I think the biggest thing I learned, and something I will take with me for future digital media composing, is that I should let the platform or tool I’m using play a role in guiding how a project gets executed. When experiencing a new platform at the start of the semester, I found myself getting frustrated by how I couldn’t make it do the thing I had envisioned in my mind so perfectly. I was coming from a background primarily of pencil and paper artwork. I wasn’t limited by computer code forcing layering to work in a certain way before and found this to be a cumbersome method of creation at first. I also went from one tool that could do it all, to having to watch hours of LinkedIn Learning to find one small tool in a haystack of other tools to solve each problem. Eventually though, I stopped seeing it as limiting when you pointed out to the class that these constraints afford us things that a sketchbook, for example, might not. By the visual rhetoric project, I started to view the assets not as puppets, but as actors in my project. The way they aligned gave me new ideas that completely changed my initial sketches. For example, looking at my original concept and early commits for my visual rhetoric project, I had initially planned to have the text erase the body icons, to represent the erasure that results from designing for. It soon became apparent that I could not create a solid enough background with the icons to make the erasing text legible, given that the contrast between my non-icon background and the text was problematically low at the time. I noticed, though, that the text aligned with the heads and revised the concept to make letters “erase” the heads in a more subtle, but more readable version of my initial idea. Constraints became guides, arrows toward a final project I could never imagine at the beginning. I learned it was far more advantageous to dance with, rather than forcibly execute, an idea.
I feel like I was most successful with my visual rhetoric project. I learned a lot about accessibility for the project as I went, which meant I was constantly updating the color palette, increasing the negative space, and adjusting the background pattern so the font could avoid being condensed. The slogan itself changed a few times between the start and finish. I relied heavily on feedback from those around me to see if changes made things more or less understandable (like when I removed the not-equal sign from my message). The commits show changes, such as a cane effect I was trying out, that never made it to the final project. I think with that project I was able to establish real clarity of message through effective visual hierarchy (for example, the color/size change of the “Design with” text). On the flip side, I felt the most challenged during the website unit. The word “fix” is featured in 6 of the 30 commits I made for the website building portion of this repository, to give an idea of the battle that occurred with bugs. A lot of my commits also have comments with questions about why a certain h2 is displaying the way it is, followed by a “fixed _” commit that involved a minor tweak to the CSS or a further div wrapping in the HTML. Particularly when it came to the stretch goal of trying to implement animation (I wanted to have a typewriter effect for the website’s subtitle), I really struggled with getting JavaScript to work. I had never actually used that language before, so it was difficult for me to piece together the syntax enough to understand where in my HTML it needed to go. However, I worked around that barrier by finding a way to add a similar animation effect with CSS, which I had become more familiar with toward the end of the project. Overall, especially thinking about the process of coming up with and creating the unit consolidation project in a short period of time, my strengths are in the brainstorming phase, creating flexible iterations to pace myself from the minimum deliverable to stretch goals, as well as creating pieces with clear visual hierarchy. I think I came away from this course improved in my ability to rapidly learn a new platform interface via experimentation (the soundscape project especially challenged me with that), as well as stronger coding skills (in the website unit) to add to what I’ve been learning about Python in another class. With coding specifically, tricks like wrapping divs in CSS borders temporarily to test scope, similar to the idea of adding extra print statements in Python to seek out hidden bugs, have proved to help slow my thinking enough to catch what mistakes I’m glazing over.
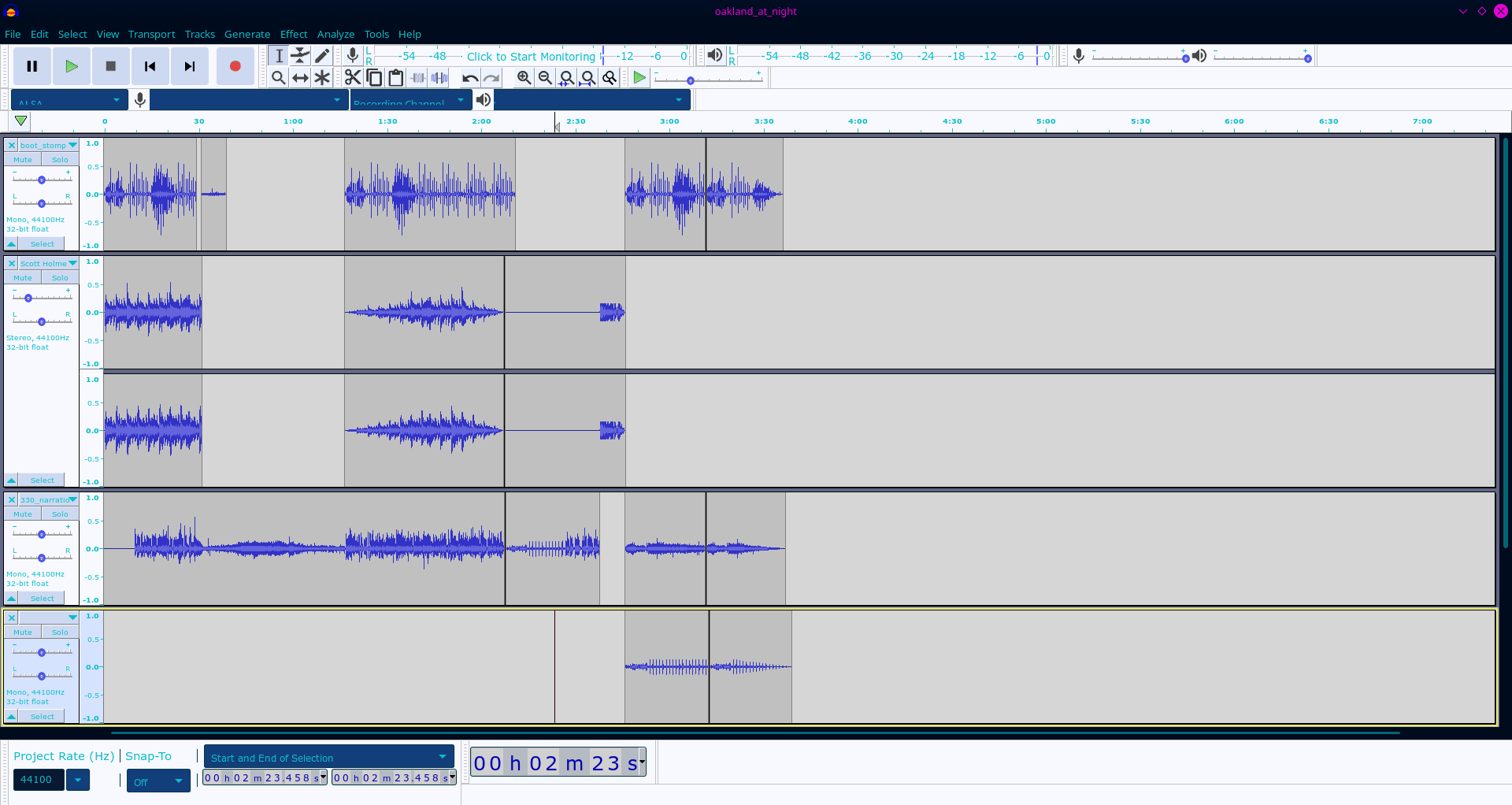
I think I was surprised by the sound unit and how relevant it was to the rest of the class. I initially saw it as kind of separate, since the other two projects were so visually based. Admittedly, I was kind of dreading it and was just wanting to get through it so I could get my hands on Photoshop. However, not only did I end up really having fun with finding out the voices I could mimic through effects (for example, the reverse-reverb-reverse trick I used for the passenger voices), once I actually got into Photoshop and started with layers, I realized how relevant working with Audacity was to building an understanding of modularity. The way effects could be applied to isolated clips was almost a perfect one-for-one for the way filters can be applied to individual visual layers, affording high levels of control. Realizing that connection helped me to lean on the platform’s visual representation of modularity (the layer-listing panel in Photoshop), similar to how I had learned to rely on Audacity’s visualization of how the audio clips layers and interacted with one another. I think by training my brain to think modularly in a realm so far out of my comfort zone was a good way to “jump into the deep end” from the start and really challenge any assumptions I had about digital media going in. Looking back on the course, I think the current order of projects is really effective.
Moving forward, I plan to continue developing my digital media skills with classes like Projects in Digital Composition (which I’m taking in the fall). I would like to expand on the Spoonie magazine cover project that I did for the unit consolidation, potentially making it into a full magazine. Outside of the classroom, I plan to work on a portfolio website this summer, to keep working on my HTML/CSS skills.
To directly introduce my projects, my soundscape played with the idea of “train of thought.” I worked with mixing pre-recorded sounds of various trains (stopping, starting, traveling, etc.) together to make one coherent train journey. I also recorded my own voice and manipulated those clips with different distorting effects (returning to the above point about modularity) to create different characters from one voice.
With my visual project, I wanted to make an argument for inclusive design. Working with the concept of visual rhythm, I used the icons matching in general style but differing in their depiction of their bodies to emphasize human variability and the subsequent necessity to design with the variability rather than making assumptions designing for it. As mentioned above, to try to practice what I was preaching, I spent the initial part of the project researching how to make work visually accessible, and there is a file with research notes featured in the repository.
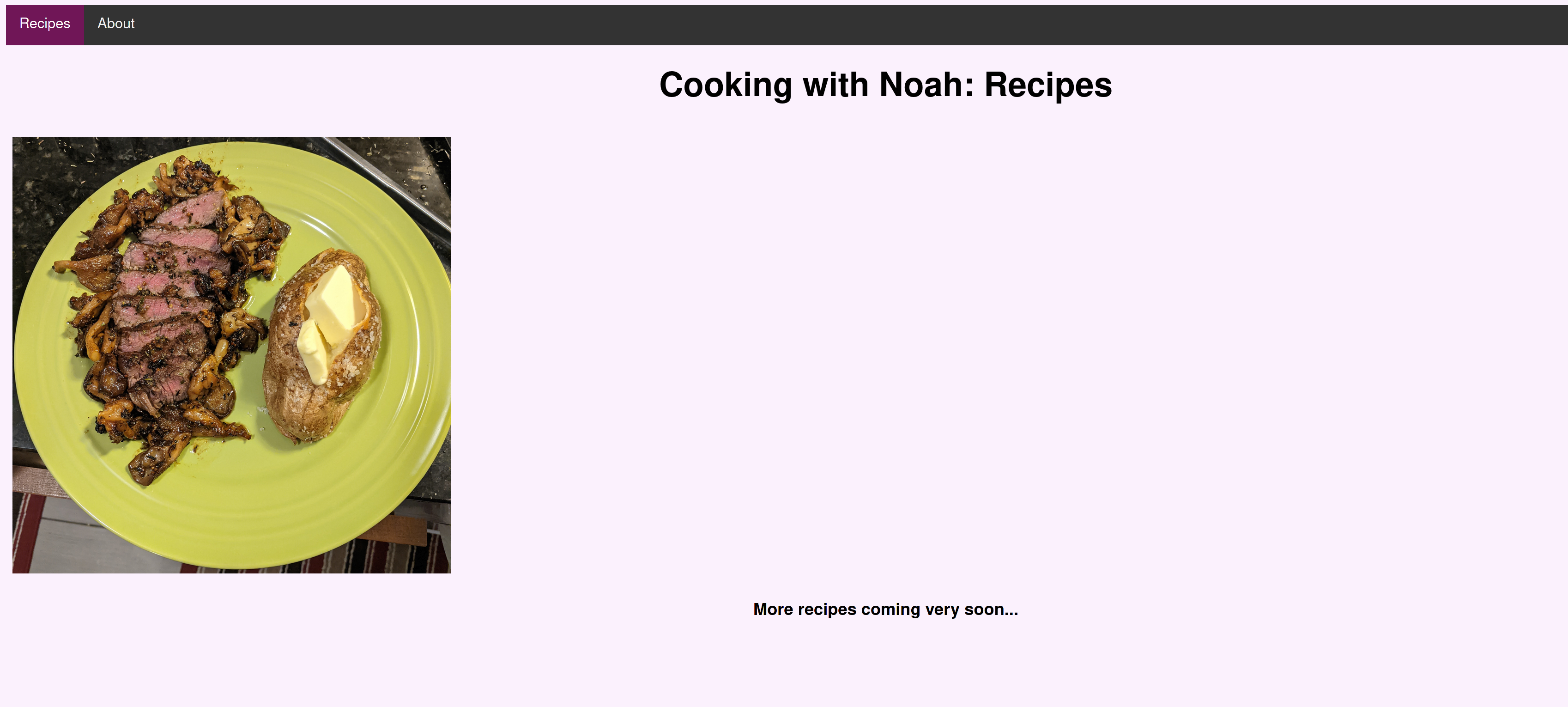
For the website, I created a mock business website for a bookstore-café that my friend wants to open in the future. Here, modularity through CSS tools like z-index and Flexbox helped me format key elements like the typewriter image and the pinned sidebar images, to give the website the feel of a page being typed out and getting images stuck to it. Learning about the affordances of Flexbox definitely altered parts of my initial vision for the site, but it was to my advantage, as it helped the site ultimately be more responsive (like the navigation bar changing to flex-direction: column for small screens).
Lastly, with my unit consolidation project, I wanted to make something that practiced the visual argument unit’s skills, like font matching and visual hierarchy. I also wanted to work on my Photoshop skills with photographs, instead of graphics, which meant I expanded into new tool territory like layer masks, effect filters, and using an above layer to color a lower layer. The project ended up being in two parts. The first, my minimum deliverable idea, is made for an audience unfamiliar with chronic illness/the spoonie community, as a visual that includes reference to “The Spoon Theory“ essay. The second version incorporates that image into a mock magazine cover that is made more with the spoonie community in mind as the target audience.
Repository links: Soundscape: https://github.com/cap-alt-delete/soundscape2021spring Visual Rhetoric: https://github.com/cap-alt-delete/visual-argument-2021spring Website: https://github.com/cap-alt-delete/website-portfolio-2021spring Consolidation Project: https://github.com/cap-alt-delete/consolidation-unit-2021spring











 In this case, simplifying the design and going back to the basics of movement was very effective for me, especially since I am an over-thinker. This project made me face a lot of mental blocks in terms of creativity, and I really had to be patient with myself and not give up on the project. In the end, I really like my end product, and I think that it reflects the compositional skills that we learned in class in terms of contrast, movement, font choice, and visual rhythm.
In this case, simplifying the design and going back to the basics of movement was very effective for me, especially since I am an over-thinker. This project made me face a lot of mental blocks in terms of creativity, and I really had to be patient with myself and not give up on the project. In the end, I really like my end product, and I think that it reflects the compositional skills that we learned in class in terms of contrast, movement, font choice, and visual rhythm.



 First, I removed the background using the intelligent scissors and eraser tools, and then I used the heal and clone tools to cover the railing on the stairs in front of the house as well as the plants in front of the house that went into the house's white paint. I made myself not take too much time trying to do this since it was just for the logo which would never be large enough for people to see it closely on my website. This was difficult for me, as a perfectionist, and I think it serves its purpose well in its current state even if it is not completely perfect. I then drew a heart behind the house to give it the child-like effect that a real daycare would have in their logo.
For the coding portion of the website, I also challenged myself with some aspects that I had not tried before like using JavaScript, making a photo grid, embedding a calendar and a map, adding a footer, putting in a form, vertically aligning text with an image, and putting text on top of a photo. I hit a road bump with this project when I lost my first full draft trying to upload it to GitHub with GitHub Desktop (I guess these are two other platforms I need to continue learning). After having a bit of a breakdown over all of the work that I had lost, I got most of the previous work that I had done on the website redone within two or three hours of work. I am very proud of myself for pulling it together, and this experience let me see all that I had learned in HTML and CSS by having to redo it. The aspects that had taken me days of trial and error to figure out like how to implement JavaScript into HTML or silly mistakes like forgetting to put the image folder name before the photograph name on img elements did not go to waste because it was much easier for me to pull on what I had learned. I am very proud of the end product, and I could still spend weeks working on it and tweaking a few things to try to make it perfect. I think that it was the perfect project to end the semester with by culminating the skills that I learned throughout the course of the semester across each of the prior four units. My full repository is linked
First, I removed the background using the intelligent scissors and eraser tools, and then I used the heal and clone tools to cover the railing on the stairs in front of the house as well as the plants in front of the house that went into the house's white paint. I made myself not take too much time trying to do this since it was just for the logo which would never be large enough for people to see it closely on my website. This was difficult for me, as a perfectionist, and I think it serves its purpose well in its current state even if it is not completely perfect. I then drew a heart behind the house to give it the child-like effect that a real daycare would have in their logo.
For the coding portion of the website, I also challenged myself with some aspects that I had not tried before like using JavaScript, making a photo grid, embedding a calendar and a map, adding a footer, putting in a form, vertically aligning text with an image, and putting text on top of a photo. I hit a road bump with this project when I lost my first full draft trying to upload it to GitHub with GitHub Desktop (I guess these are two other platforms I need to continue learning). After having a bit of a breakdown over all of the work that I had lost, I got most of the previous work that I had done on the website redone within two or three hours of work. I am very proud of myself for pulling it together, and this experience let me see all that I had learned in HTML and CSS by having to redo it. The aspects that had taken me days of trial and error to figure out like how to implement JavaScript into HTML or silly mistakes like forgetting to put the image folder name before the photograph name on img elements did not go to waste because it was much easier for me to pull on what I had learned. I am very proud of the end product, and I could still spend weeks working on it and tweaking a few things to try to make it perfect. I think that it was the perfect project to end the semester with by culminating the skills that I learned throughout the course of the semester across each of the prior four units. My full repository is linked 






















































 (
(































 and then it grew into something bad,
and then it grew into something bad,
 then not-great as I started to develop an understanding of the knowledge I practices,
then not-great as I started to develop an understanding of the knowledge I practices,
 then okay as I became more ambitious and comfortable,
then okay as I became more ambitious and comfortable, 













By the end of our final exam slot, please reply to this thread with a single post containing the following:
PS: In addition to the portfolio, or as preparation for it, please do take the Tech Comfort Survey – among other things, it will give you a space to officially let me know whether and how I can use your work as an example for students in future semesters.