[IMPORTANT!: Please do not edit or reply to this comment using the GitHub UI. You can respond to it using CATcher during the next phase of the PE]
Team's Response
Similar issue with #3960 and it is already stated in Planned Enhancement in DG.
The 'Original' Bug
[The team marked this bug as a duplicate of the following bug]
Issue with UI
UI on the left panel overflows and does not look professional. there is also an issue where the next blocks (index 2,3,4) on the left panel glitches and is not displayed when the width of the ui is adjusted.
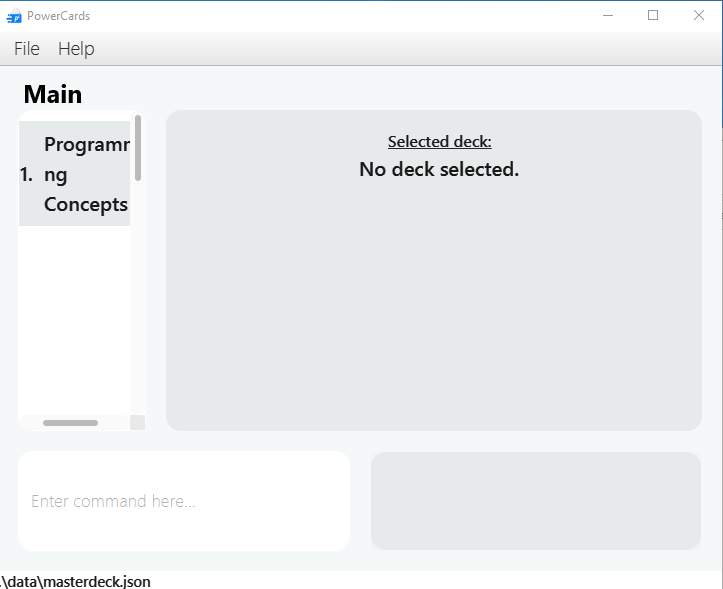
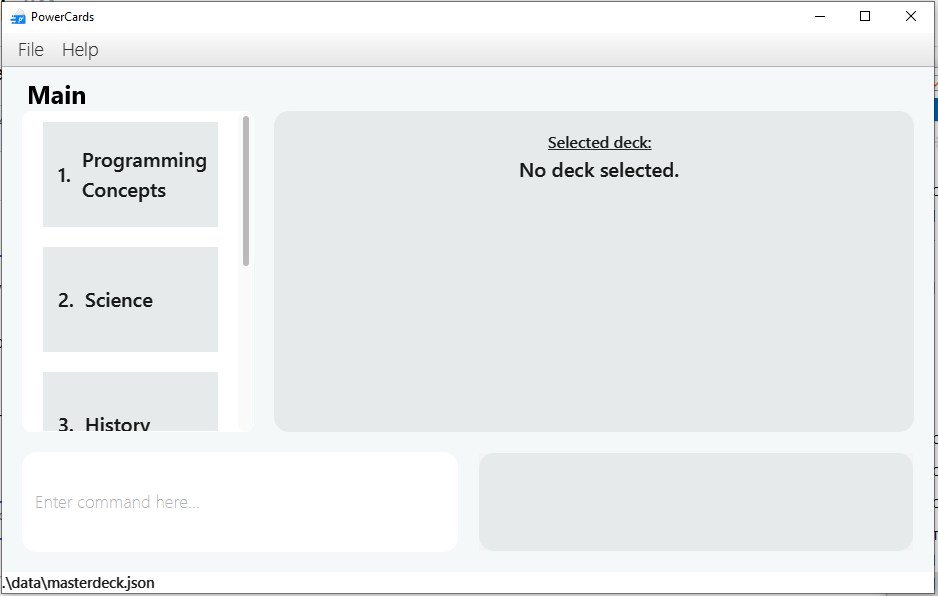
This screenshots below shows how the ui overflows ("programming" word overflows) and the next blocks (2.science, 3.history, 4.geography) is not displayed until i expand the UI.
Unexpanded:
Expanded:
[original: nus-cs2103-AY2223S2/pe-interim#3540] [original labels: severity.Medium type.FeatureFlaw]
Their Response to the 'Original' Bug
[This is the team's response to the above 'original' bug]
This matter has been noted and documented as a Planned Enhancement (4. Setting minimum width for components) in our DG. It has been scheduled to be rectified in the forthcoming updates.
Additionally, the overflowing behaviour is a result of the user resizing the components to a large extent. Suppose the user happens to do that and finds the wrapping of text undesirable, they have the ability to resize the component to a more appropriate size. The default size when a user starts the application for the first time is of appropriate size.
Items for the Tester to Verify
:question: Issue duplicate status
Team chose to mark this issue as a duplicate of another issue (as explained in the Team's response above)
- [ ] I disagree
Reason for disagreement: [replace this with your reason]
## :question: Issue response Team chose [`response.Rejected`] - [ ] I disagree **Reason for disagreement:** [replace this with your reason]
## :question: Issue severity Team chose [`severity.Medium`] Originally [`severity.Low`] - [ ] I disagree **Reason for disagreement:** [replace this with your reason]


It is possible for the user to add a deck with a name of unlimited characters, which makes the UI not pleasing.