
I found this graphic hanging in the hallway of my dorm building. It is a flyer with a rather explicit argument: an invitation to a "Language Coffeehouse" in the William Pitt Union, where you can learn how to order tea in other languages. While this message is explicit in the text provided on the flyer, there are many implicit influences on the argument.
For dominance, it is clear what is most dominant: the tea cup. It is the largest image on the paper, centered, and has a louder pattern than any other part of the flyer. Next would be the words within the tea cup, which stand out on their blank base against the busy pattern that surrounds them. These are words for tea in many languages, emphasizing that tea will be served and the focus will be learning languages. Next in the heirarchy of dominance would be the title "Language Coffeehouse". It is not only in all capitals, but also the only bold plain text, making it stand out compared to other pieces of text. Finally, the symbols at the bottom are the third part to catch your eye. The creator uses both style and proximity to make some stand out more. While some are rectangles, squeezed-together (making them much less prominent), few are other shapes--for example, the singular round OCC as well as the Pitt scripts stand out already, in addition to having more negative space around them than others.
For positive and negative space, there really is very little negative space. This is not particularly a good thing, as the flyer seems very busy and almost overwhelming. This is necessary to the function, though, as there is a good amount of information to communicate to an audience that may only glance at it.
Finally, for rhythm and movement, there is basically no visual unity except for with the organizations at the bottom (most are rectangles with a grey background, serving as backgrounds for organization names). There is a sense of movement created, though, by the hierarchy of dominance. The dominance drags your focus down from the tea cup, to the text, to the organization names.
For the most part, I feel the it is well designed to make the argument. I walked away knowing what the event was, where it was, and with a general idea of what would occur there. On the other hand, some of the design does undercut it, drawing attention away from the most important parts. In all honesty, the organizations given at the bottom are very distracting and do not really help to convince anyone to attend. It seems like information that would be better provided at the event or with a line like "for more info, visit...". It was the one part I felt unnecessary and even detrimental to the piece.



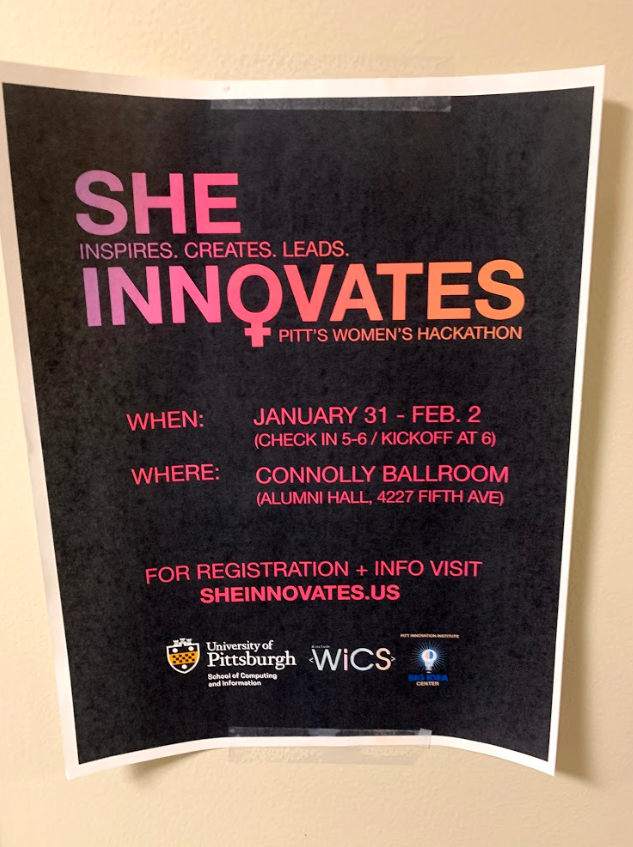
 Here is a flyer that I came across in Sennott Square for the She Innovates women's hackathon. The argument presented here is the fact that women are innovators and leaders, even in a field mostly dominated by men.
Here is a flyer that I came across in Sennott Square for the She Innovates women's hackathon. The argument presented here is the fact that women are innovators and leaders, even in a field mostly dominated by men.  Finally! Here is the file I have been trying to upload for an hour and wow am I frustrated. first it wasn't the right type of file to post so i had to figure out how to convert it and after finally doing that it was too big to post so I had to go back and redo everything several times before I finally figured it out and got to post it. Honestly this is all stupid and I'm pissed off.
Without further ado: I found this handmade tile set cemented above cemented above a sewer grate on the culturally abundant South Street, in Philadelphia PA. Given that the trial happened today the message is pretty obviously calling for president Trump to be impeached with some clever letters and fruit.
This image being positive or negative is very up for interpenetration. My view is more negative because although he definitely did illegal things and is undoubtedly an asshole seeing the sitting president be impeached is seldom a positive. I could see the other way of an optimistic person looking to the future after impeachment and viewing this image as a positive, but as a whole i find it to be negative
My thoughts is that this is an extremely well placed piece of art and visual rhetoric. it is in a crowded place for so many people to see, is hand made, and was funny/memorable enough for me to take a picture and remember it for this project.
Finally! Here is the file I have been trying to upload for an hour and wow am I frustrated. first it wasn't the right type of file to post so i had to figure out how to convert it and after finally doing that it was too big to post so I had to go back and redo everything several times before I finally figured it out and got to post it. Honestly this is all stupid and I'm pissed off.
Without further ado: I found this handmade tile set cemented above cemented above a sewer grate on the culturally abundant South Street, in Philadelphia PA. Given that the trial happened today the message is pretty obviously calling for president Trump to be impeached with some clever letters and fruit.
This image being positive or negative is very up for interpenetration. My view is more negative because although he definitely did illegal things and is undoubtedly an asshole seeing the sitting president be impeached is seldom a positive. I could see the other way of an optimistic person looking to the future after impeachment and viewing this image as a positive, but as a whole i find it to be negative
My thoughts is that this is an extremely well placed piece of art and visual rhetoric. it is in a crowded place for so many people to see, is hand made, and was funny/memorable enough for me to take a picture and remember it for this project.  This is a Steelers flag my roommates have hanging up that I (regrettably) have to walk past every day. The message is pretty simplistic, but powerful. For those (like me) who are not fans of the local NFL team, the argument this flag makes is to intimidate you. It lets you know that whoever hung and made this flag is a Steelers fan, and that the area you are occupying has Steelers fans in it. If you aren't a Steelers fan, this flag implicitly comes with a beware inserted above it. It wants you to know that the area you are in is for Steelers fans and Steelers fans only, and you should conform or otherwise keep quiet. If you are a Steelers fan, the message is quite different. It welcomes you, gives you a sense of pride in the area you grew up in. It says "hey, the people that live here are one of you're own; you're safe here."
This is a Steelers flag my roommates have hanging up that I (regrettably) have to walk past every day. The message is pretty simplistic, but powerful. For those (like me) who are not fans of the local NFL team, the argument this flag makes is to intimidate you. It lets you know that whoever hung and made this flag is a Steelers fan, and that the area you are occupying has Steelers fans in it. If you aren't a Steelers fan, this flag implicitly comes with a beware inserted above it. It wants you to know that the area you are in is for Steelers fans and Steelers fans only, and you should conform or otherwise keep quiet. If you are a Steelers fan, the message is quite different. It welcomes you, gives you a sense of pride in the area you grew up in. It says "hey, the people that live here are one of you're own; you're safe here."  This is a flyer created for an event hosted by PDM. I happened to have the .jpg of it on my phone already, which is clearer than a picture of the actual flyer. The argument presented here is to persuade readers to come to this event and encourage them to register for the actual dance marathon.
This is a flyer created for an event hosted by PDM. I happened to have the .jpg of it on my phone already, which is clearer than a picture of the actual flyer. The argument presented here is to persuade readers to come to this event and encourage them to register for the actual dance marathon. This is an ad to recruit people to Pitt. It's meant to inspire prospective students and lure them to this university.
This is an ad to recruit people to Pitt. It's meant to inspire prospective students and lure them to this university.






For homework after lesson 9, I'm asking you to find and photograph an example of an argument being made through graphic or visual design. (Note that arguments can be explicit – right there in plain text – or implicit, even subtle. Often both kinds of claims will exist in the same artifact, and will interact.)
Once you've found one, post a picture of it here, and tell us more about the image: