Reflection Since this semester has been so different due to the online environment I struggled to learn from most of my classes. On the bright side, I found this class to be an exception to this and I felt that I picked up a bunch of skills both in terms of learning specific software/languages as well as general design principles. One of the most helpful tools I picked up in this class were workflow (with regard to the checkpoints created for each project) as well as learning to use version control. While I have worked on projects using GitHub before I didn’t feel fully comfortable with it and through using it so much in this class I have become much more comfortable using version control. Additionally, the use of checkpoints/multiple drafts in this class helped me to space out the work I did on projects over the course of working a little bit every day for a week or two rather than doing the entire project in one go. This allowed me to reflect on my work as I went along with the help of the peer review comments I received each time. In general, I found this to be a great system for helping me to create the best projects I could in the given time span. In terms of being the most successful, I was very happy with how much I was able to learn in the website unit I really enjoyed making a website I could use in my internship applications, and while I found this unit the most challenging and time-consuming I was very happy with the website I created. I think something that surprised me during this course was my enjoyment of the sound unit. When the project was first introduced I felt rather unenthusiastic about it and had trouble initially with how to format my soundscape as well as just getting comfortable with Audacity. However, after working on and completing my soundscape I found it to be one of my favorite parts of the class (along with the website). My enjoyment of the sound unit is what prompted me to want to continue working in Audacity for my final project.
Soundscape: https://github.com/AlexaSpaventa/soundscape2020fall
Link to project: https://github.com/AlexaSpaventa/soundscape2020fall/blob/master/soundscape_final/soundscape.mp3
As I mentioned previously this is one of the units I really enjoyed. In the soundscape, I created I wanted to focus on the coronavirus pandemic and how it has impacted college life. The project opens on a pre-virus scene at a football game and the song America the Beautiful quietly plays in the background along with the building sound of a person coughing and eventually this scene is taken over by news broadcasts regarding the virus. This was the portion of the soundscape I was the most proud of I liked the way the cough built up and the music mixed with the coughing slowly created an ominous feeling. In terms of what I’d do differently or revise, I’d probably touch up the ending with regards to the memorial portion of the soundscape. I felt the music from the news clips got in the way of the background music I was using. When the audio gets close to the end I am happy with the way I tried to create a feeling of hope as well as the nighttime bugs I recorded which causes the soundscape to end in a way that contrasts the loud beginning of the football game.

Visual: https://github.com/AlexaSpaventa/visual-argument-2020fall
Link to project: https://github.com/AlexaSpaventa/visual-argument-2020fall/blob/master/final_draft/final.png
Revision History: https://github.com/AlexaSpaventa/visual-argument-2020fall/graphs/commit-activity
While I did enjoy this unit I’d say this piece is probably my least favorite in terms of the things I’ve made for the class. I liked the idea of using the virus to help promote an environmental issue such as in this case of air pollution. In general, I liked to text and the way I used color to highlight certain words and create a hierarchy. I also liked the image of the tree which I used layers to split in half to have one side alive and one side dead. Additionally, I think the person with a mask functioned well since this is such a common sight for people that it draws attention. In terms of what I’d change I’m not a huge fan of the grass and smoke images I used and I’d rather have them drawn in a way that better fits the other images in the piece so it feels more cohesive. Additionally, I did receive comments that it is somewhat unclear what cause I am targeting so I could potentially add some reference to a specific cause dealing with air pollutions to send people who view the image and want more information. Furthermore, I think this project went through the most in terms of changes from revision so I've also included a prior draft.


Website: https://github.com/AlexaSpaventa/website-portfolio-2020fall Link to project: https://alexaspaventa.github.io/website-portfolio-2020fall/. I found this project to be one of the most challenging since for me it involved relearning HTML and JavaScript and learning CSS. However, I definitely feel like I’ve gotten a lot out of making it in terms of both learning the languages and practicing web design. My favorite part of my website is my homepage. Making the scrolling menu as well as adding in the images and text for this part of the website took the longest partly due to it being the first page I worked on and also due to the menu. Additionally, I made the background for the other pages using GIMP to add things like the bar where the title goes as well as the university logo on the education section. I also used GIMP to recolor all the social media logos I used so that they fit the color scheme. Initially, I wanted to make my projects more interactive on the projects page but ultimately I ended up showing images of both projects that could be clicked in order to take the user to the DevPost page of the project rather than having the full projects posted on the website. Overall, the only big change I’d want to make would be adding more content as I have more projects and activities to showcase. There is also a minor scaling issue with the education section.


Fragmented Fantasy: https://github.com/jeepy33/Fragmented-Fantasy Link to website: https://jeepy33.github.io/Fragmented-Fantasy/ Link to Anchor: https://anchor.fm/fragmented-fantasy Link to Spotify: https://open.spotify.com/show/3PfPZF5OfdflqzsBNHnJx7 Since I enjoyed the audio unit so much this project was super cool to me. The general idea was to create small fantasy stories (all focused on the same fantasy world) that built off each other. Involved in the project would be a website (one place where audio could be found), episodes of the podcast, and a variety of logos for both the podcast itself as well as the larger stories that certain fragments were associated with. The team was broken into four-part. Kyle worked on the website, Brian made the graphics for the website, Jagr wrote and recorded and I edited the audio. Despite this, we also checked on each other's work and were able to do peer reviews as we each progressed so that everyone could feel that the project was moving in the right direction. For this reason, it felt very collaborative and so in addition to editing I also got to give my feedback on the writing of the stories and the different graphics that were created as we went. As of today, we have two episodes available both on the website as well as on anchor and Spotify. This is a project I plan to continue helping with after the completion of this class I plan to continue to help edit episodes and proofread the scripts for the episodes and just give my opinion on how the other elements of the project are progressing.





























 Commit link:
Commit link: 















 The website project was by far the most challenging for me. For my website project, what I had in mind was a baking blog type project, but what ended up coming of it was more of a brief baking portfolio highlighting some recipes I have made. Learning html and css was what I found the most challenging to learn out of everything this semester, and honestly I'm not really sure why. When I would complete tutorials and then go into my own code and try to implement what I just learned, it never quite worked out the same way, and something would always go wrong but I could never figure out what. I think if I had much more time, as in a few months or a semester's worth of time, I could figure out html and css more comprehensively and be more comfortable with it, but in the time frame of this unit I just couldn't make it work for me. I also think this unit was the one that most prominently highlighted the challenge of creating something form nothing, as I discussed earlier. Looking at a blank Atom screen and having to create my own code to make a website was quite intimidating for me. Ultimately, however, I think that coming out of this course with at least some knowledge of coding and html is valuable compared to the complete lack of knowledge I had coming in.
The website project was by far the most challenging for me. For my website project, what I had in mind was a baking blog type project, but what ended up coming of it was more of a brief baking portfolio highlighting some recipes I have made. Learning html and css was what I found the most challenging to learn out of everything this semester, and honestly I'm not really sure why. When I would complete tutorials and then go into my own code and try to implement what I just learned, it never quite worked out the same way, and something would always go wrong but I could never figure out what. I think if I had much more time, as in a few months or a semester's worth of time, I could figure out html and css more comprehensively and be more comfortable with it, but in the time frame of this unit I just couldn't make it work for me. I also think this unit was the one that most prominently highlighted the challenge of creating something form nothing, as I discussed earlier. Looking at a blank Atom screen and having to create my own code to make a website was quite intimidating for me. Ultimately, however, I think that coming out of this course with at least some knowledge of coding and html is valuable compared to the complete lack of knowledge I had coming in.  For my consolidation project, I initially had a very ambitious proposal. I wanted to create a podcast episode with accompanying cover art based on the same topic I focused on in the visual argument, sustainability in terms of animal agriculture. Meatless Monday is an actual campaign run by the Monday Campaigns, a public health initiative promoting sustainable behavior by making behavior changes on Mondays. I was hoping to create a podcast and cover art design as a pretend podcast associated with the official campaign, as if the Monday Campaign decided to launch a podcast specifically about Meatless Monday. This was a bit of work for one person to complete, so my original plan was to create the podcast episode and then create the cover art design if I had time. Unfortunately, during the last week of classes I was pretty sick and was not feeling up to complete this entire tasks, so I switched up my plan a bit. I decided to do the opposite, and complete the cover art design as my primary project. I tried to create something that fit in with the branding of the actual Meatless Monday campaign based on their website, so I chose a font that was sort of block-y and playful, but slightly more modern. I went with the light green background and dark green text because green is often associated with the environment and sustainability, so I thought it was fitting. I wanted to emphasize the title text and draw attention to it, because if a person were browsing through podcasts on their phone, the emphasized title text might catch their attention and prompt them to further explore the podcast. I thought the burnt orange oval behind the text did a good job at drawing some more attention to it, and the burnt orange color fit in with the sort of earthy color scheme. I put the pile of vegetables at the bottom of the image to further allude to the content of the podcast, and to add some variety of color to the image and make it a bit more interesting, without being too overwhelming. To do this I found multiple images of vegetables, and used the free select tool to extract them from their backgrounds to past on top of the main image. I was playing around with the concept of having some single vegetables scattered on the background to give the effect of them falling from the top of the image into the pile of vegetables at the bottom, and to add a sense of rhythm, but once I actually tried to accomplish this I found it looked messy and didn't really come off the way I wanted it to.
For my consolidation project, I initially had a very ambitious proposal. I wanted to create a podcast episode with accompanying cover art based on the same topic I focused on in the visual argument, sustainability in terms of animal agriculture. Meatless Monday is an actual campaign run by the Monday Campaigns, a public health initiative promoting sustainable behavior by making behavior changes on Mondays. I was hoping to create a podcast and cover art design as a pretend podcast associated with the official campaign, as if the Monday Campaign decided to launch a podcast specifically about Meatless Monday. This was a bit of work for one person to complete, so my original plan was to create the podcast episode and then create the cover art design if I had time. Unfortunately, during the last week of classes I was pretty sick and was not feeling up to complete this entire tasks, so I switched up my plan a bit. I decided to do the opposite, and complete the cover art design as my primary project. I tried to create something that fit in with the branding of the actual Meatless Monday campaign based on their website, so I chose a font that was sort of block-y and playful, but slightly more modern. I went with the light green background and dark green text because green is often associated with the environment and sustainability, so I thought it was fitting. I wanted to emphasize the title text and draw attention to it, because if a person were browsing through podcasts on their phone, the emphasized title text might catch their attention and prompt them to further explore the podcast. I thought the burnt orange oval behind the text did a good job at drawing some more attention to it, and the burnt orange color fit in with the sort of earthy color scheme. I put the pile of vegetables at the bottom of the image to further allude to the content of the podcast, and to add some variety of color to the image and make it a bit more interesting, without being too overwhelming. To do this I found multiple images of vegetables, and used the free select tool to extract them from their backgrounds to past on top of the main image. I was playing around with the concept of having some single vegetables scattered on the background to give the effect of them falling from the top of the image into the pile of vegetables at the bottom, and to add a sense of rhythm, but once I actually tried to accomplish this I found it looked messy and didn't really come off the way I wanted it to. 

























































 I mixed various soundscapes with the Kuleshov Effect to produce a project that is sort of an extension of both the Kuleshov Effect and the concepts of previous projects I have done (soundscape and visual argument). I used a relatively static clip of my face looking neutral, but instead of putting in different clips of random things (soup, a woman, etc.), I added in different songs that portray different feelings. I added in songs that feel angry, sad, happy, in love, etc. Instead of the video clips giving meaning to the neutral expression, the music/soundscape is giving meaning to the neutral expression.
I mixed various soundscapes with the Kuleshov Effect to produce a project that is sort of an extension of both the Kuleshov Effect and the concepts of previous projects I have done (soundscape and visual argument). I used a relatively static clip of my face looking neutral, but instead of putting in different clips of random things (soup, a woman, etc.), I added in different songs that portray different feelings. I added in songs that feel angry, sad, happy, in love, etc. Instead of the video clips giving meaning to the neutral expression, the music/soundscape is giving meaning to the neutral expression. of my project.
of my project.  In this image, I have yet to add the BLM symbol but I had done most of the blending. I chose to blur the faces of the cops in order to create a focus on the man with the mask and to draw attention where attention was wanted. In the final rendition, I added the BLM symbol and did some refining. The image below shows the final product.
In this image, I have yet to add the BLM symbol but I had done most of the blending. I chose to blur the faces of the cops in order to create a focus on the man with the mask and to draw attention where attention was wanted. In the final rendition, I added the BLM symbol and did some refining. The image below shows the final product.

 This project was a weird one as I was on medical leave while doing this so my only feedback was through Professor Miller. I took this feedback to heart and changed everything to fit it and more. listed below is the feedback.
This project was a weird one as I was on medical leave while doing this so my only feedback was through Professor Miller. I took this feedback to heart and changed everything to fit it and more. listed below is the feedback.
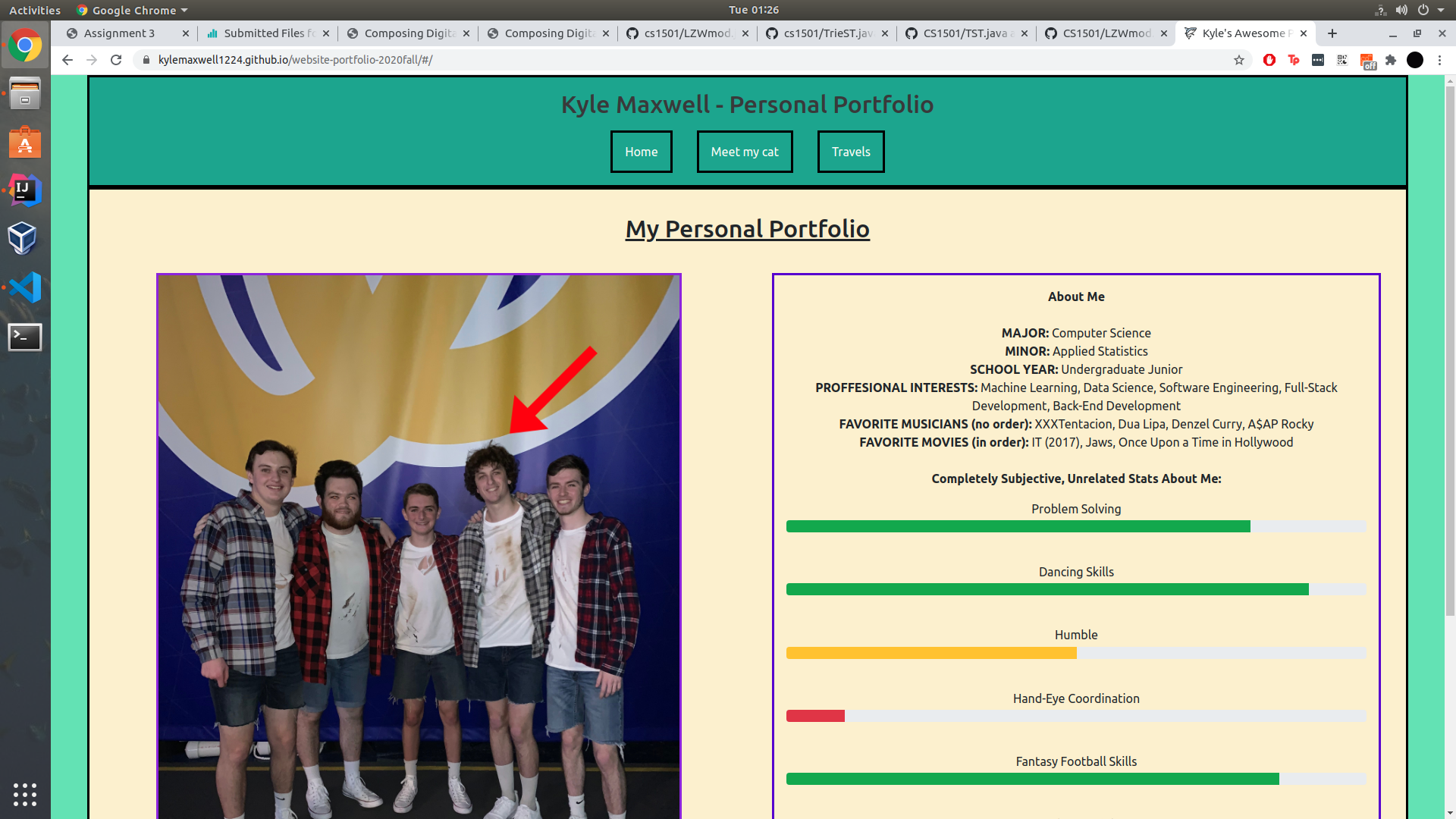
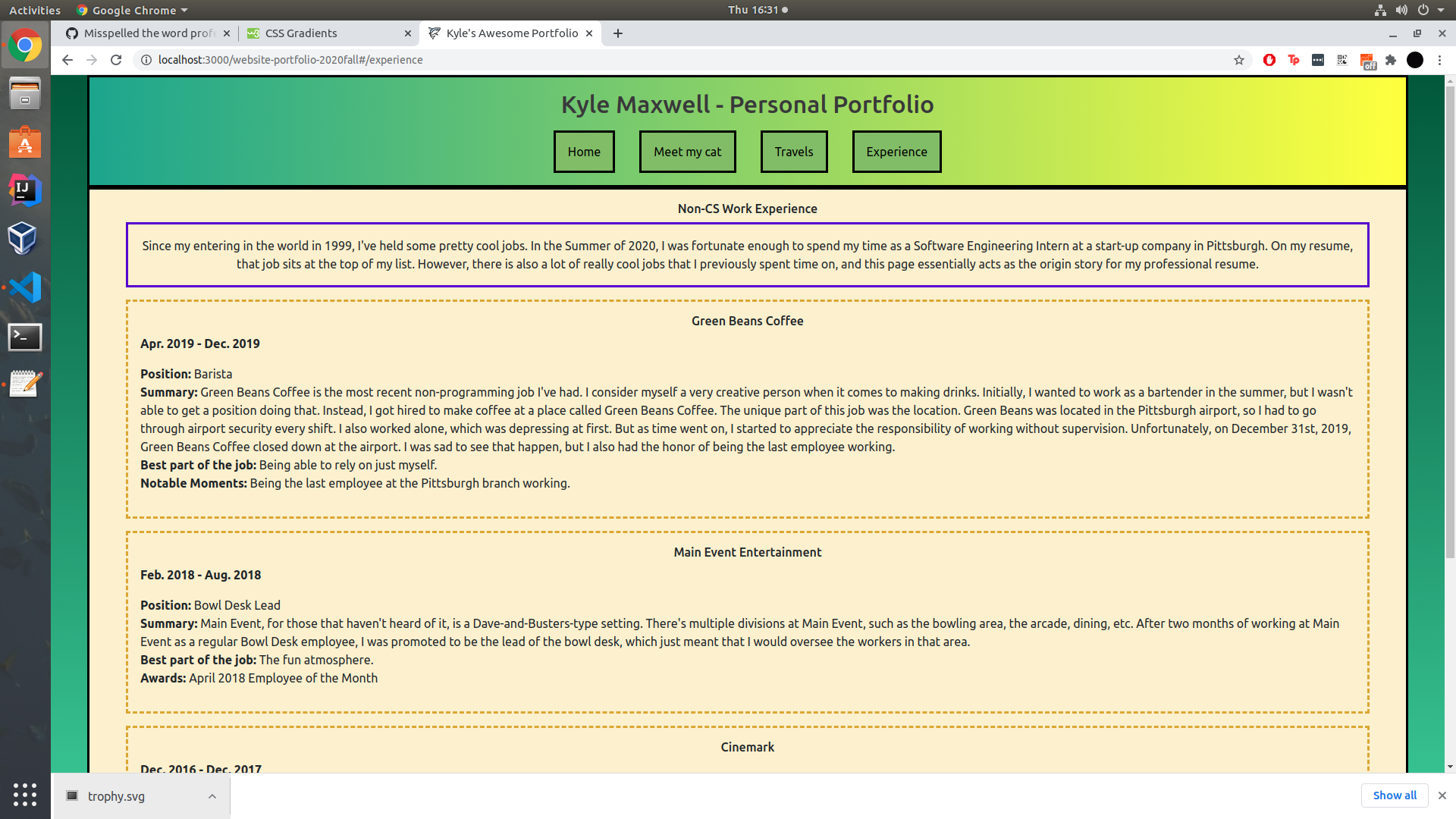
 This unit ended up being my favorite as I feel I will be able to use this for the rest of my life. Below are images of the final website.
This unit ended up being my favorite as I feel I will be able to use this for the rest of my life. Below are images of the final website.




 On top of the aforementioned features, each page had a support form that anyone could fill out to email me.
On top of the aforementioned features, each page had a support form that anyone could fill out to email me. 
The final portfolio will consist of a single post containing:
In addition to the portfolio, or as preparation for it, please do take the Tech Comfort Survey – among other things, it will give you a space to officially let me know whether and how I can use your work as an example for students in future semesters.
Finally, if you haven't yet filled out your OMET, please do! See lesson 27 for why it's important.