In some Windows apps, the arrow is displayed even when there is no route to pop. This behavior is usually true when the app consider the navigation view as a route history.
WinUI 3 Gallery
On other apps, this behavior is not respected:
Microsoft Store
We could, indeed, add an option to customize this behavior, but it is really hard to follow a pattern when there is not a pattern.
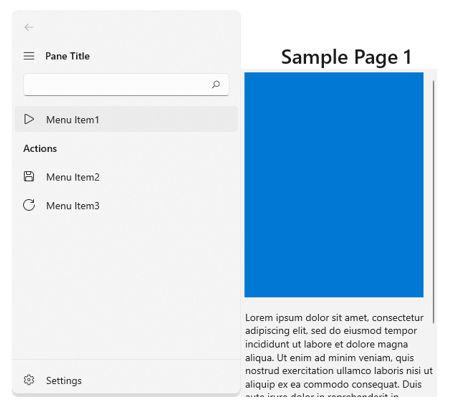
We follow the guidance provided in the NavigationView documentation:

Any major changes to NavigationView should be made after #919 is addressed.
Describe the bug Currently,
automaticallyImplyLeadingjust puts a back arrow or remove it. Even when there is no route below the current one (example, if you use it in a root page), an back arrow will appear.To Reproduce Use an
NavigationAppBarwithautomaticallyImplyLeading: true, which is the default. Note that the back arrow button will be the leading even if there's no route below.Expected behavior The back arrow should appears if, and only if, there's a route below, which the behavior of popping the current route.
The same behavior as Flutter's Material
AppBar. It even uses the same documentation.