Hi, thanks for the report. I'm having trouble reproducing the issue. Can you check your display scaling settings for me and post the current values?
- Right click desktop
- Choose Display Settings
- Scroll down to Scale and Layout
I'm testing the UI at 100% scaling. Is there a chance you're using a different scaling/DPI configuration? I can also experiment with fonts as it looks like your system font is different than mine.
Thanks, just trying to pin down what's going wrong here!






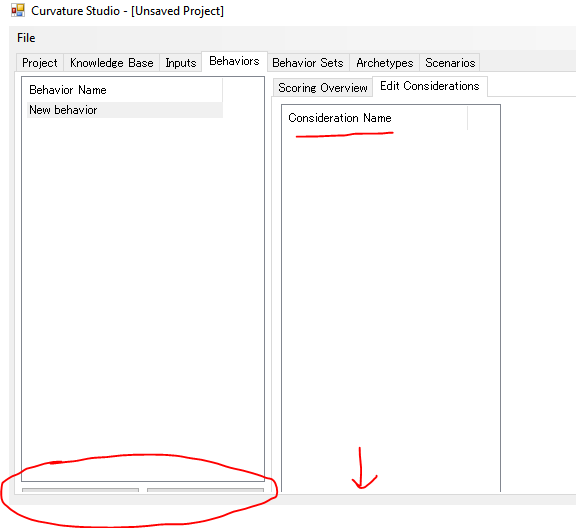
As demonstrated in the image below:
The button to create Behavior/Archetype/Scenario is almost not accessible. Also, the Considerations UI inside Behaviors Tab (Edit Consideration) is not visible. Something similar happens in the Behavior set tab (right part)
Changing the size of the window does not solve the problem.