Relevant thread with the Shopify team who implemented, then abandoned, JS-based container queries on their admin backend:
https://twitter.com/_lemonmade/status/870461985334362112
Here's what I think they implemented:
https://github.com/lemonmade/container-queries
I can't tell by looking at the code myself; any reason that’s FOUC-ier or less FOUC-y than cq-prollyfill?


I think if the script loads fast enough and the page ist not too long it should be possible to avoid a flash of unstyled content.
We would need an event that fires directly before the first render, maybe a
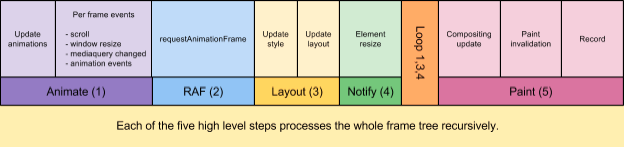
requestAnimationFrame? In the initial rendering case we should also try to run the process synchronously so that we don’t miss the first render.See also https://twitter.com/etportis/status/867023541614460928
/cc @eeeps