It would be great to be able to tweening cel position, rotation, scale, or create new style of "path" layers with polygons that can be transformed frame by frame (and autotweened)
Open aseprite-bot opened 10 years ago
It would be great to be able to tweening cel position, rotation, scale, or create new style of "path" layers with polygons that can be transformed frame by frame (and autotweened)
We could include a tweening of tool parameters. E.g. Two points in one frame, and other two points in other frame, so we can draw a line on each frame interpolating those points. Anyway a path layer (#814) with keyframes and interpolation curves would be more powerful (and non-destructive).
It's been over two years, github says, have you been working on this feature? It would take Aseprite to the next level! I really hope you have, or have it on the agenda. Please please please...
First comment: https://pixelation.org/index.php?topic=21183.0
IMO Photoshop is a pain in the brain to animate in, it's unstable (when starting to animate), unhandy and lacks fundamental features, like moving more than one graphic at once (!) when using timeline instead of frame-based animation, which is necessary for tweening. So if Aseprite got a tweening feature, like adjusting parameters over several frames as described above, eg. position and rotation – the angels would sing.
Any news regarding this features?
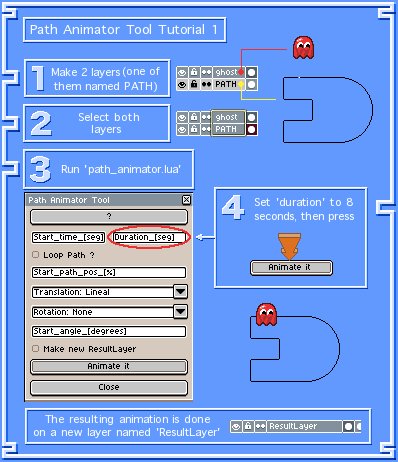
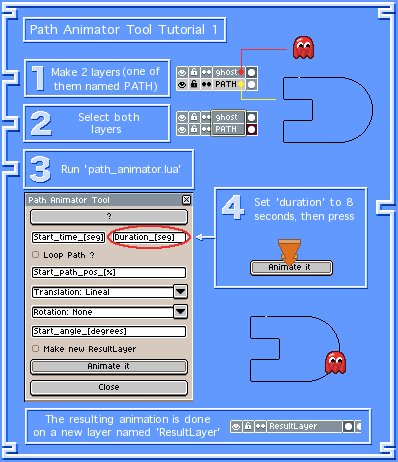
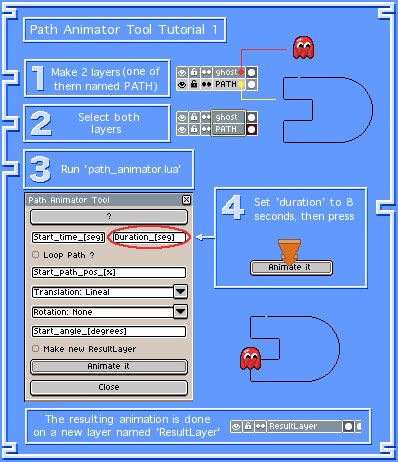
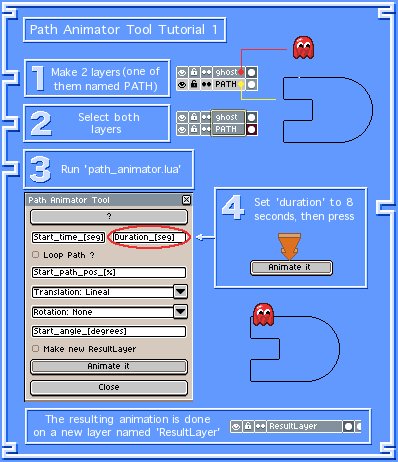
The Path Layer function is in the Aseprite 1.4 roadmap (in the future). In the middle, you can give a shot to a recent script to make path movement/rotation of an object through a path:
 PathAnimator (code in one Lua file: path_animator.lua, and mini gif tutorials are included)
Github code (source code, path_animator_tool.lua is the main file to run the tool dialog)
An example of how someone can play with it:
PathAnimator (code in one Lua file: path_animator.lua, and mini gif tutorials are included)
Github code (source code, path_animator_tool.lua is the main file to run the tool dialog)
An example of how someone can play with it:

Really cool script! 🎈 Looking forward for it being implemented:)
Maybe including size for a later milestone. And easing in/out as seen in the last gif -- guess that's the 'translation' drop-down, curious to try those options!
Btw are the two of you brothers?
Thanks a lot @maanemann ! I'll add scale options and the movement of a multi layer animated sprite. Yeah, we are! 😄
Radical! Multi layer movement is definitely a useful feature that i didn't think of! 😮 So nice that you work together in making killer software!!
its been a while, any news?
@PDJazzHands I'll give some priority to the tweening support (mainly for cel positions and slice positions)
A third party is selling this feature for $5, but tbh I'd rather use an external tweening tool than purchase those third party addons.
From kjell.sa...@gmail.com on April 13, 2012 19:03:39
It would be cool if tweening was possible.
Original issue: http://code.google.com/p/aseprite/issues/detail?id=96