@sir-captainmorgan21 what does your tsconfig.json look like (specifically the angularCompilerOptions)?
Open sir-captainmorgan21 opened 1 year ago
@sir-captainmorgan21 what does your tsconfig.json look like (specifically the angularCompilerOptions)?
@atscott strictTemplates is set to true. I suspected that was it too.
{
"extends": "../../tsconfig.base.json",
"files": [],
"include": [],
"references": [
{
"path": "./tsconfig.lib.json"
},
{
"path": "./tsconfig.spec.json"
},
{
"path": "./.storybook/tsconfig.json"
}
],
"compilerOptions": {
"target": "es2020",
"forceConsistentCasingInFileNames": true,
"strict": true,
"noImplicitOverride": true,
"noPropertyAccessFromIndexSignature": true,
"noImplicitReturns": true,
"noFallthroughCasesInSwitch": true
},
"angularCompilerOptions": {
"enableI18nLegacyMessageIdFormat": false,
"strictInjectionParameters": true,
"strictInputAccessModifiers": true,
"strictTemplates": true
}
}@sir-captainmorgan21 Ah, looks like I'm able to reproduce this as well. Seems to be an issue with the autocomplete feature that we'll have to investigate.
@atscott awesome. Thanks!
Thanks for reporting -- I'm planning to debug it this week.
@dylhunn awesome. Thanks!
Maybe related to #1740 ?
@dylhunn we should take focus on it, because it's really hard to work with VSCode, some component's inside templates are not clickable, input's for component or directives not work, import's from template like in Webstorm not work at all. And a lot of hand work and and human factor.
Like this issue from 2022 we haven't sill have this support :( @atscott
🚀 feature request
Description
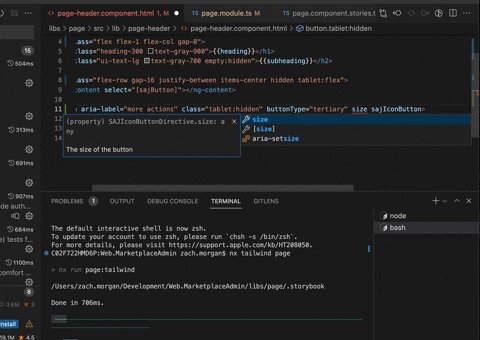
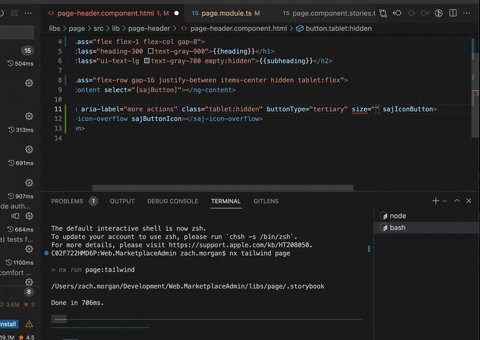
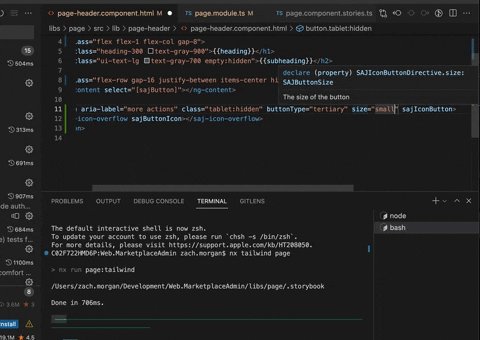
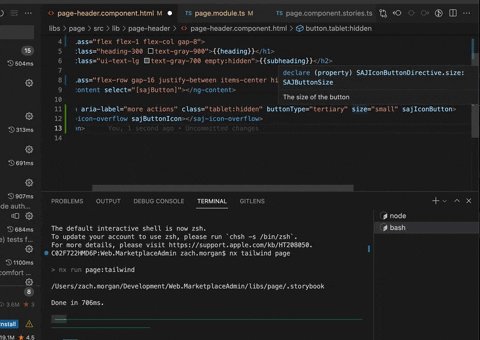
Im not sure this is a bug or not, but when providing inputs to a directive or component, the inputs/outputs come up, which is great. However, the type of the input is showed as
any, so when I select an input with a custom type as the input, I dont get presented the available options (example of a component below).See video below:
I believe this used to be working, which is why I made the shift to typescript types instead of enums, since we'd get intellisense in the templates without having to define a enum property on the component.
Feature Type
What does this bug affect
Describe the solution you'd like
I'd like to be able to see the list of options once I select an input I want to use that uses custom types like this.
Describe alternatives you've considered
Just working through it for now
Anything else relevant?
Nope