Hello again! Let's solve this issue first: Pattern attribute value ^[0-9]{0,20}((\,|\.)\d{0,2})?$ is not a valid regular expression: Uncaught SyntaxError: Invalid regular expression: /^[0-9]{0,20}((\,|\.)\d{0,2})?$/: Invalid escape.
When you directly putting regex string like pattern="^[0-9]{0,20}((\,|\.)\d{0,2})?$", according to this SO answer, you can use ^[0-9]{0,20}((,|\.)\d{0,2})?$ or simply use [0-9]{0,20}((,|\.)\d{0,2})? as your pattern. Notice I removed the \ before , to resolve the issue, see details in the SO answer.
And when you set regex like this pattern={max20DigitsWithPrecision2Regex}, the JSX renderer removed all slashes because \ is an escape character in strings, and if you inspect the input element, the pattern become pattern="^[0-9]{0,20}((,|.)d{0,2})?$", notice all slashes got removed. So you have to escape \ in your regex and changed to something like "^[0-9]{0,20}((,|\\.)\\d{0,2})?$"
In summary, if you want to reuse the same regex string, escape all slashes, or if you just want to use it once, checked that SO answer make sure you don't have any unnecesarry escaped characters.
Hello!
I have component
OperationAmountInput:The
TextInputhaspatternproperty which is taken from the fileregex.jswith next code:When I'm try input invalid values I'm get next results: 1) input "s" - field is valid, but this value is actually wrong: 2) input "s2" - field is invalid - this it right:
2) input "s2" - field is invalid - this it right:
 3) input "123" - field is valid - this is right:
3) input "123" - field is valid - this is right:
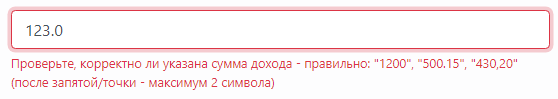
 4) input "123.0" - field is invalid - but this is actually right:
4) input "123.0" - field is invalid - but this is actually right:

You can check my regex this: https://regex101.com/r/CYTvuR/1
What I'm doing wrong?
P.S. If I do this:
then I'm getting error in browser console: