option = {
series : [
{
name:'converted',
type:'funnel',
sort: 'none',
minSize: '10%',
maxSize: '80%',
label: {
position: 'rightTop'
},
data:[{
name: '感知',
value: 100
}, {
name: '好奇',
value: 60
}, {
name: '询问',
value: 40
}, {
name: '行动',
value: 60
}, {
name: '拥护',
value: 100,
itemStyle: {
height: 0,
}
}],
itemStyle: {
color: '#2152d9',
}
}
]
};
I have solved this problem by set last item height to 0.
What problem does this feature solve?
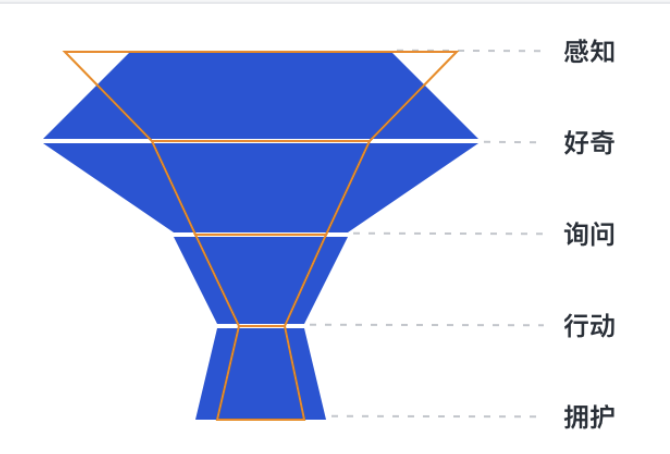
The funnel chart now is render by trapezoid area. Like this:
How to render by trapezoid line? Like this:
What does the proposed API look like?
series-funnel.renderBy: 'area' || 'line'