What do you mean by "disable"? You can't skip the execution of the hook. That's a limitation of React Hooks. However, you can return undefined when the window is not available (by not providing a defaultValue) and check that in your code:
import useLocalStorageState from "use-local-storage-state";
import { v4 as uuid } from "uuid";
const LOCAL_STORAGE_KEY = "RESONANCE_DEVICE_ID";
const useDeviceId = (): string | undefined => {
const [deviceId] = useLocalStorageState(LOCAL_STORAGE_KEY);
return deviceId;
};
export default useDeviceId;
I'm using use-local-storage-stare in a custom hook to store a UUID in local storage. I'm calling my hook in several places in the app and I can see that when the window is undefined that I get different UUIDs from my default setting until window is defined and then I get the correct UUID from storage returned. Here is my implementation:
`import useLocalStorageState from "use-local-storage-state"; import { v4 as uuid } from "uuid";
const LOCAL_STORAGE_KEY = "RESONANCE_DEVICE_ID";
const useDeviceId = (): string | undefined => { const [deviceId] = useLocalStorageState(LOCAL_STORAGE_KEY, {
defaultValue: uuid(),
});
};
export default useDeviceId; `
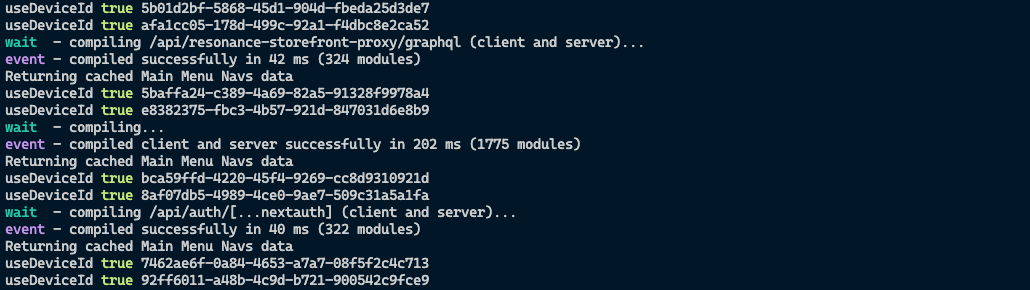
and I'm on React 18.2.0, Next 12.2.2 , use-local-storage-state 18.1.0 logging on Server (note different id being generated by default UUID() since window is still undefined at this point (best guess).
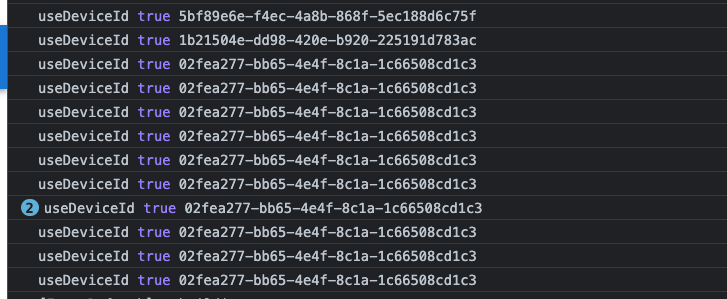
logging on client: can see that the id from storage comes through after first 2 defaults get created.
Question, is there a way to disable until window is defined? An option something like { useSSR: false } or similar?
Thank you!