DEV-1223 [FEATURE] Flow Editor Zoom Scroll
**Is your feature request related to a problem? Please describe.** When working with large flows, the flow-editor gives us a "birds-eye view" of the flow, which tends to make the nodes very small and unreadable. Also, the current mouse scroll-in implementation isn't super friendly. **Describe the solution you'd like** I've thought of a few ideas, but I'm definitely open to more. - Show the top left corner 100% zoom when opening a flow - Have the flow show the birds-eye view once opened, then pan-zoom over a few milliseconds into the top left corner to 100% **Describe alternatives you've considered** Alternatively, and probably the better solution would be to fix the scroll in implementation 1. Increase the zoom % per mouse scroll tick. It is currently at 1%, and it takes a long time to reach the desired zoom level (configurable?) 2. Fix the zoom-in of the flow to properly match the cursor position. Currently seems to favor an up and right-side zoom-in. (should be centered on the cursor) **Additional context** 
This fixes the odd zooming behavior in the studio react-storm-diagram had some errors in how it processed non-integer zoom levels
To create a smooth zoom we
wheelhandler that manages zooming in and outI changed the minimum zoom to 25 rather than 10 because 10 seemed comically small and 25 was the smallest value in out
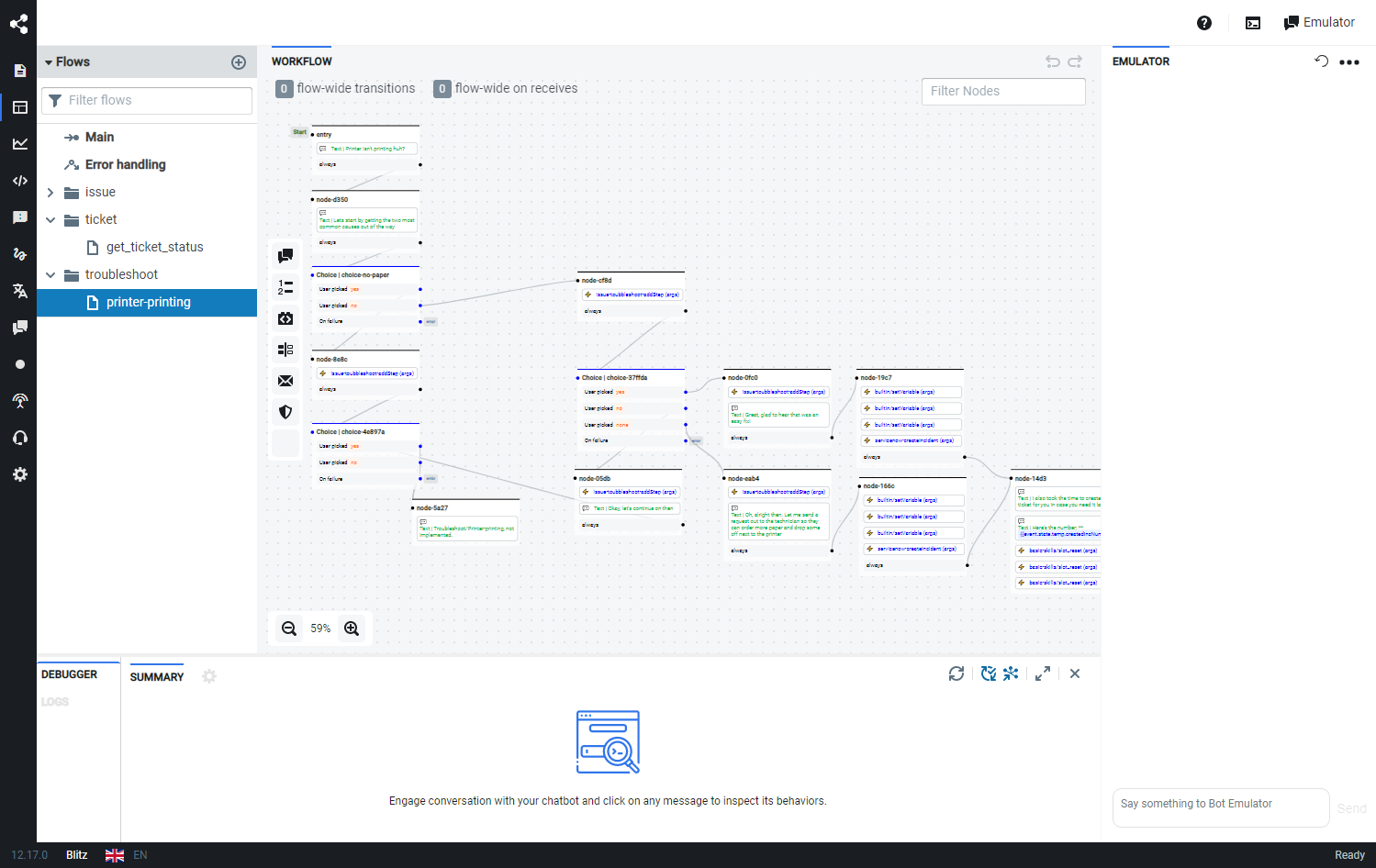
selectin the interface. I also set a reasonable maximum (again, from the select). Happy to change or remove this functionality if people see fit.Before
https://user-images.githubusercontent.com/159949/152232211-0669be00-d892-4741-abed-6f9185358179.mov
After
https://user-images.githubusercontent.com/159949/152228320-5485e9cd-a100-46a4-88ae-1f2c8c65e13d.mov