The function that generates that list is theme_task_list(), and I see the following things that seem wrong/problematic:
- That function lives in
core/includes/theme.maintenance.inc. I understand that that must be because it might have been added to initially hold the list of tasks in update.php, where there's an option to put the site in maintenance mode, but we are using that to add such task lists in other places (like during installation in install.php, and in the project installer pages to name a few that come to mind). I believe that it should be moved tocore/includes/theme.incinstead. - The
<h2>class that gets added to the output of that function is hardcoded to "Installation tasks", but in the context of update.php should be something like "Database update tasks" (or "Database and configuration update tasks" - see #1986 why). We should add another variable that allows modifying this text when calling the function. - The HTML for the list (the
<ol>and its nested<li>s) is generated manually, instead of taking advantage oftheme_item_list().
So unless the above are done for very specific reasons that are still applicable today, I think that we should fix them here.
The problem
I've been working on issues like #2858, #512, #3960, #2873 etc. and in many cases it seems that we are "squeezing" the rest of the page for the sake of the sidebar that holds the various steps of the wizard.
After some breakpoint, we are switching to a very simple "Step x of 5" indication at the top-right of the page:
The above works well space-wise, and it solves the problem of not having enough horizontal space to fit all content of the page and style it in a nice/readable way, but we are sacrificing the indications of which step is the current and what are the previous/next steps.
While working on those other issues, this is the best responsive solution for the table added to these pages that I could come up with...
Here's the page as rendered in a wide screen, with as much horizontal real estate as possible (OK 👍🏼 ):
Then, as the screen gets narrower, the main content area gets progressively squeezed till just before the breakpoint that hides the sidebar kicks in (horrible! 👎🏼 ...notice all the wasted whitespace bellow the sidebar):
Then once the sidebar is hidden and replaced by the page indicator at the top-right, we have this (we're back to OK again 👍🏼 ):
Proposed solution
Considering the following:
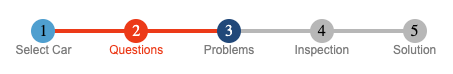
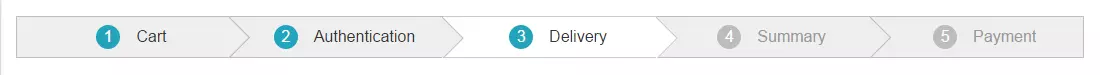
How about we implement a responsive step wizard that we consistently keep at the top of the page, which looks like a breadcrumb of sorts? There's various examples we can consider. Here are some I found around the internet:
https://codepen.io/kaiv/pen/jKajvB (colors tweaked in the screenshot below to match ours)
https://bootsnipp.com/snippets/4Knm
https://bootsnipp.com/snippets/eN4qy
https://bootsnipp.com/snippets/R5jo5
https://javascript.plainenglish.io/creating-a-responsive-wizard-component-with-only-html-and-css-5a4d95376698
https://stackoverflow.com/questions/41326299/horizontal-css-wizard-navigation
https://www.sitepoint.com/building-step-wizard-bem-sass
https://metroui.org.ua/wizard.html
There's many more here too: https://www.cssscript.com/tag/wizard