一. HTML 元素
元素是网页的一部分。在 XML 和 HTML 中,元素可能包含数据项/文本块/图像,或什么都没有。一个典型的元素通常包括一个带属性的开始标签、文本内容和一个结束标签。

每个元素里可以放哪些内容是由该元素的内容模型决定的
元素 vs 标签
虽然元素和标签的名称是一样的,但它们不是一个东西。在 HTML 中,标签用于创建元素,元素是由开始标签和结束标签组成的,故而标签是在网页的源代码里,而元素则存在于 DOM 中(DOM 就是在浏览器中展示网页的文档模型)。
源码字符串 → token → tag → element
- tag, 标签
- element, 元素
元素种类
有 6 种不同的元素,如下:
| 种类 | 元素 | |
|---|---|---|
| void elements | 空元素 | <meta>, <base>, <link><input>, <img>, <area>, <source>, <track><br>, <wbr>, <hr>, <col><embed>, <param> |
| raw text elements | 原始文本元素 | <script>, <style> |
| escapable raw text elements | 可转义的原始文本元素 | <textarea>, <title> |
| template element | 模板元素 | <template> |
| foreign elements | 外来元素 | 来自 MathML 命名空间和 SVG 命名空间的元素 |
| normal elements | 普通元素 | 除以上 5 种之外的所有元素 |
- 空元素只有一个开始标签(不能为空元素指定结束标签)
- 外来元素要么是一个开始标签加一个结束标签,要么是一个被标记为自闭合的开始标签
- 其余 4 种元素都是有一个开始标签和一个结束标签
元素一览表
为了方便理解和使用,我们按照功能对元素进行如下分类。
| 分类 | 元素 | 说明 |
|---|---|---|
| 根元素 | <html> |
HTML 文档的根元素 |
<body> |
代表 HTML 文档的内容。只能有一个 | |
| 元数据 | <head> |
元数据包含了页面相关的信息。 比如: |
<style>, <link> |
样式 | |
<script>, <noscript> |
脚本 | |
<meta>, <base>, <title> |
帮助软件使用和渲染的数据(eg.浏览器/搜索引擎) | |
| 内容块 | <main><aside>, <article>, <nav>, <section><header>, <footer> |
内容块元素允许我们将文档内容组织成逻辑片段 |
<h1>, <h2>, <h3>, <h4>, <h5>, <h6> |
||
<address> |
||
| 文本内容 | <ol>, <ul>, <li><dl>, <dt>, <dd> |
文本内容元素有助于 accessibility 和 SEO 它们能标识出内容的目的和结构 |
<figure>, <figcaption> |
||
<pre><blockquote><p><hr> |
||
<div> |
没啥语义,一般用于分块 | |
| 内联文本 | <a> |
定义单词/行或任意文本的含义,结构或样式 |
<cite>, <q><code>, <samp><sub>, <sup><ruby>, <rp>, <rt> |
||
<abbr>, <dfn>, <time>, <var> |
||
<kbd>, <data> |
||
<mark><strong>, <em>, <i>, <small><s>, <u><del>, <ins> |
||
<br>, <wbr><bdi>, <bdo> |
||
<span> |
没啥语义,一般用于分组,为了样式/共享属性 | |
| 表格 | <table> |
表格数据 |
<caption><colgroup>,<col><thead>, <tbody>, <tfoot> |
||
<tr>, <th>, <td> |
||
| 表单 | <form> |
包含用于提交信息的可交互控件 |
<input>, <button><textarea><select>, <optgroup>, <option> |
||
<label><fieldset>, <legend><datalist>, <option> |
||
<progress>, <meter> |
||
<output> |
||
| 交互 | <details>, <summary> |
可交互 |
<dialog> |
||
<menu> |
<ul>的语义化表示(目前兼容性不好) |
|
| 多媒体资源 | <img><area>, <map><picture>, <source> |
图片+音频+视频 |
<audio>, <video><track>, <source> |
||
| 内嵌内容 | <iframe>, <portal> |
嵌入网页+其它内容 |
<embed><object>, <param> |
||
| 脚本 | <canvas> |
可创建 dynamic content 和 Web applications 可使用以下 API 绘制 graphics 和 animations - canvas scripting API - WebGL API |
| SVG 和 MathML | <svg><math> |
另外两个命名空间,可直接写 |
| Web Components | <template> <slot> |
已废弃
| 分类 | 元素 | 说明 |
|---|---|---|
| 已废弃 | <font>, <basefont>, <big>, <blink><center>, <marquee> |
已废弃(用CSS更合适) |
<acronym>, <strike>, <rb>,<rtc><plaintext>, <tt>, <xmp><dir>, <menuitem><frameset>, <frame>, <noframes><keygen><shadow>, <content> |
已废弃(有更合适的替代元素) | |
<image>, <bgsound>, <noembed><spacer>, <nobr> |
已废弃(非标准) | |
<applet>, <hgroup> |
已废弃(其它) |
// https://developer.mozilla.org/en-US/docs/Web/HTML/Element
document.querySelectorAll('.standard-table').forEach(table => { console.log("\n"); table.querySelectorAll("tr td:first-child code").forEach(code => console.log(code.innerText)) });




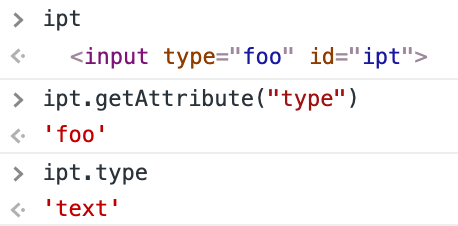
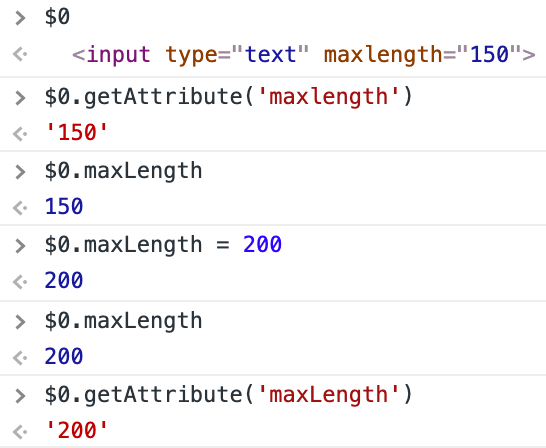
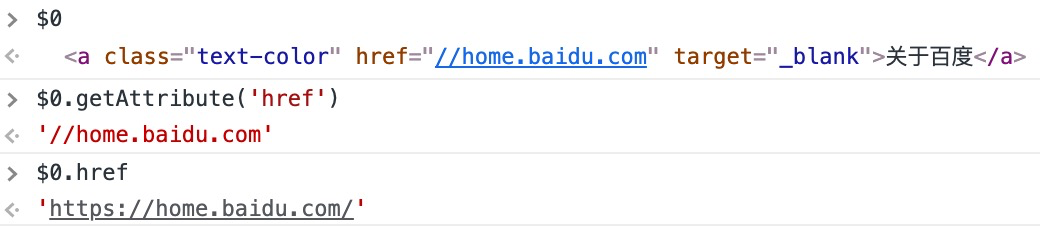
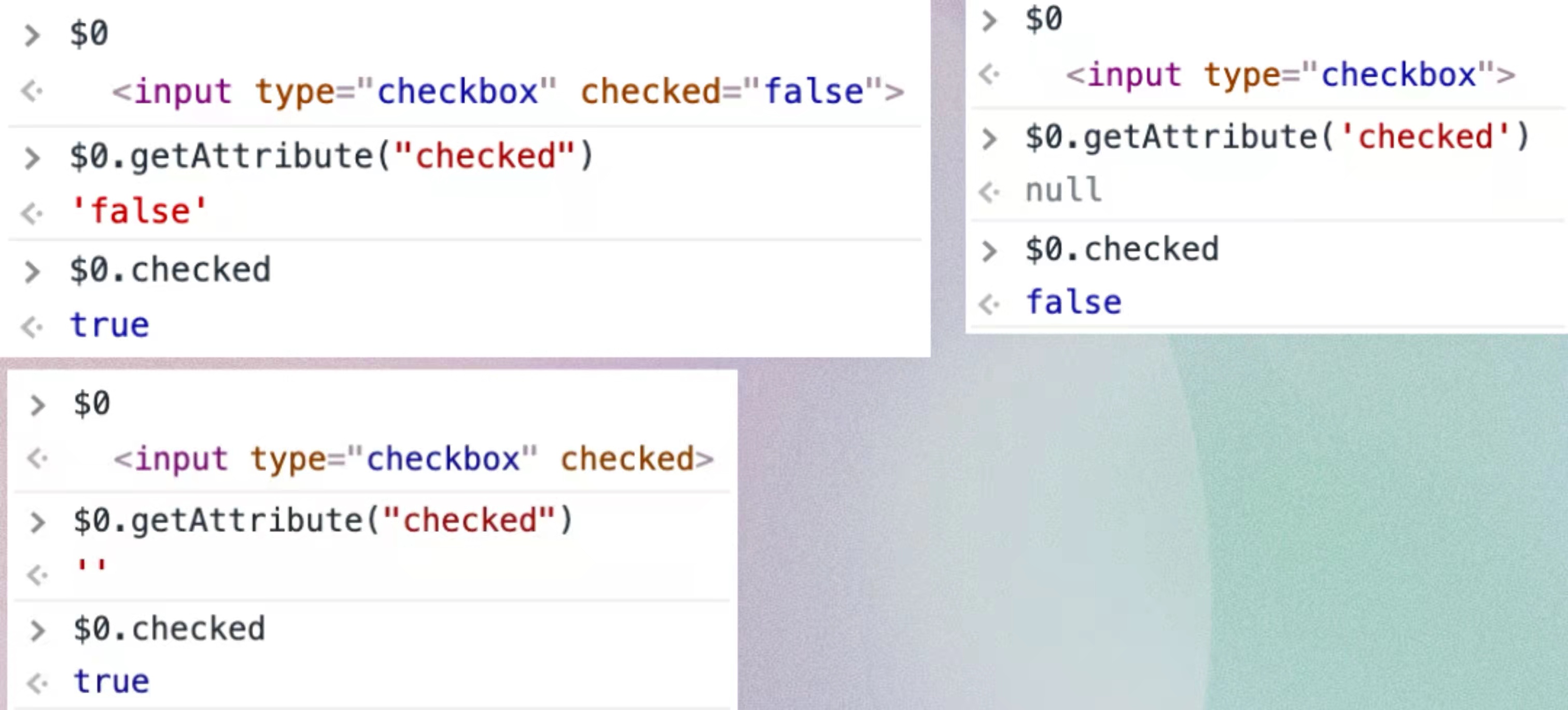
目录
element.setAttribute()和element.getAttribute()element.fooaria-*系列属性(未展开)on*系列属性(未展开)xml:lang和xml:base(已废弃)<meta>内容很多<meta charset=""><meta name="" content=""><meta http-equiv="" content=""><meta itemprop=""><title>(与 SEO)<base>href,target<link>外部资源type,rel,href,hreflangmediasizes,disabled,imagesizes,imagesrcset,ascrossorigin,integrity,referrerpolicy,prefetch<style>media,titlenonce<script>脚本/亦可内联src,typeasync,defer,nomodulecrossorigin,integrity,referrerpolicy,nonce<noscript>