Closed 704998200 closed 5 days ago
提问前先看看:
https://github.com/ryanhanwu/How-To-Ask-Questions-The-Smart-Way/blob/main/README-zh_CN.md
为什么ProForm没有像ProTable那样的reload方法,我提交表单后想重新刷新表单数据,有没有什么方法能重新调用ProForm的request方法
const CompanyDetail = () => { const { id } = useParams(); const [form] = useForm(); return ( <ProForm grid submitter={false} request={handler.initDetail} params={{ id }} form={form}> </ProForm> ); };
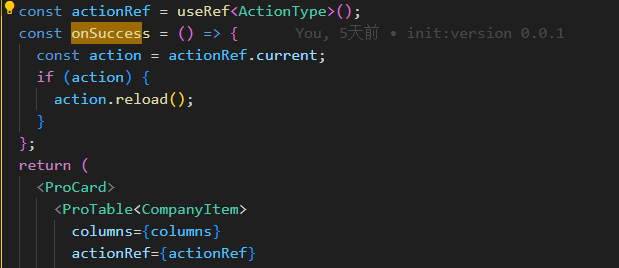
这是ProTable的reload
form.resetFields()
试了一下不行,这个不会触发form的request,只会触发formItem组件的request
提问前先看看:
https://github.com/ryanhanwu/How-To-Ask-Questions-The-Smart-Way/blob/main/README-zh_CN.md
🧐 问题描述
为什么ProForm没有像ProTable那样的reload方法,我提交表单后想重新刷新表单数据,有没有什么方法能重新调用ProForm的request方法
💻 示例代码
🚑 其他信息
这是ProTable的reload