Snyk has created this PR to upgrade vue-router from 4.0.14 to 4.1.0.
:information_source: Keep your dependencies up-to-date. This makes it easier to fix existing vulnerabilities and to more quickly identify and fix newly disclosed vulnerabilities when they affect your project.
The recommended version is 12 versions ahead of your current version.
The recommended version was released 21 days ago, on 2022-07-04.
We are excited to announce the release of Vue Router 4.1 with a few new interesting features, better support for Node ESM and no breaking changes.
Omitting the component/components option in routes
It's now possible to completely omit the component option when defining routes with children. While nested routes are about defining layouts, they are also directly connected to a path and users often found themselves defining a pass through component that would just render a <RouterView> component to reuse the path structure. You can now simplify this to:
In other words, you can now nest paths without having to define a component.
Passing History State in navigations
Passing History State through router.push() has been implemented and used by the router since its version 4.0 but hasn't been exposed as a public API until now. This enables passing a state property when calling router.push() or router.replace(). This is useful to pass global state to be associated with the history entry that cannot be shared by copying the URL. One common example of this are Modals:
// go to /users/24 but show a modal insteadrouter.push({name: 'UserDetail',params: {id: 24}state: {backgroundView: ... }})
It's worth noting this shouldn't be used to pass fetched data or complex objects such as classes because of type and size limitations. Check the History State documentation for more information about the state property.
Given the nature of the <RouterView>'s route prop, there is also a new function loadRouteLocation() that can be used on a resolved route location to load a route with lazy loading:
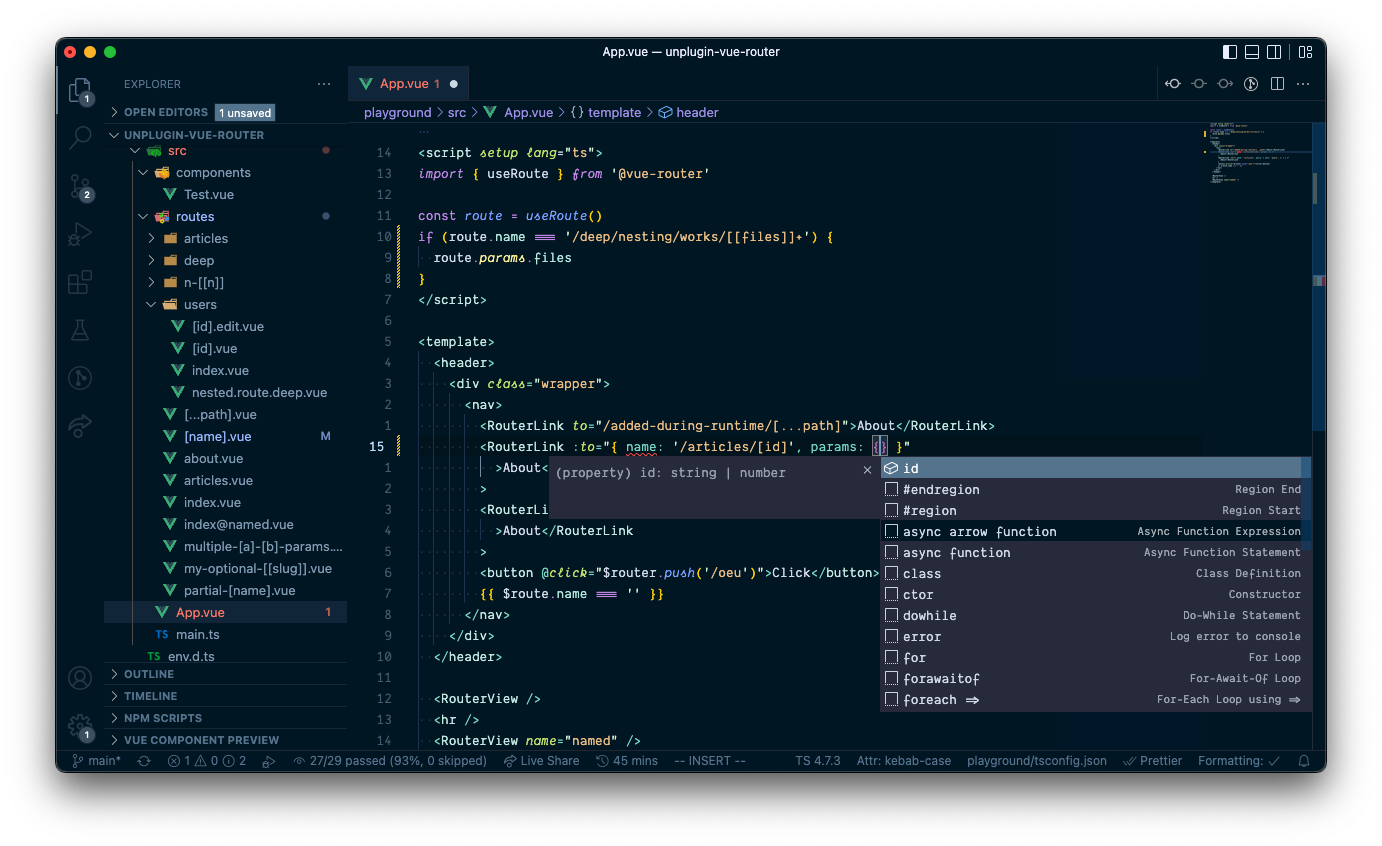
In v4.1 we were initially planning to introduce types to automatically detect the params from a path property, creating autocomplete and type safety in router.push() and <RouterLink>'s to prop. It was implemented but also turned out to be extremely slow after ~50 routes due to the nature of the types relying on nesting and complex unions. Instead, we are introducing a build plugin to generate the types of the routes for you based your file structure. This is similar to Nuxt and Vite Plugin Pages but with full type support (similar to nuxt-typed-router) while allowing you to keep using the exact same API, just with Autocompletion and typing hints 😄. The plugin currently supports Vite, Webpack (with some caveats), and rollup and it's currently experimental to gather feedback from the community and build a flexible solution. We hope to release a stable version in the following months.
Check out the plugin GitHub repository for installation instructions and documentation.
Here are some other examples of how much this plugin can improves your developer experience:
CJS/MJS support for Node
We now expose a few extra entry points for Node but kept the old ones as well to prevent any disruption to the existing users. You can find more information about this in the corresponding pull request.
Snyk has created this PR to upgrade vue-router from 4.0.14 to 4.1.0.
Release notes
Package name: vue-router
-
4.1.0 - 2022-07-04




-
4.1.0-c113369 - 2022-05-16
-
4.1.0-beta.2 - 2022-07-01
-
4.1.0-beta.1 - 2022-06-29
-
4.1.0-beta.0 - 2022-06-29
-
4.1.0-aabe509 - 2022-05-09
-
4.1.0-9e62c00 - 2022-06-10
-
4.1.0-730eb15 - 2022-06-14
-
4.1.0-51021cc - 2022-06-15
-
4.1.0-4da5e55 - 2022-05-16
-
4.0.16 - 2022-06-09
-
4.0.15 - 2022-05-04
-
4.0.14 - 2022-03-10
from vue-router GitHub release notesVue Router 4.1
We are excited to announce the release of Vue Router 4.1 with a few new interesting features, better support for Node ESM and no breaking changes.
Omitting the
component/componentsoption in routesIt's now possible to completely omit the
componentoption when defining routes with children. While nested routes are about defining layouts, they are also directly connected to apathand users often found themselves defining a pass through component that would just render a<RouterView>component to reuse thepathstructure. You can now simplify this to:In other words, you can now nest paths without having to define a component.
Passing History State in navigations
Passing History State through
router.push()has been implemented and used by the router since its version 4.0 but hasn't been exposed as a public API until now. This enables passing astateproperty when callingrouter.push()orrouter.replace(). This is useful to pass global state to be associated with the history entry that cannot be shared by copying the URL. One common example of this are Modals:To see a full example, check the modal e2e test, it has been updated to use the
stateproperty.It's worth noting this shouldn't be used to pass fetched data or complex objects such as classes because of type and size limitations. Check the History State documentation for more information about the
stateproperty.Given the nature of the
<RouterView>'srouteprop, there is also a new functionloadRouteLocation()that can be used on a resolved route location to load a route with lazy loading:Typed Routes
In v4.1 we were initially planning to introduce types to automatically detect the params from a😄 . The plugin currently supports Vite, Webpack (with some caveats), and rollup and it's currently experimental to gather feedback from the community and build a flexible solution. We hope to release a stable version in the following months.
pathproperty, creating autocomplete and type safety inrouter.push()and<RouterLink>'stoprop. It was implemented but also turned out to be extremely slow after ~50 routes due to the nature of the types relying on nesting and complex unions. Instead, we are introducing a build plugin to generate the types of the routes for you based your file structure. This is similar to Nuxt and Vite Plugin Pages but with full type support (similar to nuxt-typed-router) while allowing you to keep using the exact same API, just with Autocompletion and typing hintsCheck out the plugin GitHub repository for installation instructions and documentation.
Here are some other examples of how much this plugin can improves your developer experience:
CJS/MJS support for Node
We now expose a few extra entry points for Node but kept the old ones as well to prevent any disruption to the existing users. You can find more information about this in the corresponding pull request.
Please refer to CHANGELOG.md for details.
Please refer to CHANGELOG.md for details.
Please refer to CHANGELOG.md for details.
Please refer to CHANGELOG.md for details.
Note: You are seeing this because you or someone else with access to this repository has authorized Snyk to open upgrade PRs.
For more information:
🧐 View latest project report
🛠 Adjust upgrade PR settings
🔕 Ignore this dependency or unsubscribe from future upgrade PRs