I signed up for this class mostly to fulfill a gen ed but also because I found the subject matter of the class to be really interesting. Creating media has always been a subject of interest for me and I think this class opened some opportunities for me to try new forms of media that I had never worked with before.
The sound unit was definitely the one I was most worried about considering I had never really done anything with sound before aside from editing one video freshman year. While I did play instruments in middle school and high school, I didn’t really think that would totally translate over to creating something like a soundscape. But while I was trying to decide what to do my soundscape on, I realized I could take advantage of the musical knowledge that I had and use that in my soundscape to create a rhythm. So while it wouldn’t completely be a song, there would be some musical qualities to it.
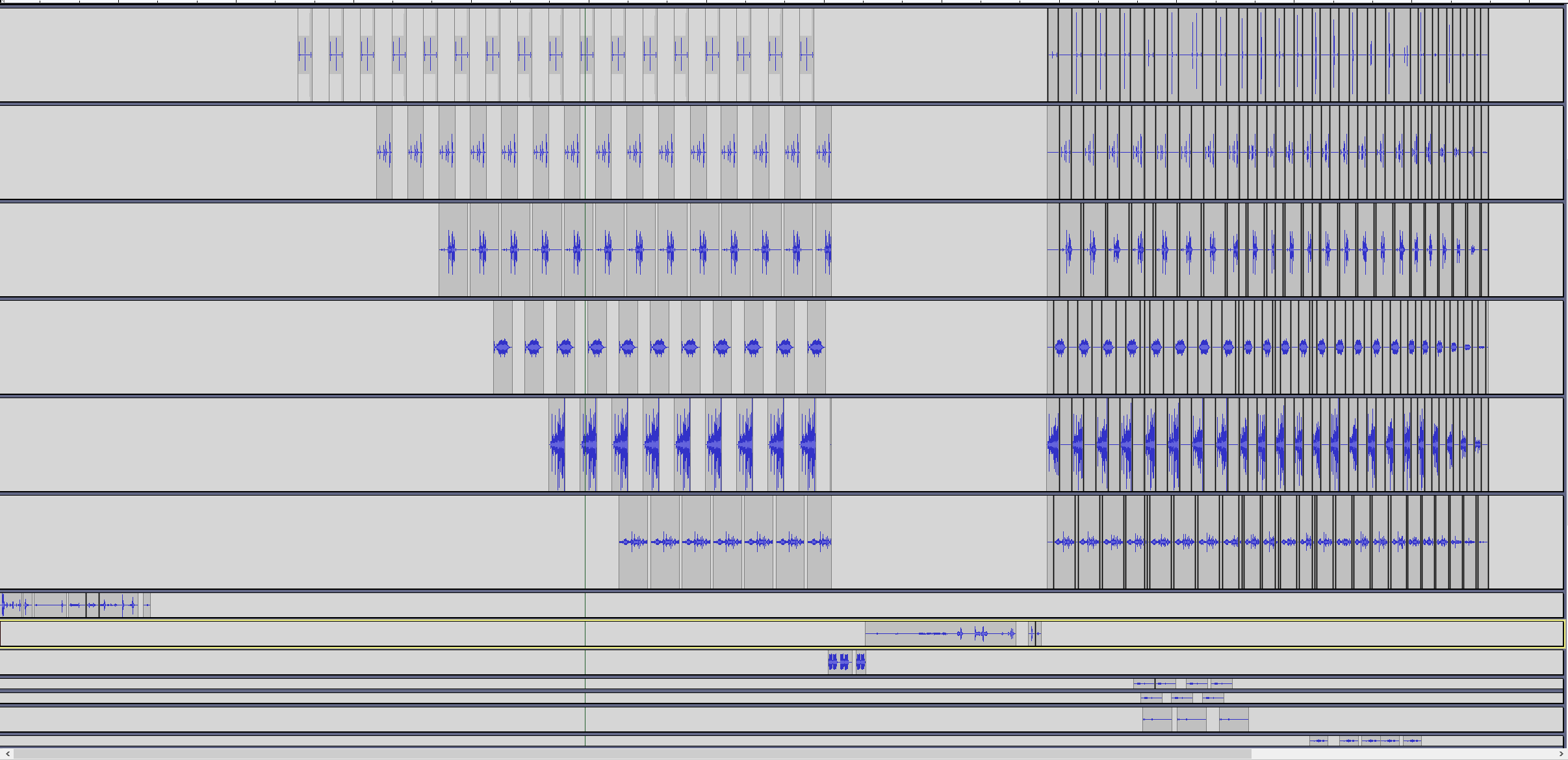
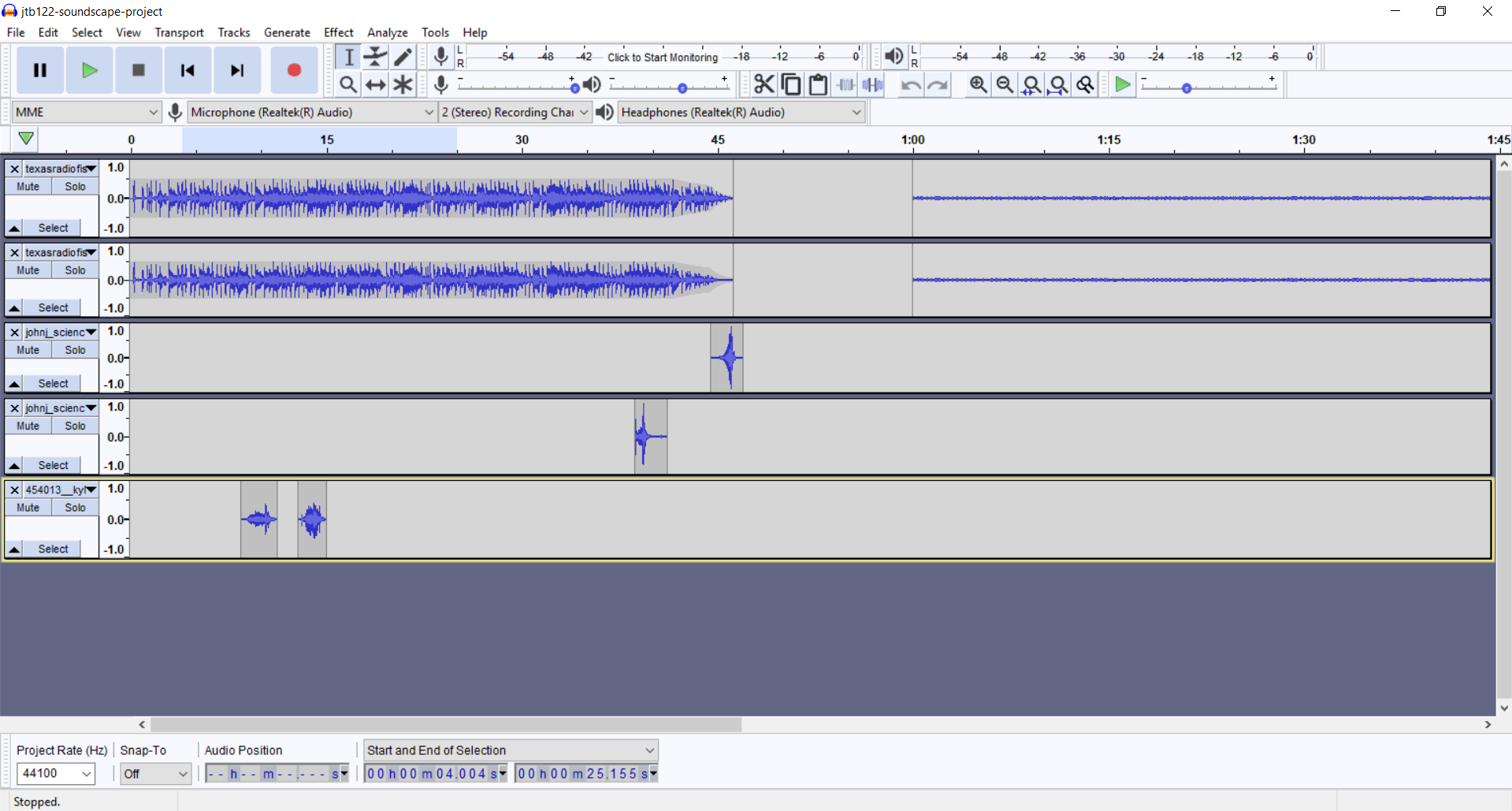
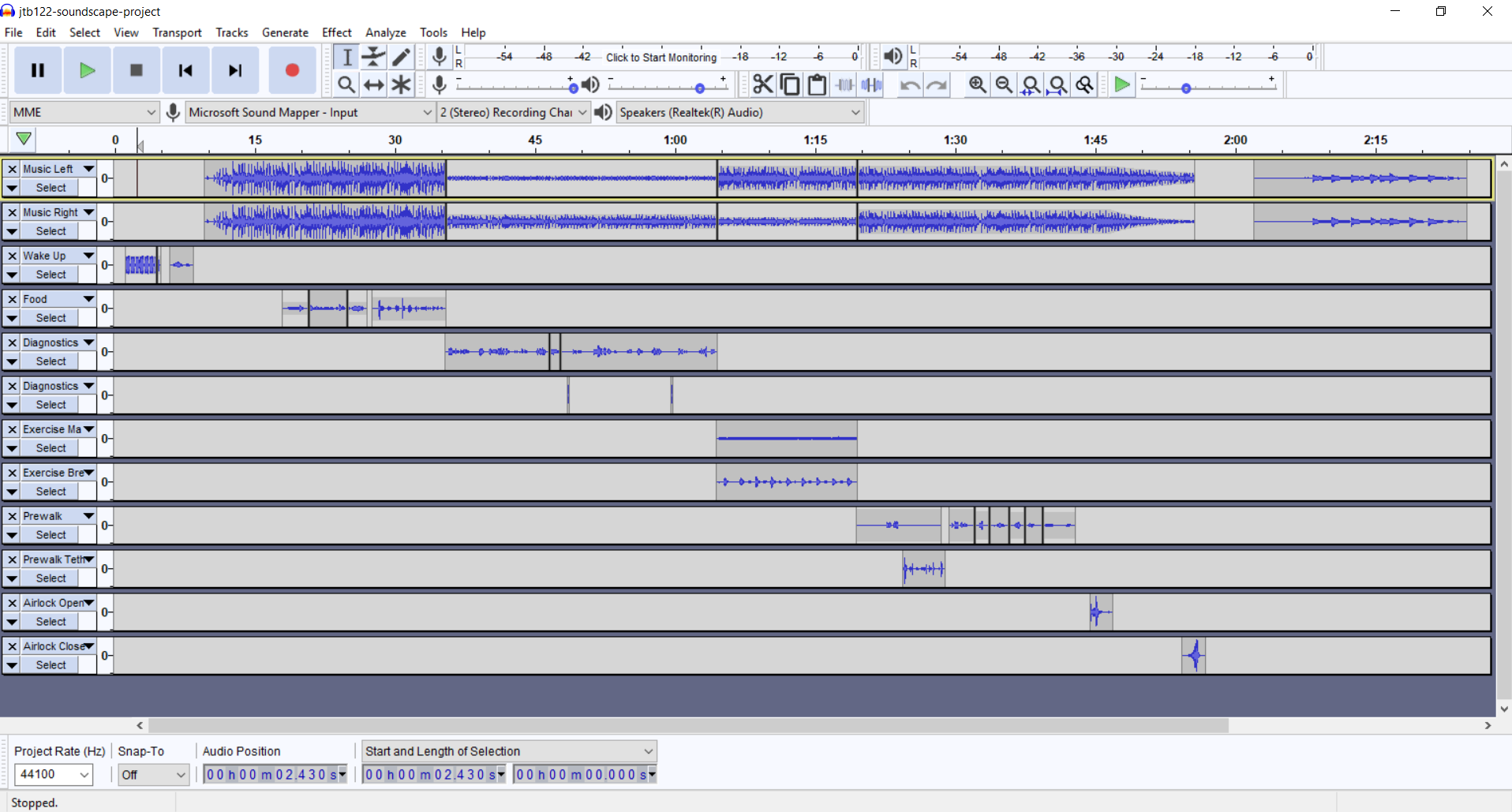
For my soundscape I took a lot of common sounds that could be found within a kitchen and through rhythmic repetition created a story of someone cooking food. Most noticeably I wanted to take advantage of a variation of speed to convey different emotions throughout the cooking. The repetition of sounds would allow for the difference in speeds to be brought out more.
I think the most difficult part of the whole soundscape was trying to get all the sounds to line up properly and to the beat in Audacity. At least to my knowledge I couldn’t really find anything that allowed different clips to line up by a certain interval easily. Also I couldn’t really record most of my sounds until I got around to actually cooking and since I usually only meal prep once a week on Sunday, I didn’t get to record my sounds until relatively late into the project. I had to start with some temporary sounds that I sourced online to create my basic framework and one of the things I was most worried about was it not sounding as good when I switched it out for my recorded sounds.
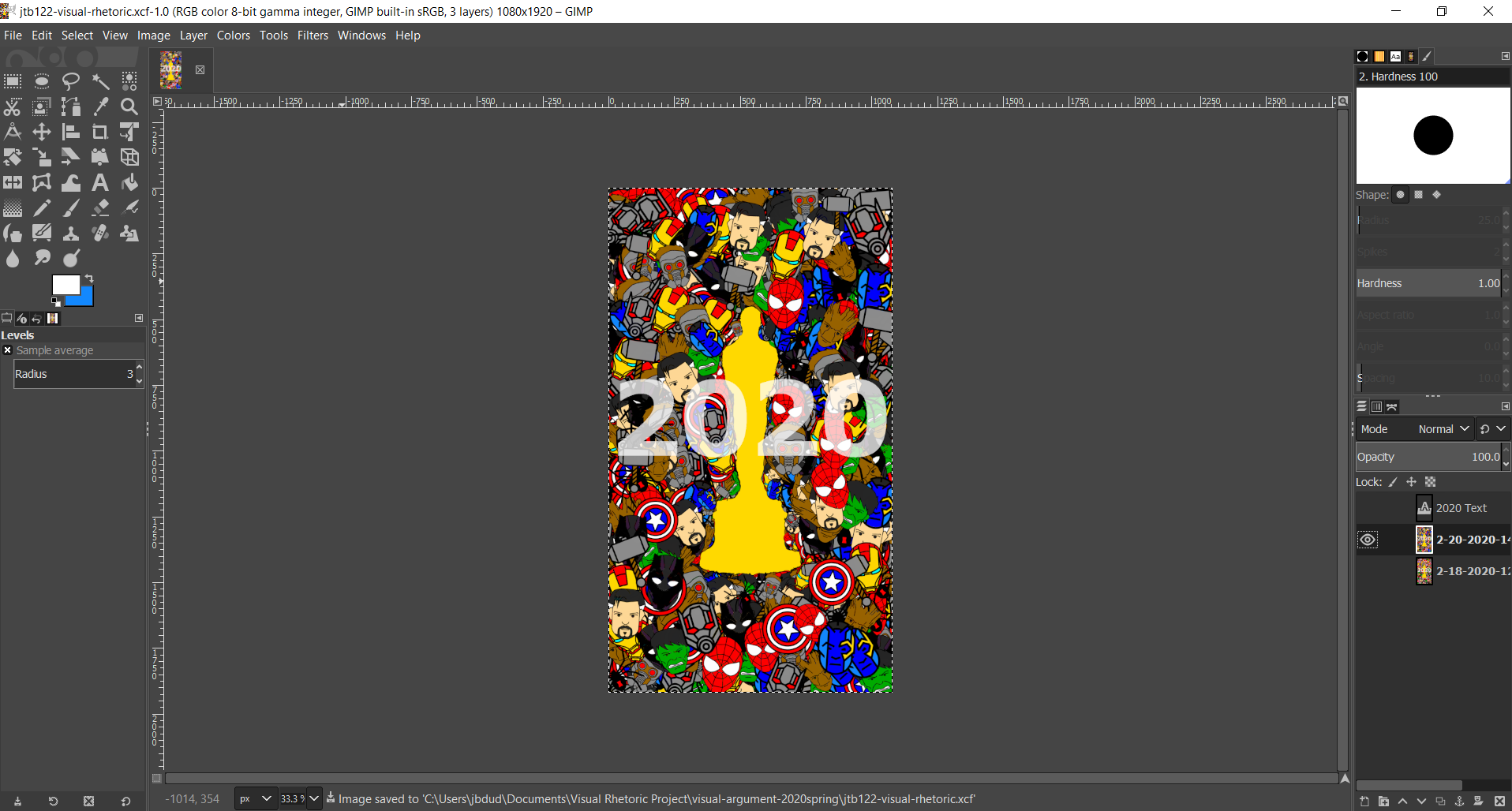
Visual media was one that I was a lot more familiar with, I worked with photoshop a lot for digital art so I was pretty familiar with all the tools I had available. While it wasn’t like instagram where you could straight plug and play different filters, and took a little bit of adjusting and digging around to recreate, I didn’t have nearly as hard of a time finding the different tools I needed to create my peice.
For my visual unit piece, I did an Instagram vs Reality image using three different fruits. There would be a filtered and unfiltered side and I would also have drawn faces and limbs for each of the fruit. The goal of the piece was to convey the unrealistic standards that have been set that all the filtering and photoshop that people use to make their instagram images attractive. I think the hardest part of the whole thing was getting the message to be obvious enough in one glance but also not be too over the top that it was borderline ridiculous. I still feel like I could’ve exaggerated some parts of the piece a little bit more to make things more obvious but it is what it is.
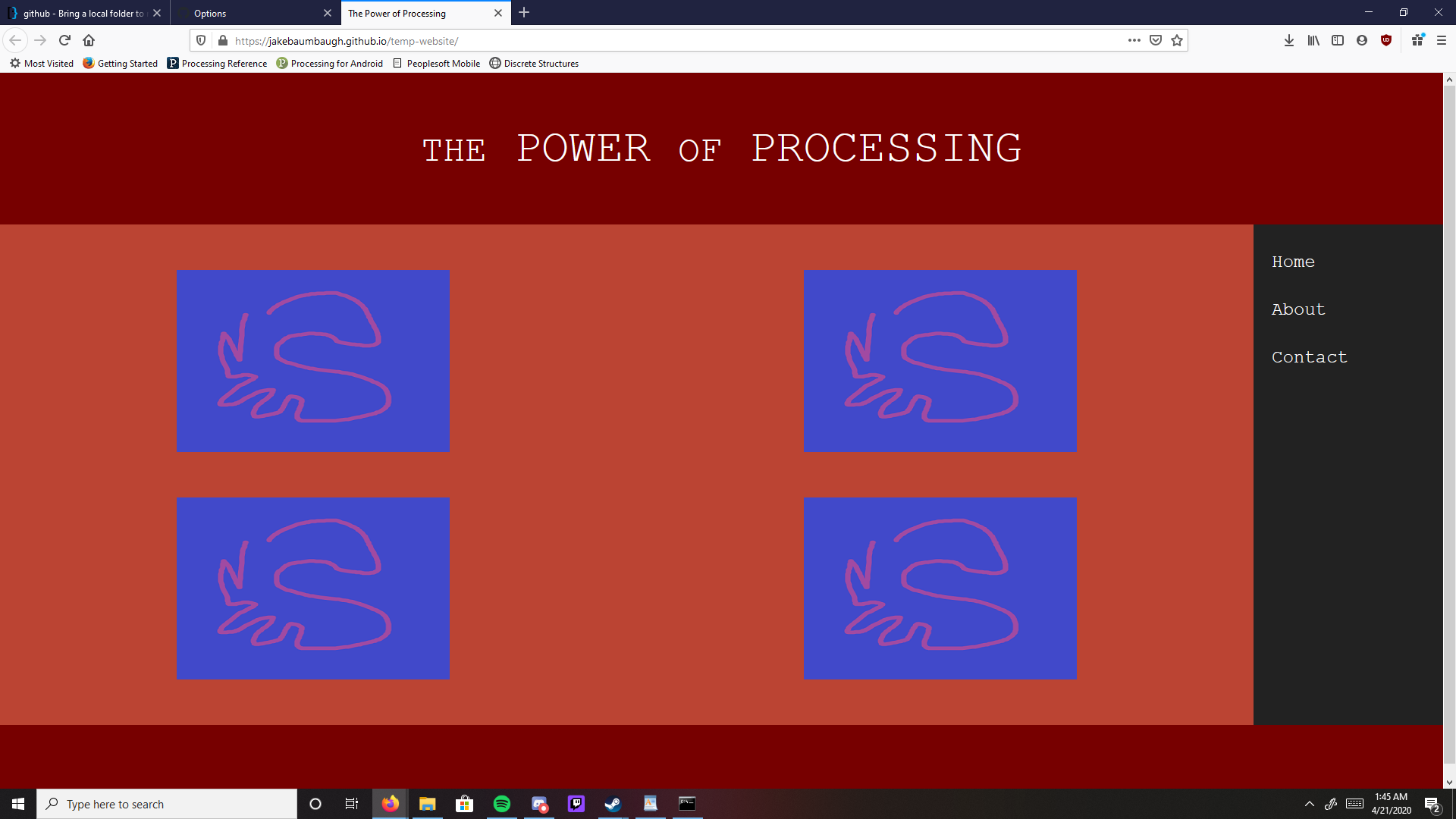
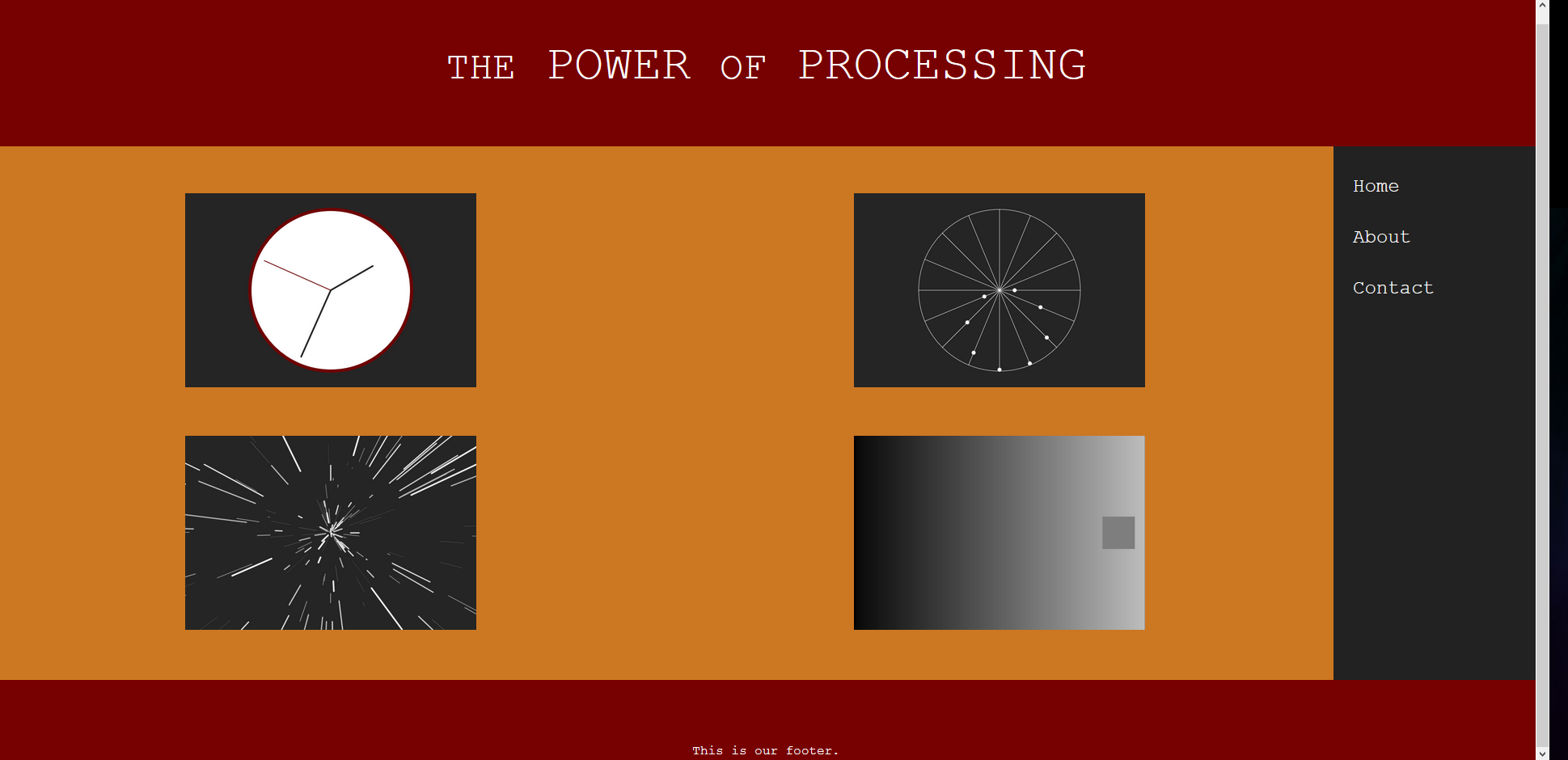
The web unit I had the most mixed feelings about. I’m personally not a huge fan of CSS - I’ve had more than enough of my fair share of CSS bugs that I’ve had to fix for work that have no rhyme or reason behind why it doesn’t work. On top of that I’ve never really done a straight up web page before but I know HTML pretty well which made things just an awkward amount of difficult. I think this was actually the one unit that I wasn’t a huge fan of, mostly due to personal reasons and had the hardest time finishing. I have done webapps before but more focused on the functionality and backend rather than the site design. On the plus side, at least now I know I definitely wouldn’t want to be a web designer.
For my website I decided to do a site of various statistics for the games I’ve played last year across different platforms. I wanted it to be similar to many different site’s “A year in review” type deal but obviously simpler since I’m not a HTML wiz. I wasn’t exactly sure what statistics to use and since I didn’t actually have any of the nitty gritty data on my gaming statistics asides from what Steam chooses to reveal to me, I couldn’t go too crazy with some of the statistics that I chose.
For the consolidation unit, I decided to head back to photoshop because I enjoyed that unit the most and taking what I had learned during the visual unit, I wanted to create something else using these new skills. I didn't go too crazy given how short the unit was, but I went through around 500 some pictures and picked out 35 pictures that had my brother in it and cropped each image to only his face. Then I took those pictures and made a collage of them. I also lightly edited each picture to bring the collage together better. My brother tends to make really silly faces in pictures so I thought this would be a fun project to do and I got to revisit photoshop and use some similar but also different tools within the program.
I think one of the things this class has really helped me with is thinking outside the box and adapting an idea to the resources that I have. Especially given the amount of time that I had and the familiarity with the different softwares. I noticed a pretty big difference between the amount of stuff I added to my Audacity project versus the Photoshop project. Since I was spending less time trying to learn the software I was able to spend more time actually using the different tools available. That’s not to say that spending time learning new software isn’t valuable. I just found it interesting to see the difference in how I approached a project depending on the familiarity.
Edit: Totally forgot about the consolidation project.


























































 Repository:
Repository:  Repository:
Repository:  Repository:
Repository:  Repository:
Repository:  Link to repo:
Link to repo: 
 Link to repo:
Link to repo:  Link to repo:
Link to repo: 
















 Link to Repo:
Link to Repo:  Link to Repo:
Link to Repo:  Link to Repo:
Link to Repo: 
 Link to Repo:
Link to Repo:
The final portfolio will consist of a single post containing:
In addition to the portfolio, or as preparation for it, please do take the Tech Comfort Survey – among other things, it will give you a space to officially let me know whether and how I can use your work as an example for students in future semesters.
Finally, if you haven't yet filled out your OMET, please do! See lesson 26 for why it's important.