A tonne of engineers have already run podcasts, so we have a tonne of knowledge of what we need in-house already.
Also we have the pod5 source code: https://github.com/pod5/pod5.github.io
That's a Jekyll blog that does it 👍
Open orta opened 7 years ago
A tonne of engineers have already run podcasts, so we have a tonne of knowledge of what we need in-house already.
Also we have the pod5 source code: https://github.com/pod5/pod5.github.io
That's a Jekyll blog that does it 👍
This is orta: this one relly should get a retro too - http://artsy.github.io/blog/2017/01/25/mashing-maps/
Also JWT one would be a good example since we learned few things along the path and we could revisit few things mentioned in that post.
Our Engineering compensation framework would fit well in this too 👍
Talked to Maxim about doing - http://artsy.github.io/blog/2016/03/09/public-speaking-part1-is-it-for-me/
Threw a bit of design time at it
Inline messaging:

And separately, a kind of "switch to behind the scenes" style theme, if we think we want to have a paragraph or two of writing on the commentary .

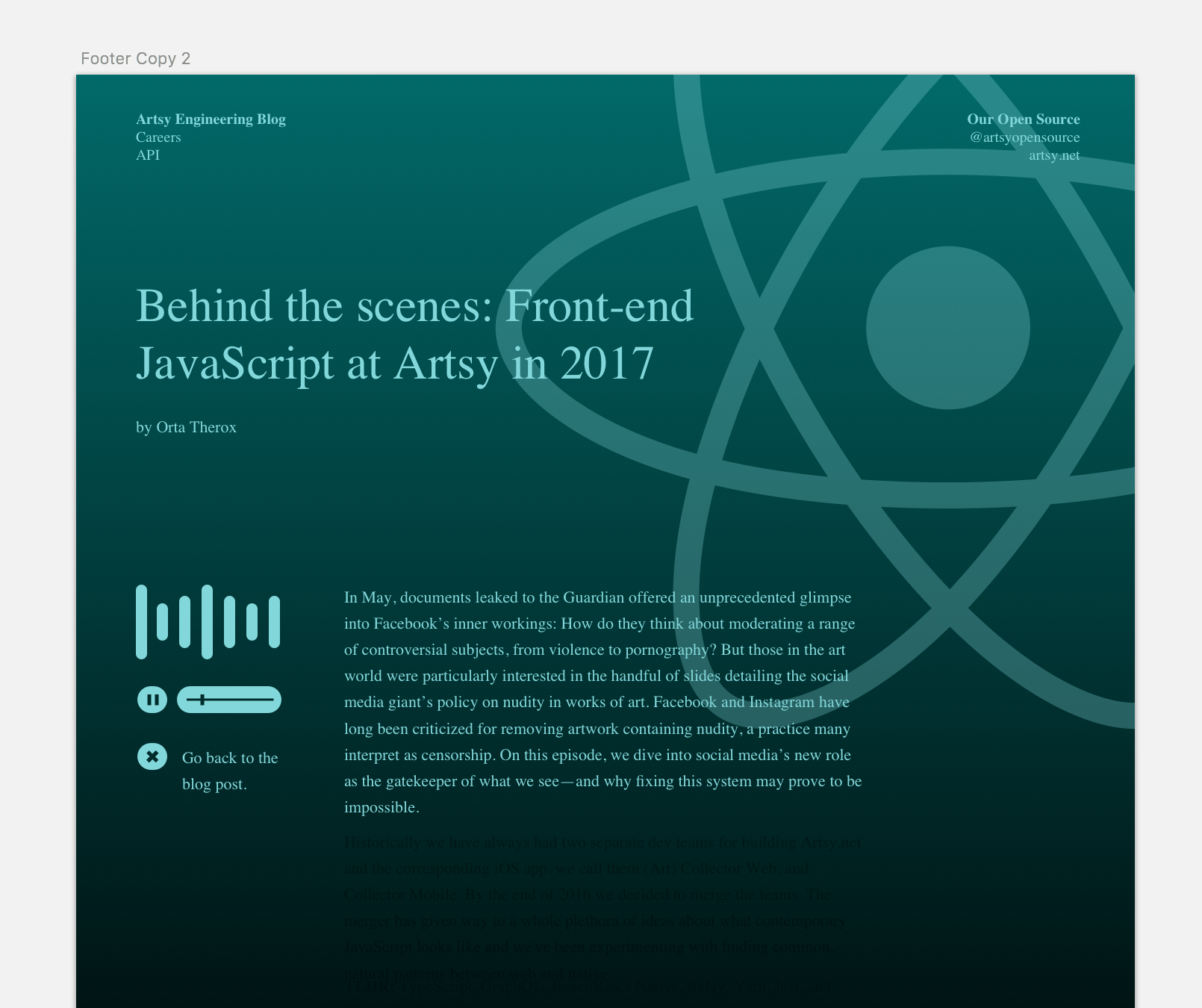
Took another stab, I dug a bit more into the player, and explored the idea of treating the entire podcast pages as a conceptual overlay. So the blog post text stays around, but low opacity, and eventually faded into black
Transition would be:

maybe there's a blog post on peer lab that we can talk about
perfect, it should be on the list
Not strictly a podcast, but an idea wherein we can make audio commentary around certain blog posts. With a structure like:
This can happen at the same time as moving specific blog posts into the epic layout, for example:
As we can make the layout highlight these MP3 if they exist inside the layout, and they can be collated into an RSS feed for people to listen to on their podcast-y clients. I've already wrote one podcast server, so making it work in Jekyll can't be too hard.