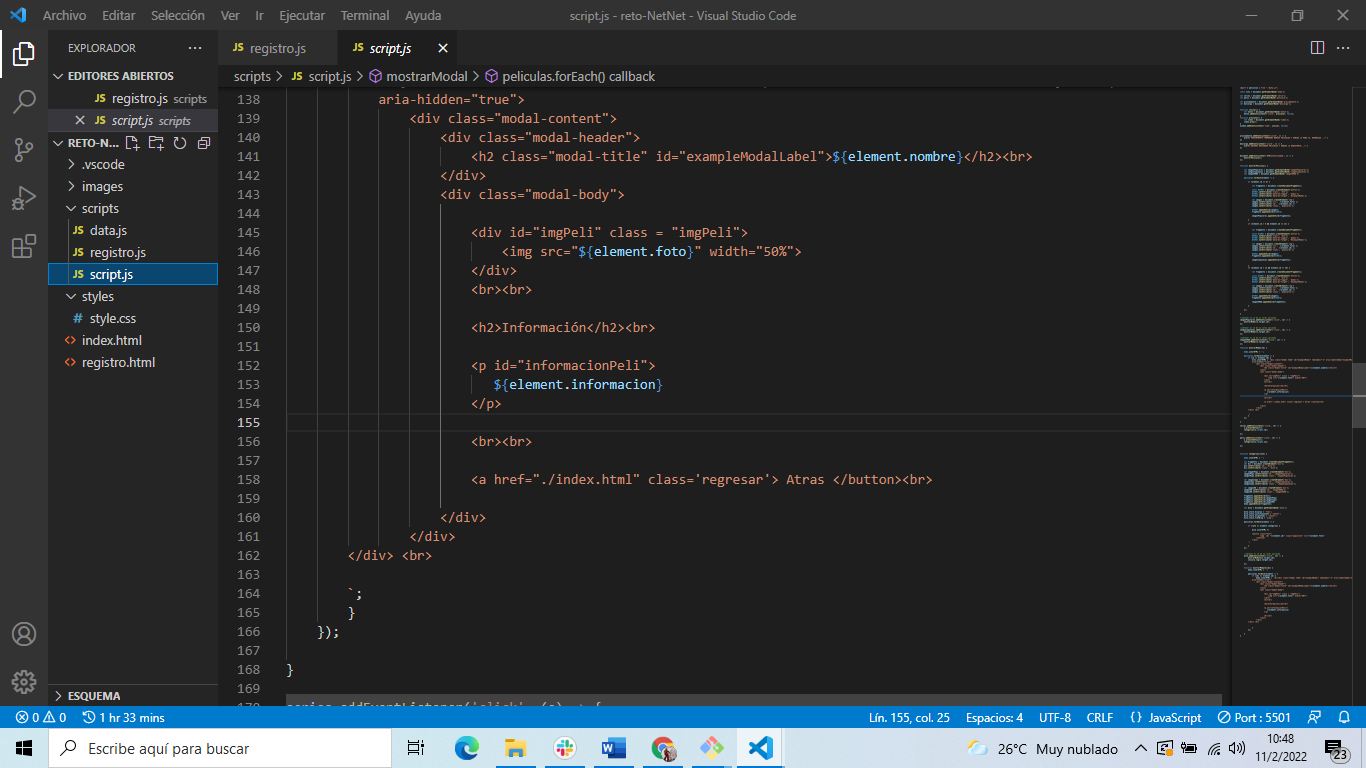
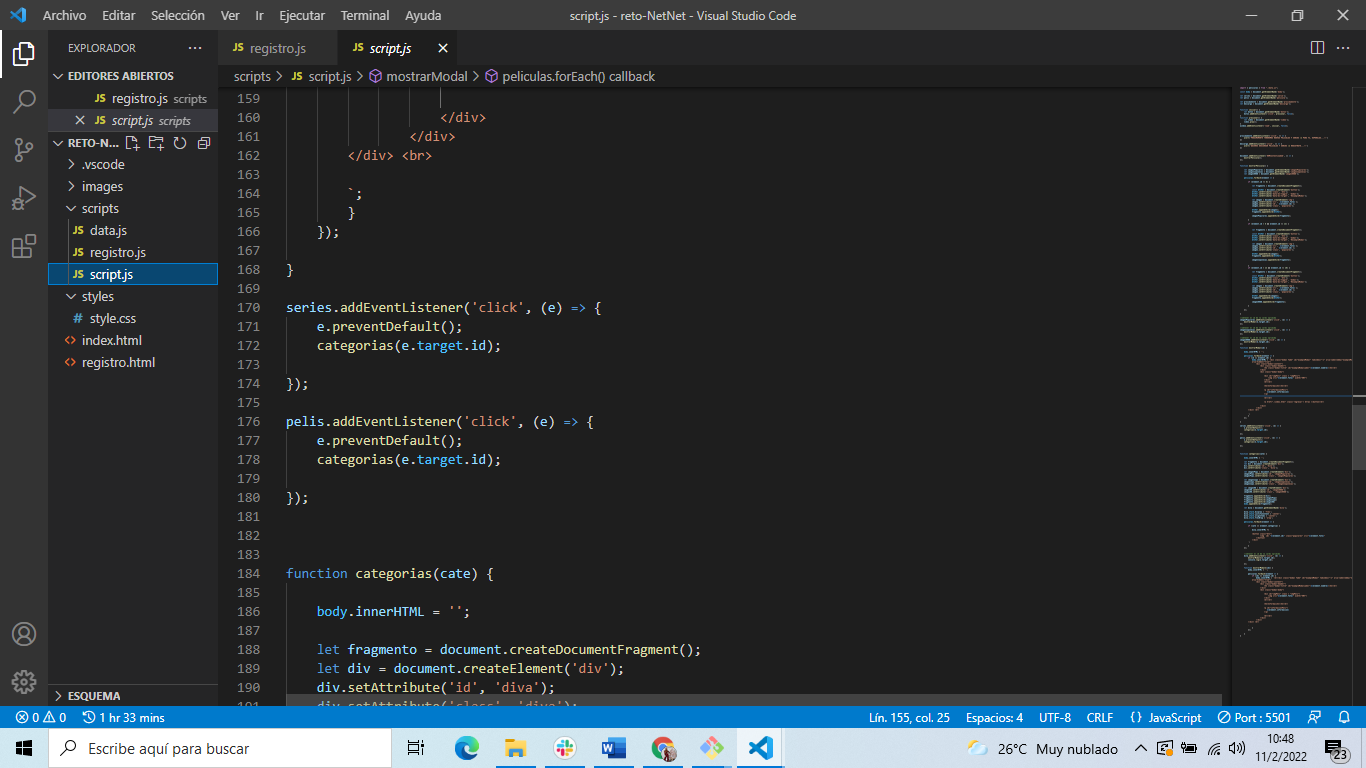
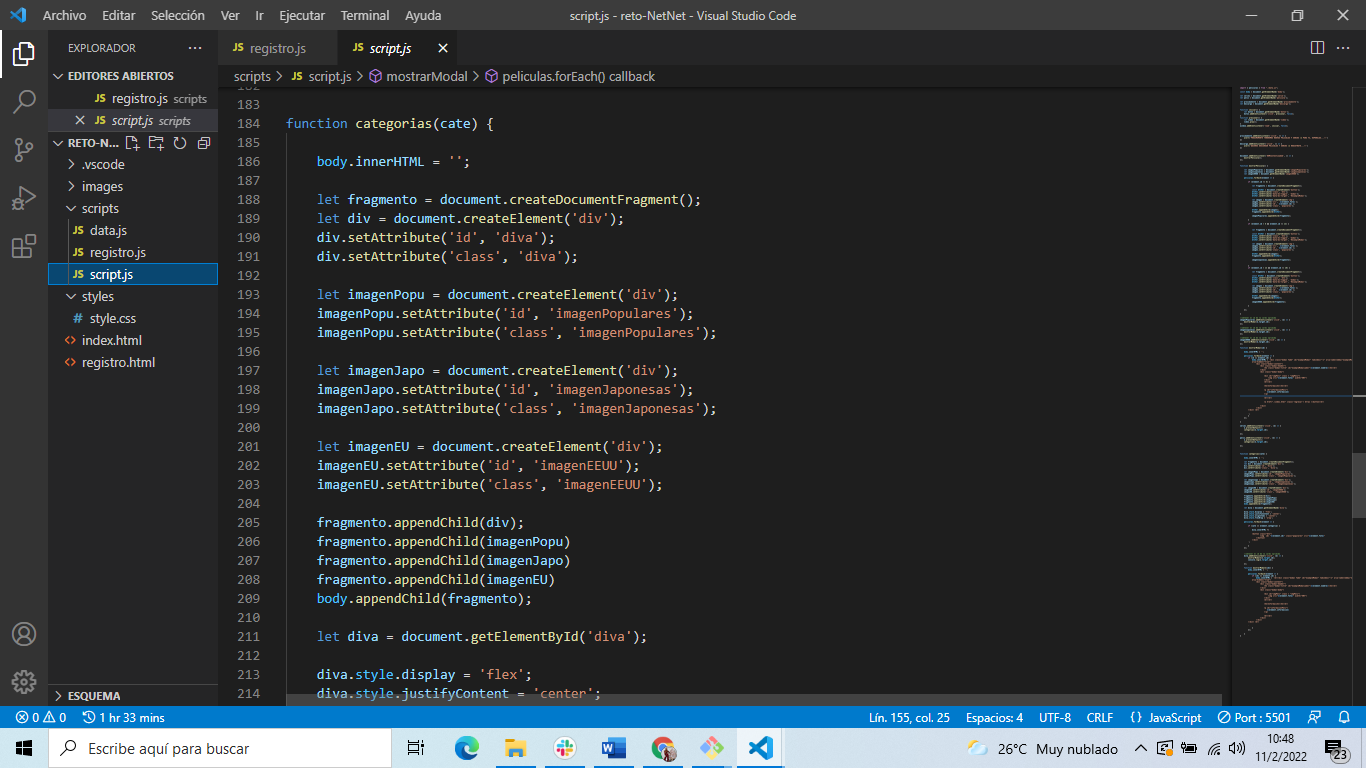
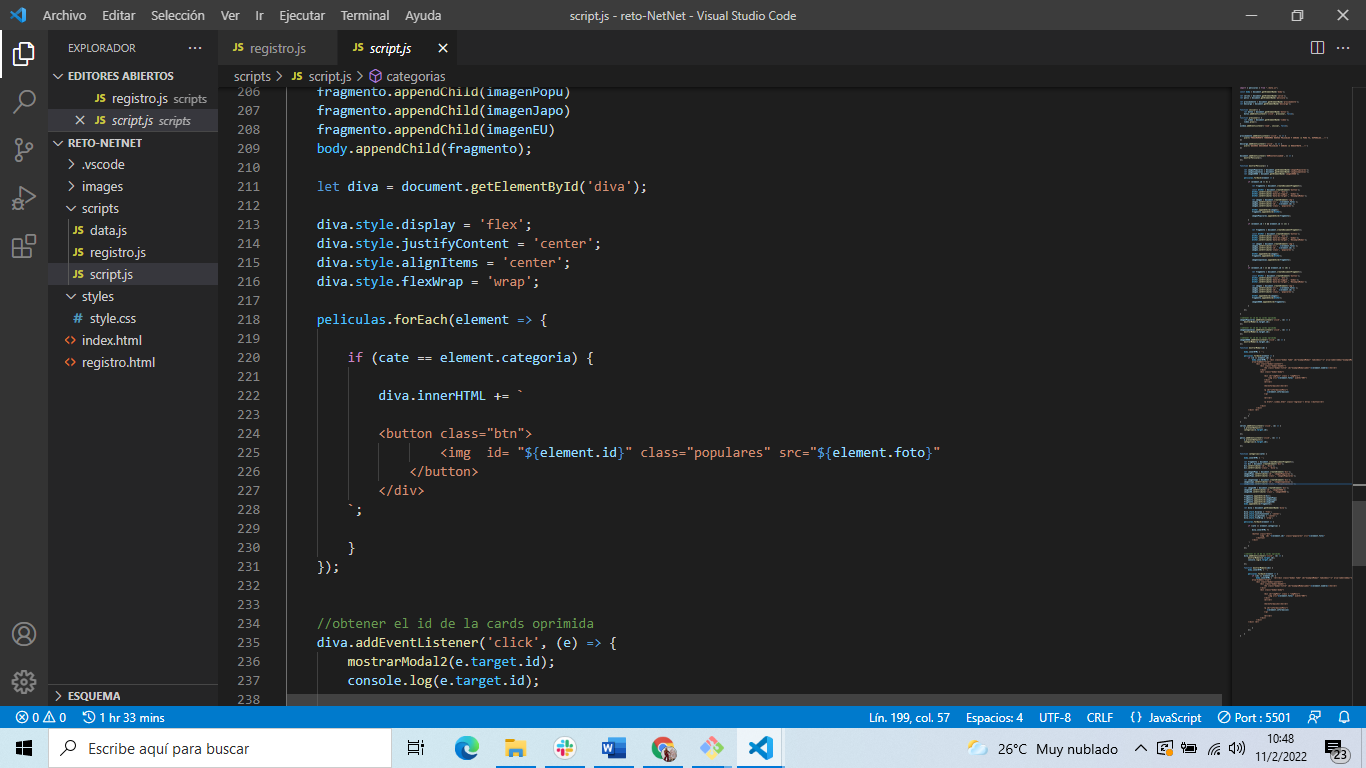
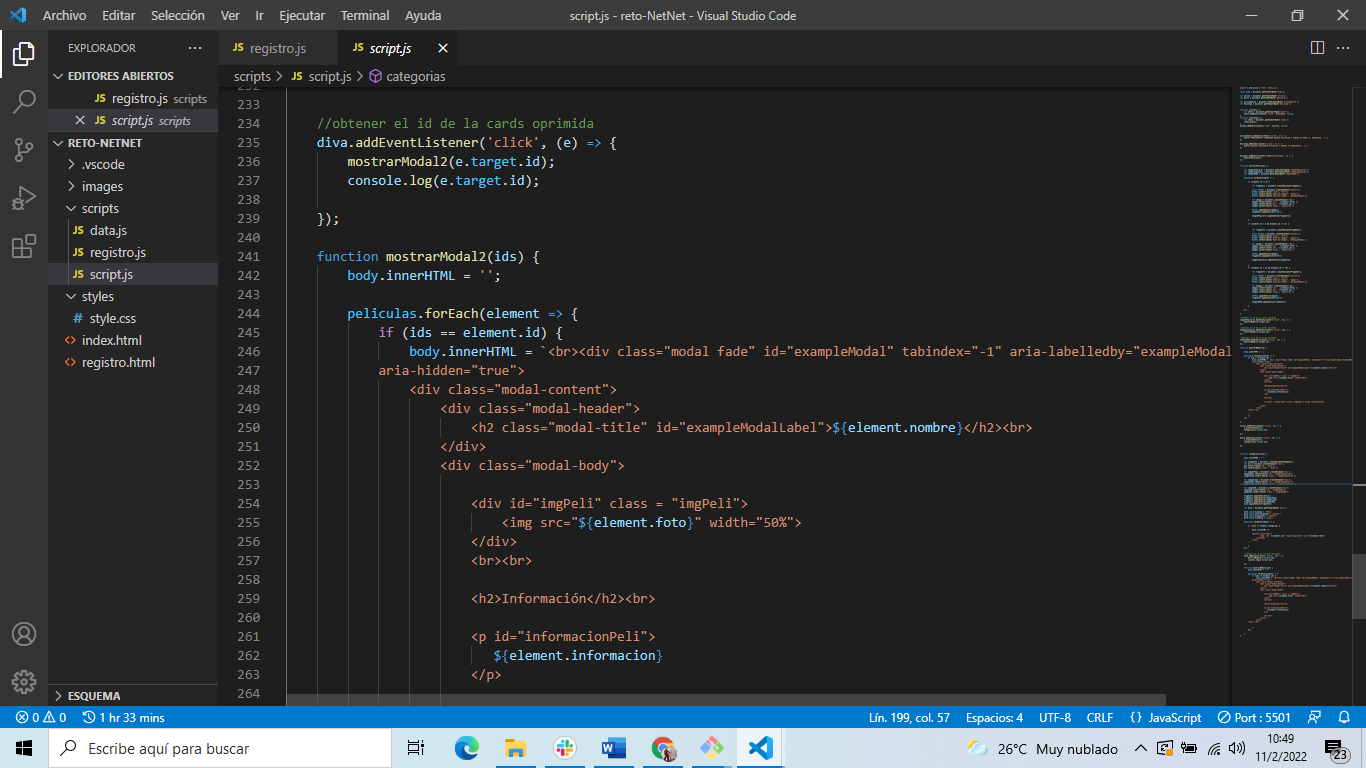
script.js
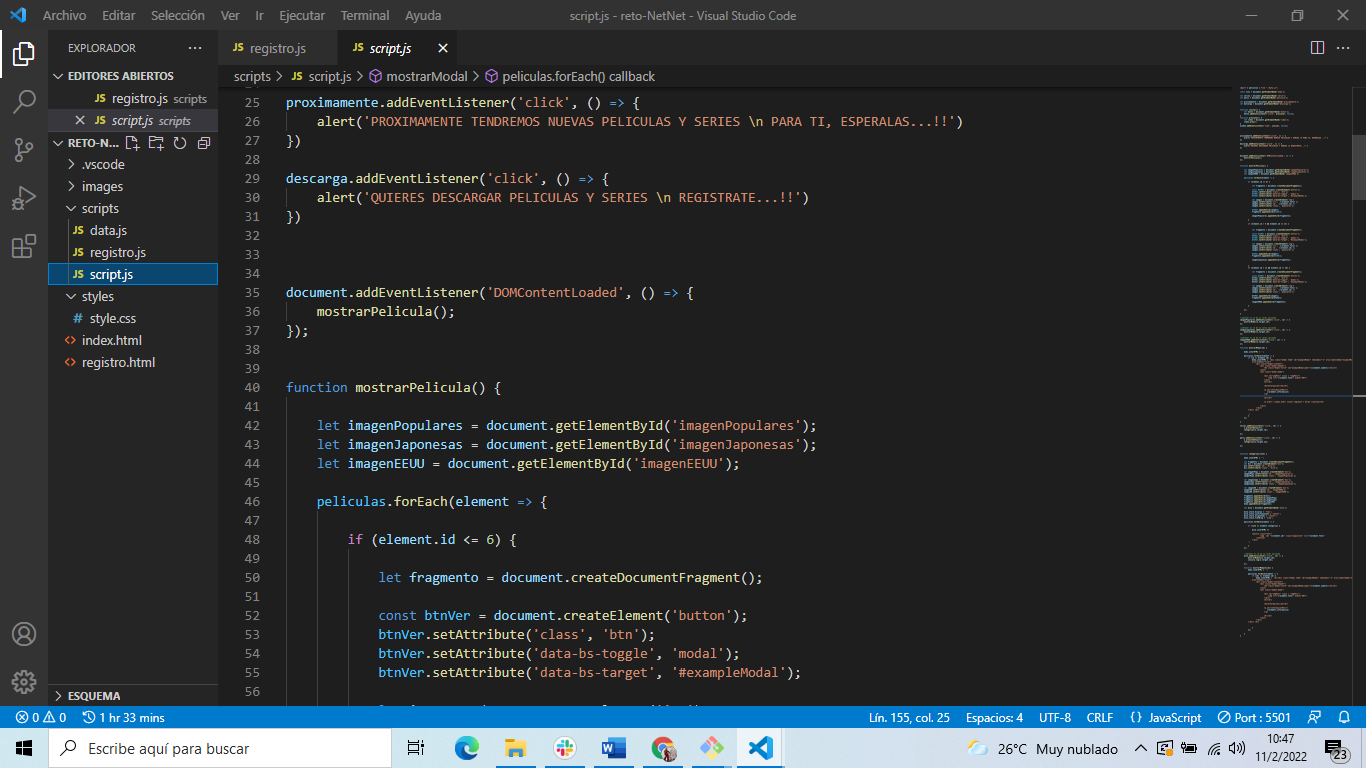
en este archivo se realizaron los procesos de captura de datos del DOM, se usaron funciones y capturas de eventos para llamar a una funcion que mostrara las cards dinamicamente
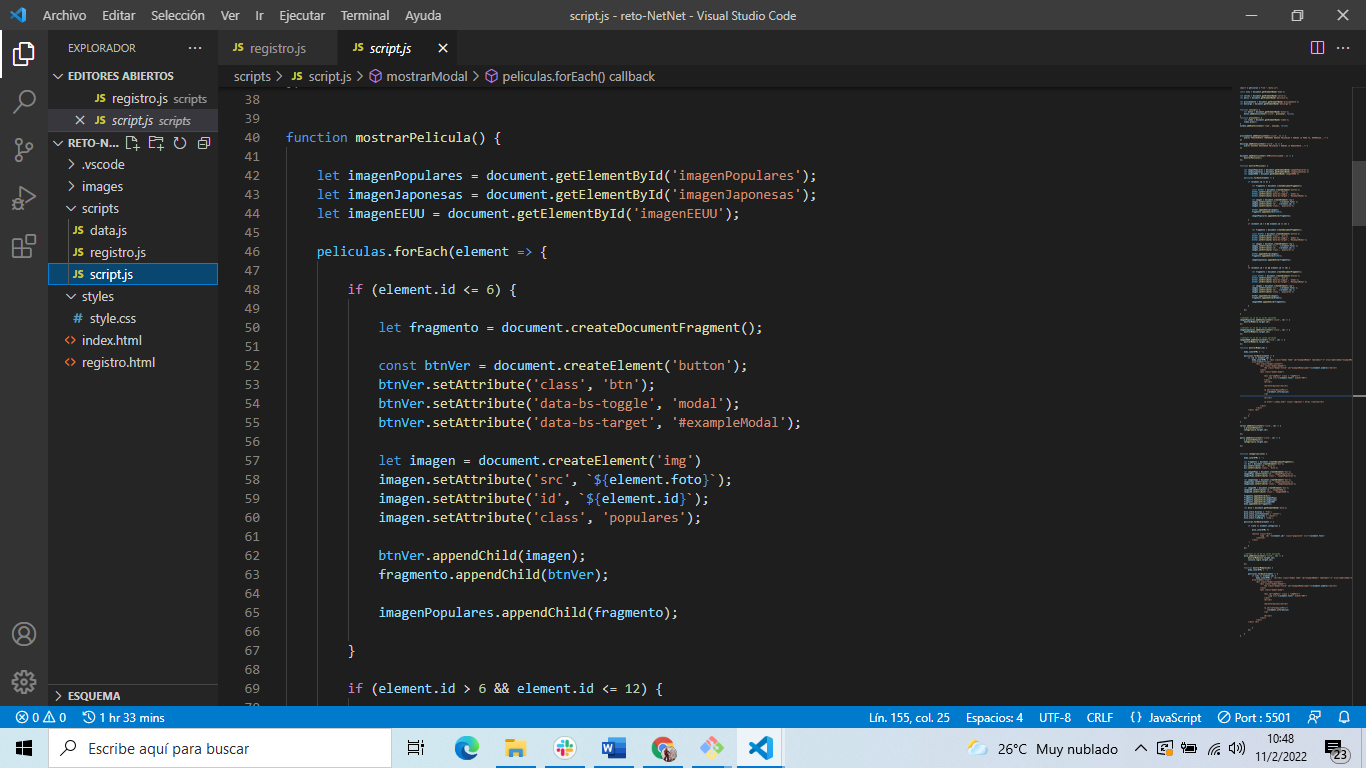
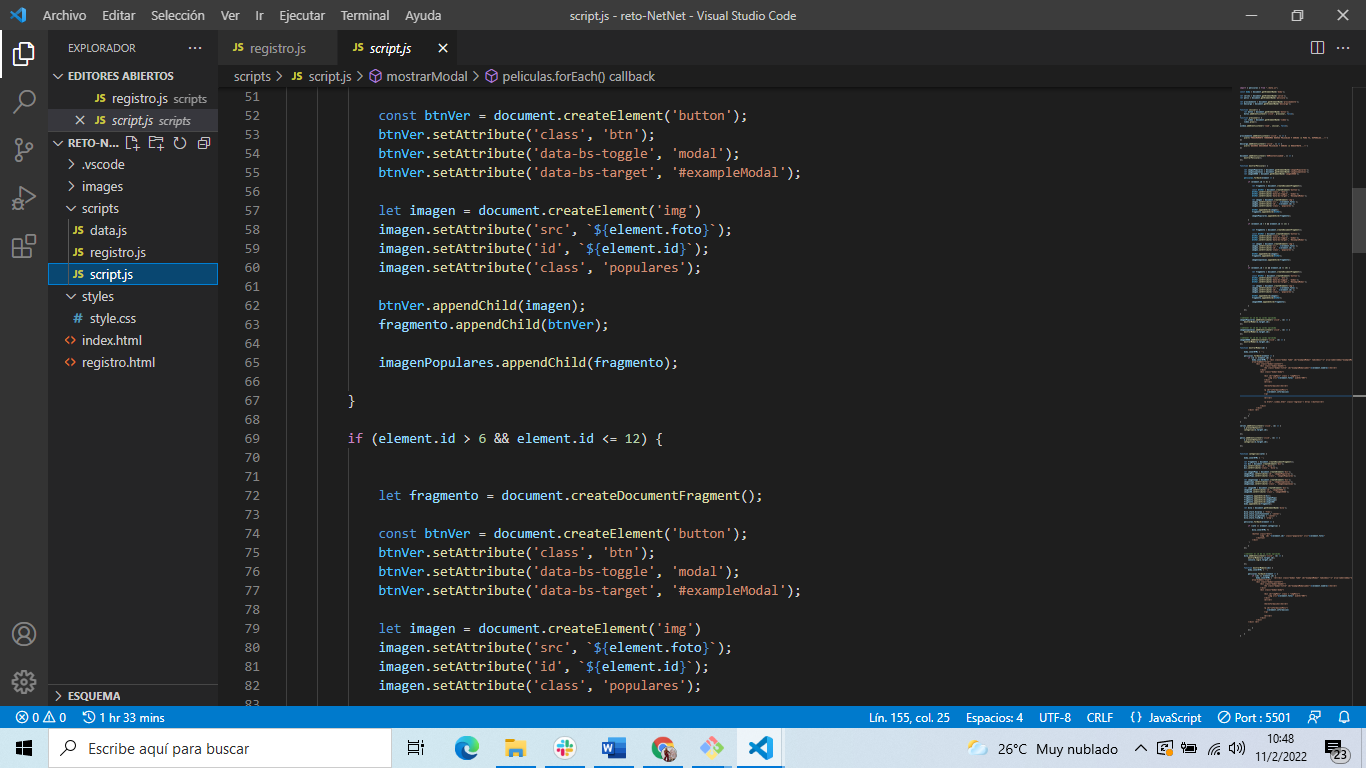
mediante un foreach que recorrera la data importada desde el archivo data.js que contiene la informacion de la pelicula a mostrar en la pagina inicial, para ellos se usaron condicionales para dividir las cards
Por otro lado al hacer click en las cards se lleva a una funcion que mostrará la informacion de la pelicula seleccionada y un boton para regresar
En los botones series y peliculas se filtran las mismas por categoria (serie / pelicula) y al presionar alguna de las mismas se realizo una funcion que muestra la informacion de la pelicula seleccionada en el footer se tienen iconos que mostraran alertas o en el de INICIO nos llevará al principio de la misma pagina
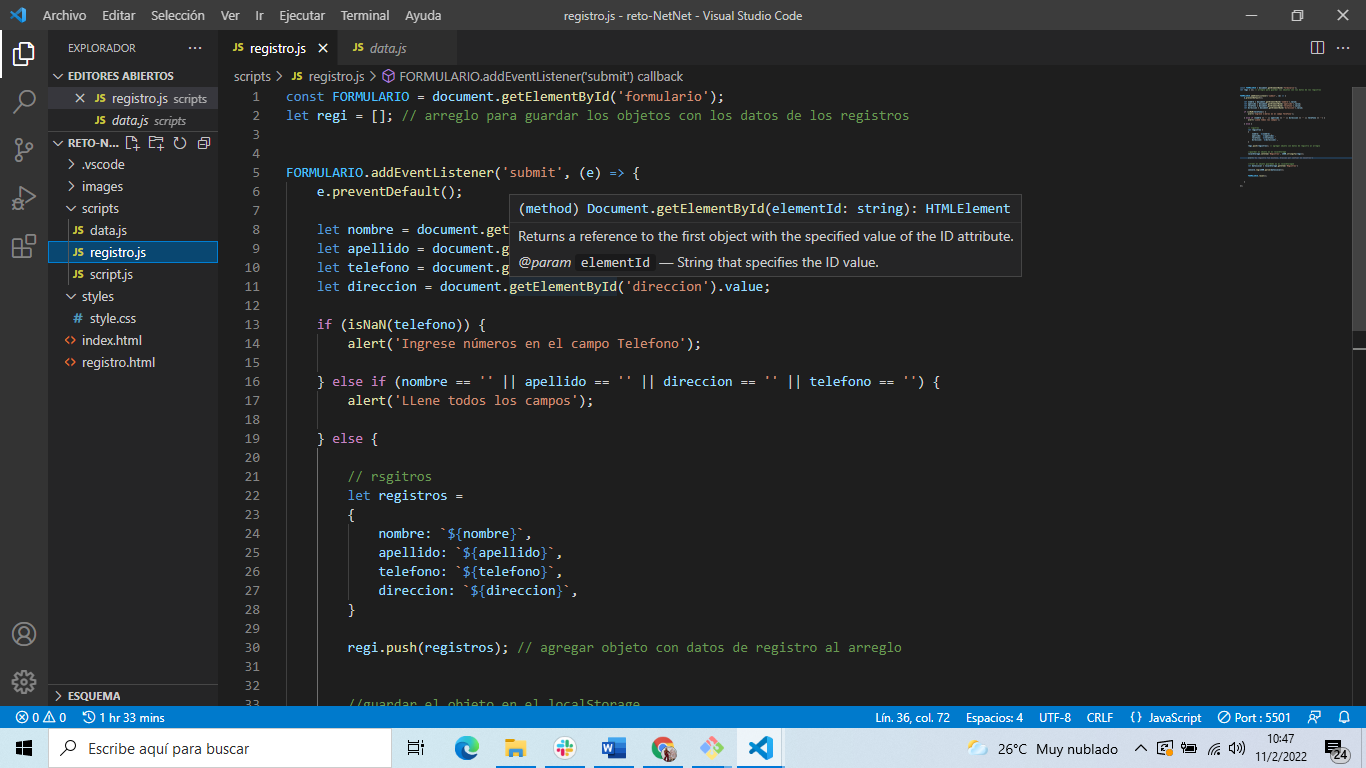
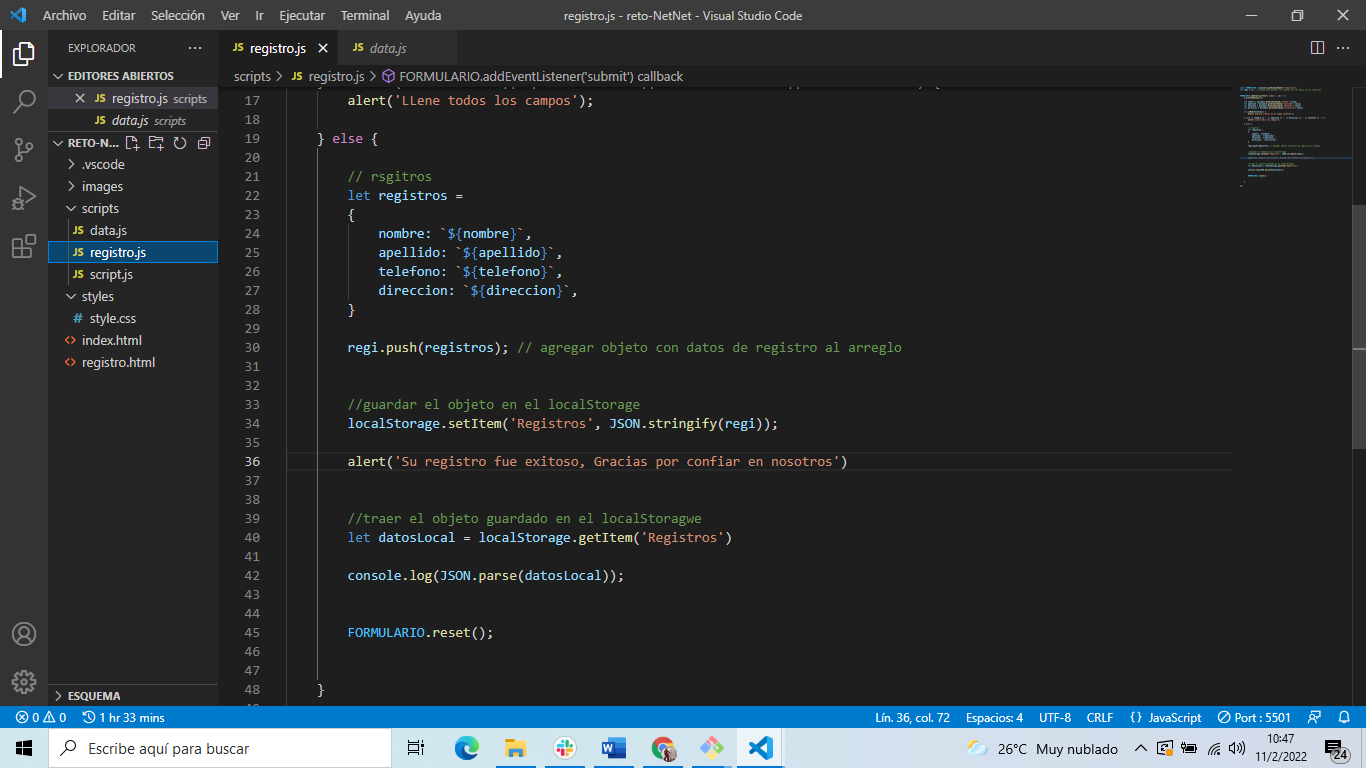
registro.js
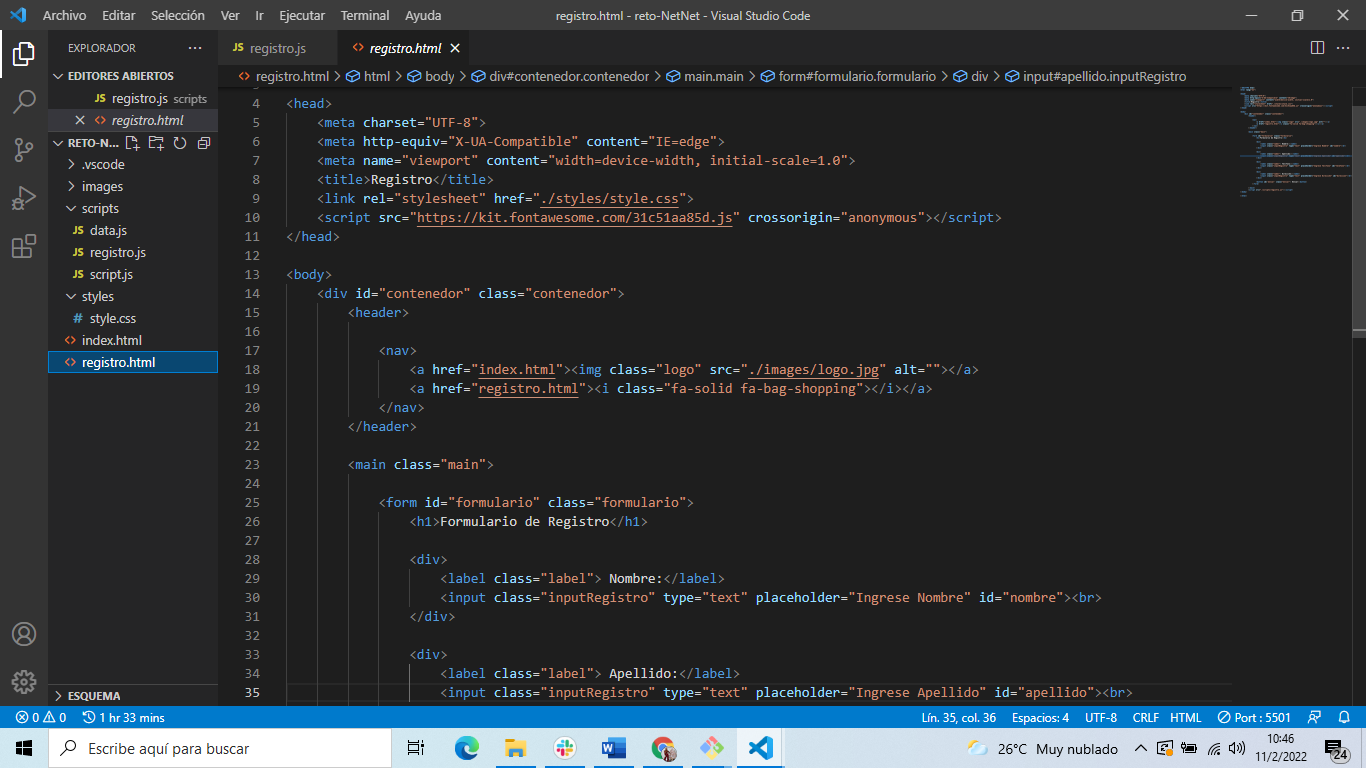
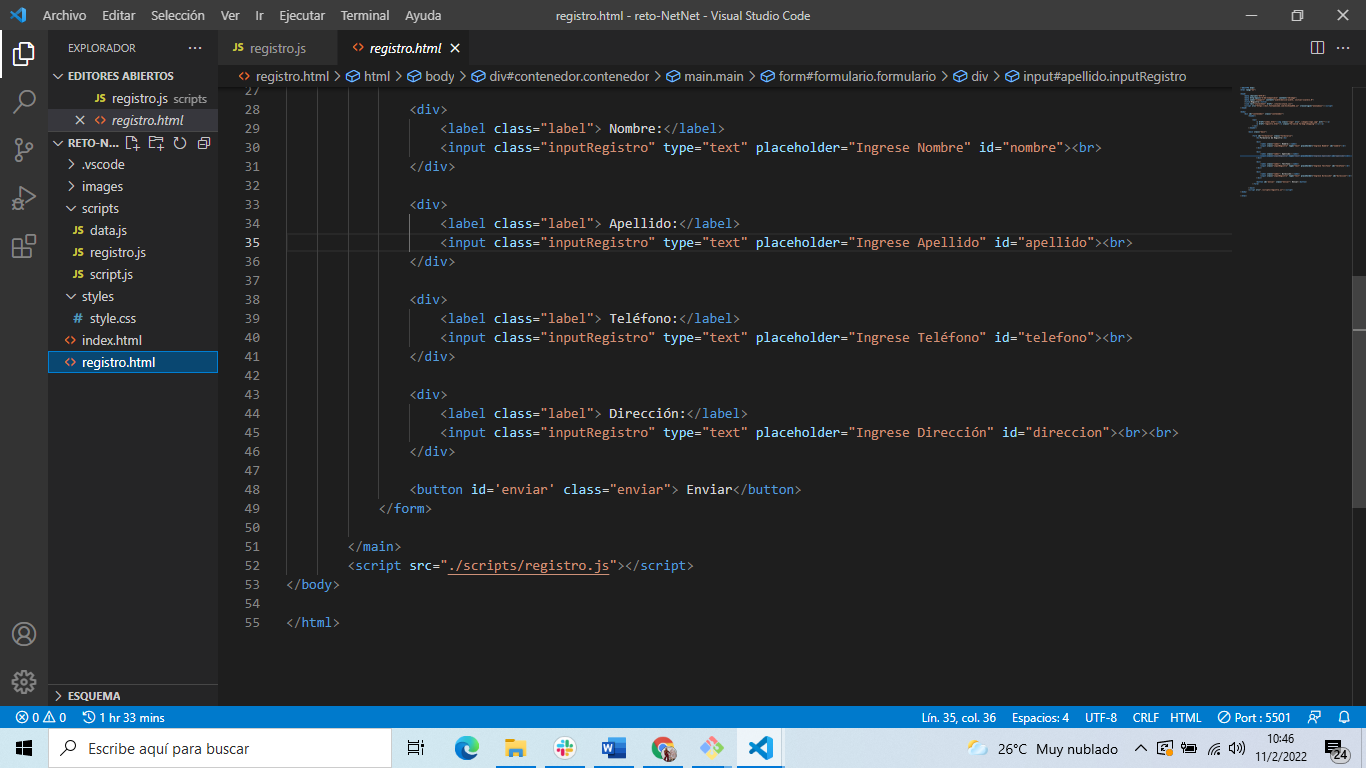
En la cabrcera hay un icono de bolsa, este esta enlazado con la pagina de registro en la cual se obtuvieron los compos desde el DOM en el archivo registro.html
en un formulario se crearon dichos campos y se creo una funcion, la cual obtendrá al momento de darle click en enviar, guardará los datos en el localStorage y enviará una alerta indicando que el registro fue exitoso
el sitio web cuenta con algunos estilos que hacen que la pagina se adapte de forma responsiva
index   registro   data  registro   script             esperando se pudiera haber cumplido con la mayoria de requerimientos y luchando porue cada día pueda ser mejor, espero les guste
Adjunto URL de despliegue
https://tender-archimedes-4661ad.netlify.app/