
Open zd-dalibor opened 6 years ago

Long time still here. Good reason to use another tool. Could you please increase the priority of this issue?
We are interested in a fix for that! Thanks.
Any news on this?
Hello
I tried this with the following setup:
I tried using relative paths using ".\", "./" prefix and no prefix. All of them result in the same error as mentioned above. I even tried to use absolute paths, still the same error. It still thinks it's a relative path. In a desperate attempt I even tried an absolute path with protocol prefix "file:///", still no luck.
So I went ahead and busted out a linter. Openapi-lint says the file is valid. So there's definitely something wrong with the parsing of the paths here.
My team and I would be really glad if this would get resolved soon. This bug makes it difficult to work on large projects, because keeping every thing in one file is just not feasible.
Thanks for your effort and cheers
Hey devs, very sorry for the delayed response. Will try to push a fix for this by this week.
Any news?
Published a new version (2.2.1) with fix for this. After trying with multiple complicated methods, the fix seemed to be a rather simpler one. But I am not closing this issue for now. Still skeptical if this resolves all use cases.
I just updated and tried relative paths with no prefix, ".\" and "./" as well as absolute paths (with and without spaces in them) and it works. The example values for request and response body all show the correct Sample Value and Model.
Thanks for fixing this so quickly ! Good work!
After changing the path style I have to manually do the "Preview Swagger" command, the auto refresh does not pick it up and the Sample Values and Models are blank. But that's not that big a deal.
The Models section at the bottom of the page however does not display the models imported from other files, even though they are picked up for the Model/Sample Value in the HTTP Method descriptions. Should I file a separate issue for this?
@gilgwath thanks for your feedback.
I just noticed changes to referenced files doesn't auto refresh the viewer. This might be a difficult one to fix but I will look into it.
Regarding the Models section issue it would great if you can share me some sample files for which this happens.
I'm trying to reference a file using ../../directory/file.yaml and I get the same error.
I'm using the new version 2.2.1 at least is what visual studio code shows.
Thanks for fix. There is another bug. If you make a workspace with two directories, where a project in one directory and openapi.yml is in another directory $ref: 'User.yml will look into first directory and will not find it. I am creating separate project for openapi and want to have it in the same workspace as main project, but this setup does not work for me. Could you please look at this case?
Is there any news on this? I have just started to use Swagger with swagger-ui-express and when I try to use a simple reference like
"/secure/stuff/{stuffId}": {
"$ref": "updateStuff.json"
}I get again the classical error without any details:
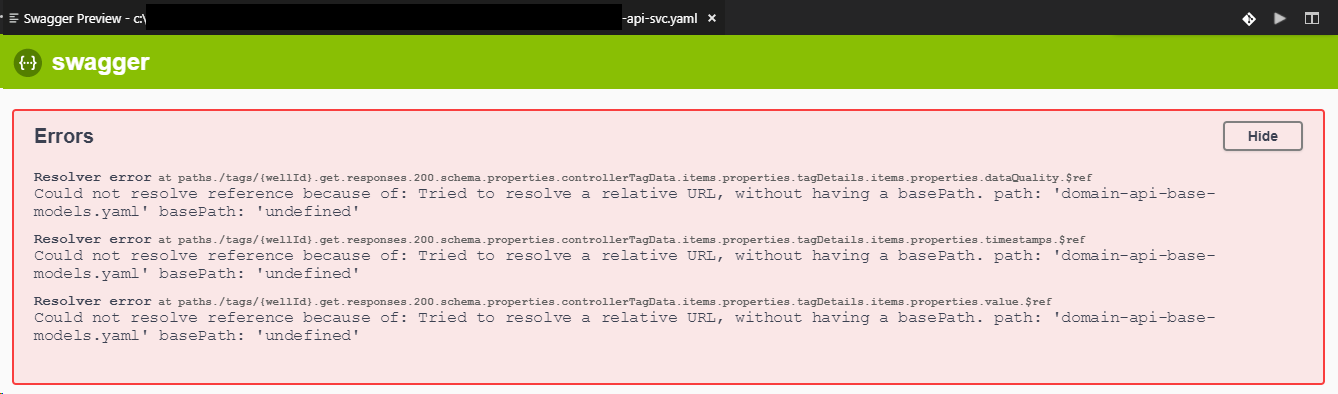
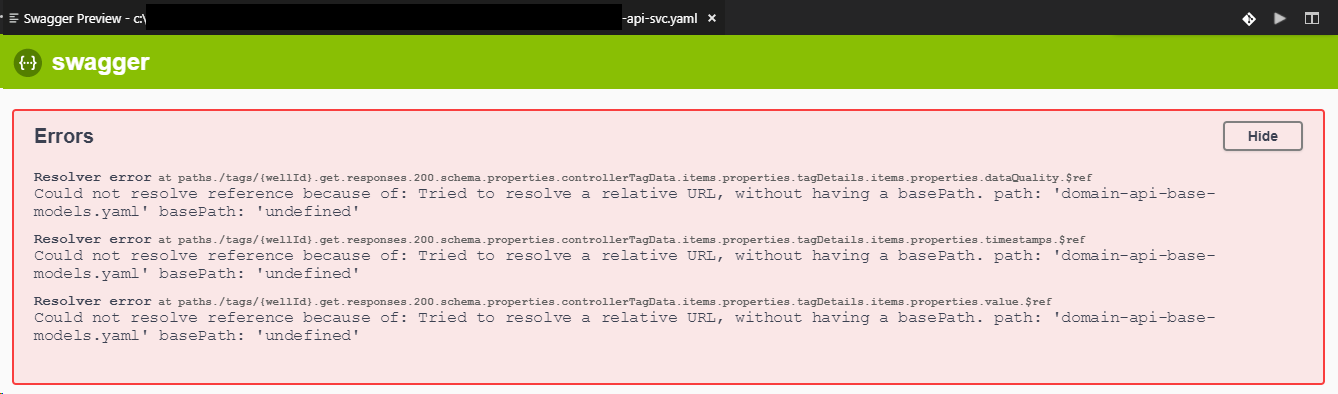
Resolver error at paths./secure/stuff/{stuffId}.$ref
Could not resolve reference: Tried to resolve a relative URL,
without having a basePath. path: 'updateStuff.json' basePath: 'undefined'I tried to use "basePath": "/", but it does nothing
Here's the bi-annual question: Any updates?
I resolved this issue by resolving references in my swagger spec first before provide it to swagger-ui. Here is the repo shows how to do it - https://github.com/chuve/swagger-multi-file-spec Hope it will be useful someone and save plenty of time.
If you have ref like this
$ref: "common.yaml#/definitions/StatusMessage"you will get this error message: