I loaded your SVG file using the viewer in the SVGSalamander package. It displays antialiased to me, except for the tip of the pencil. Not sure what is different about your environment, but you might want to try looking at it in the viewer too.
Edit: actually, it does appear anti-aliased in a few other places too. But most of the picture appears to have anti-aliasing. I'm afraid I don't have a good idea as to why this is or what you could try differently.



 (left is unmodified; right is without first two clip paths)
(left is unmodified; right is without first two clip paths)
I can't get a proper antialiased rendering of our SVG logo: https://josm.openstreetmap.de/export/15290/josm/trunk/images/logo.svg
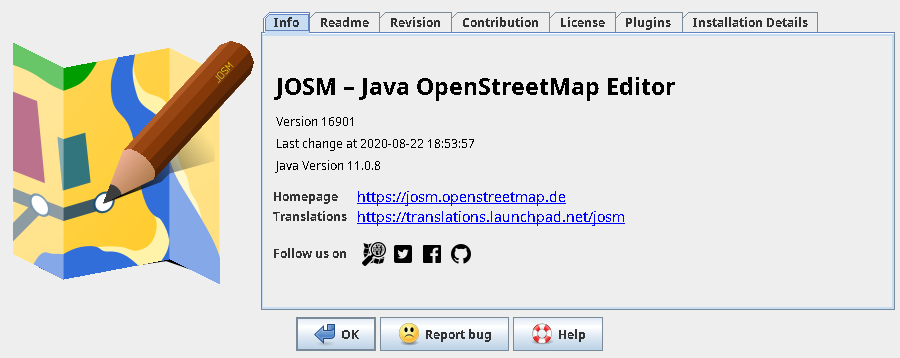
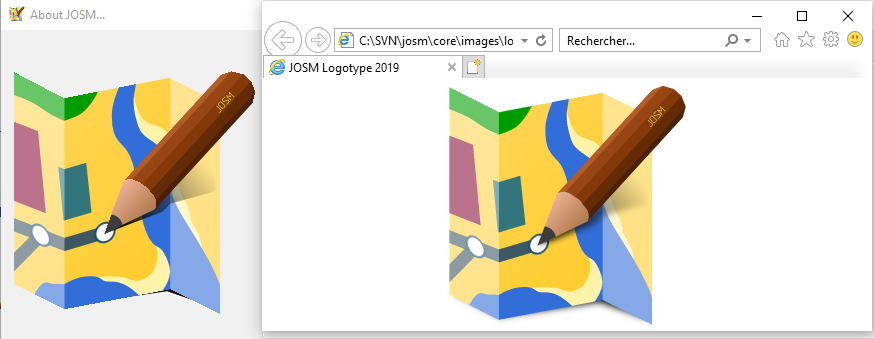
This is what I get compared to IE rendering at a similar size:
I think I use all possible rendering hints to ensure smooth rendering, so is it an issue coming from svgSalamander?