У нас внутри есть экспериментальный плагин к веб-инспектору, который позволяет проследить связь отрендеренного в HTML узла с его шаблонами. Т.о. условный новичок может открыть живую страницу проекта и понять, какие шаблоны приняли участие в его генерации. Но он достаточно специфичный и публиковать его наружу бессмысленно, в текущем виде он не поможет.
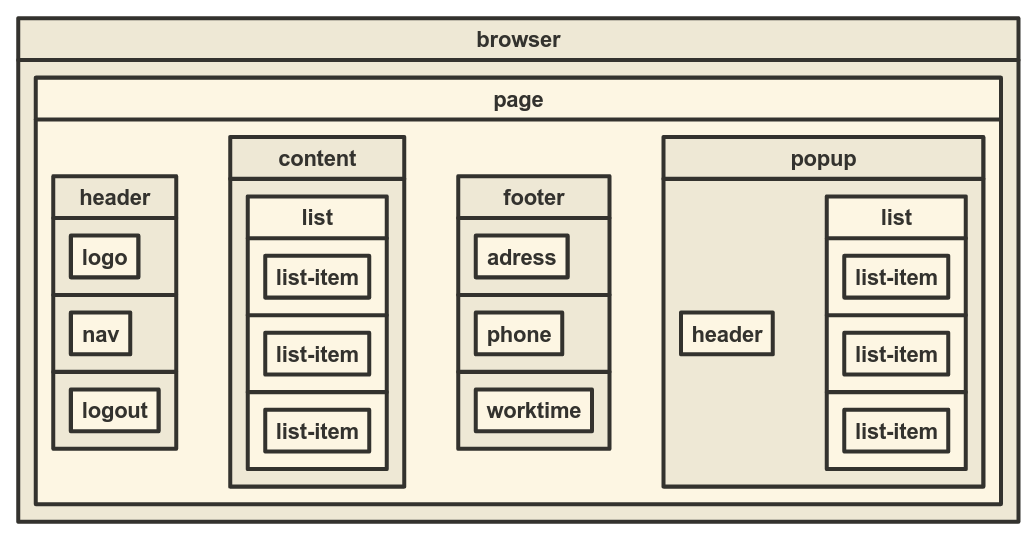
Но на самом деле если не злоупотреблять заменой узлов (например, с помощью replace()), то и так есть однозначное соответствие классов на финальном DOM-узле к блокам на файловой системе. Т.о. первая картинка — это то, что изначально доступно в веб-инспекторе.
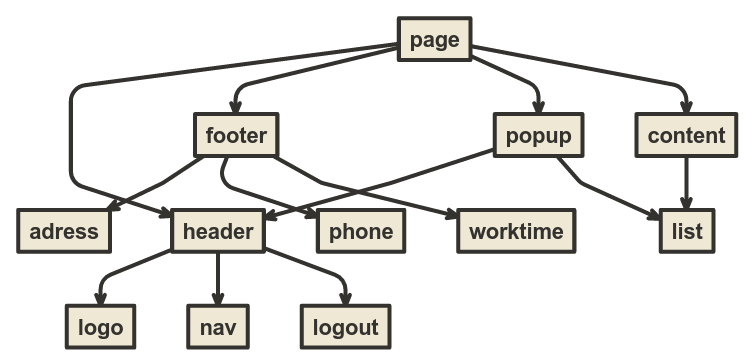
Вторая картинка должна появиться в результате работы над новыми депсами. Там среди фич будет возможность построить обратный граф зависимостей (получить все блоки, которые зависят от данного).
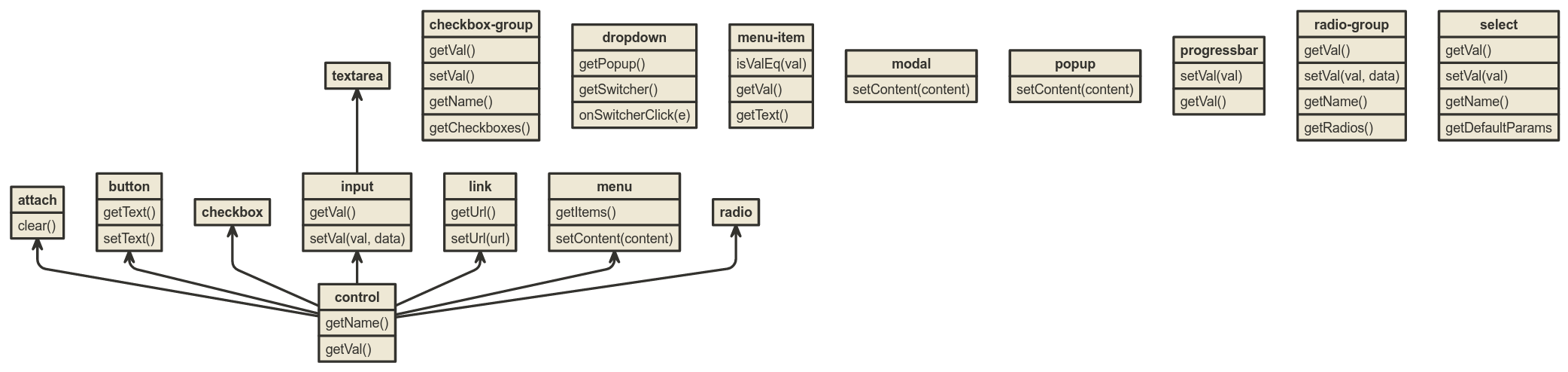
Ну а третья — это JSDoc:
- https://ru.bem.info/libs/bem-components/v2.4.0/desktop/textarea/jsdoc/ — видим, что отнаследовано от
input - https://ru.bem.info/libs/bem-components/v2.4.0/desktop/input/jsdoc/ — видим, что отнаследовано от
controlи предоставляет пачку своих методов - https://ru.bem.info/libs/bem-components/v2.4.0/desktop/control/jsdoc/ — видим методы
control.
Т.о. чтобы построить схему для JS, все данные уже доступны, нужно лишь генерировать из них необходимое представление.
На бэминаре я задавал вопрос, связанный с "картой" для bemtree, сейчас постараюсь его более конкретно расписать.
На файловой системе у нас блоки расположены на плоскости.
но при построении, плоская структура превращается в иерархическую.
BEMTREE | BEMJSON | HTML
Приходит новый разработчик... И хватается руками за голову. Ему необходимо перекопать проект (если он знаком с БЭМ), в поисках того, как всё устроено.
Но мы показываем ему картину мира: И просмотр кода в браузере|bemtree становится понятным.
При данном визуальном представлении можно абстрагироваться над всеми отвлекающими факторами (тегами, кавычками, скобками, bemjson) и видеть цельную картину из блоков.
И просмотр кода в браузере|bemtree становится понятным.
При данном визуальном представлении можно абстрагироваться над всеми отвлекающими факторами (тегами, кавычками, скобками, bemjson) и видеть цельную картину из блоков.
CSS
Но вот наш новобранец решает что ему не нравится блок header, мысли у него локальные... Он и меняет стили блока
header, думая проpopup. Но мы говорим ему: "Стой друг! Мысли глобальней - возьми картину мира, картину мест использования данного блока (зависимостей независимых блоков)":Теперь разработчик оценивает масштабы и к изменением подходит более обдуманно.
JS
Ну и на последок он решился сделать свой блок и написать ему бизнес-логику для браузера. И мы ему опять таки говорим: "Дружище лови себе памятку по компонентам. Наследуйся от блоков, в них уже многое реализовано!"
Это всё абстракция и выдуманные примеры, но хочется сделать БЭМ ещё понятней для новых членов команды. Вот я и задавал вопрос, используются ли подобные подходы в Яндекс?