Alright, I've set up a fork and deployment, so that we can test everything and build a proof of concept for the steps involved:
- [x] General VuePress setup and docs migration
- [x] Multi-repo setup
- [x] Integration of and build for repos other than doc
- [x] Build triggers for the doc repo whenever a dependecy repo changes (or better yet, the docs in that repo)
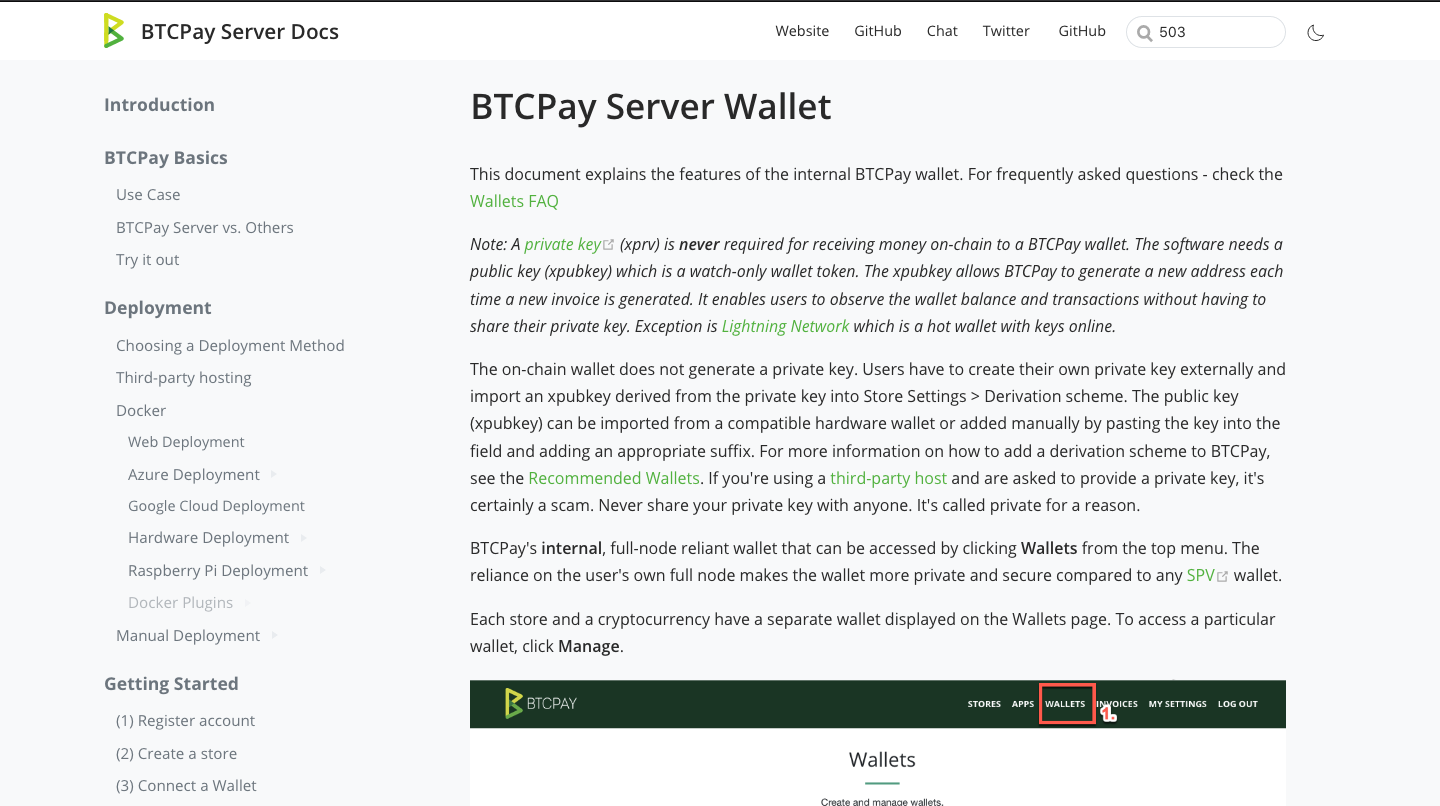
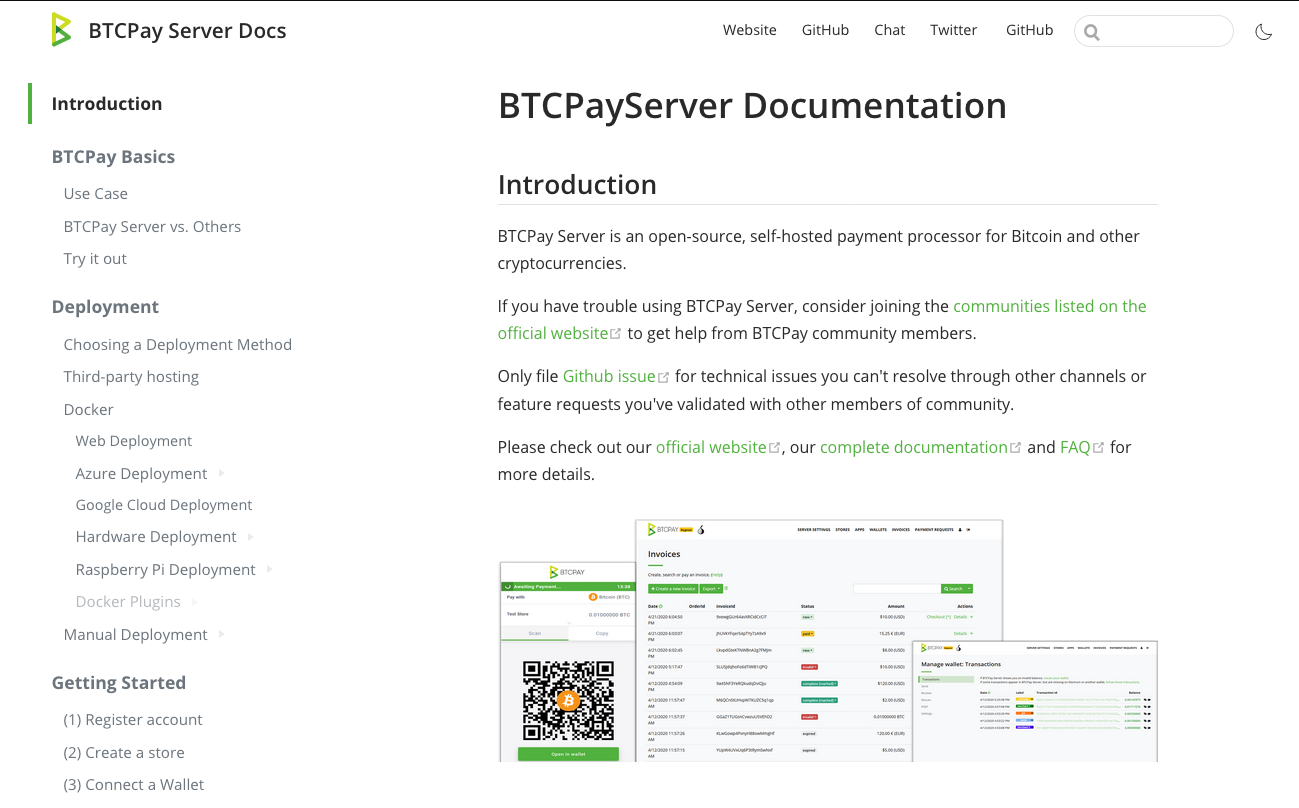
- [x] Design adjustments
- [x] Integrate light/dark theme
- [x] Add theme switch
- [x] Improve video integration
- [x] Algolia integration
- [x] Migrate complete navigation and eventually adjust the structure (e.g. using subfolders)
After the migration
- [x] Setup and integrate all dependent repos and build triggers
- [x] Send PR for our Algolia config that has the correct
selectors
One more thing I'd advise: Let's apply for Algolia for Open Source. Their search is great and easy to integrate into VuePress. From my experience it takes a while until they approve open source accounts, so let's just do that right away. Ok, @pavlenex?
Note: Right now only part of the navigation is converted, but what's there works for getting a feel for the basics. The configuration and public files (like images) are in the docs/.vuepress directory and here are the details of how to configure the site.
Feedback welcome!








Current documentation front-end is hosted by GitBook. While this was fantastic and easy start for us which allowed us to have a quick nicely looking solution, the complexity of our documentation is growing. Unfortunately, the need for customization can't be done all via GitBook.
Here are current feature we're missing:
Multi-repo documentation
The multi-repo docs would allow us to have docker, transmuter or any other repository presented on the front-end while on-the back-end their documentation stays in the respective repositories. This makes maintainance of documentation easier, since the changes are made on the back-end of respective repo. For example, our docker documentation on the front-end is very brief, where as btcpay-docker is one of most extensive documentations we have. With multi-repo access we'll be able to render btcpay-docker without having to maintain a page for it in the docs.
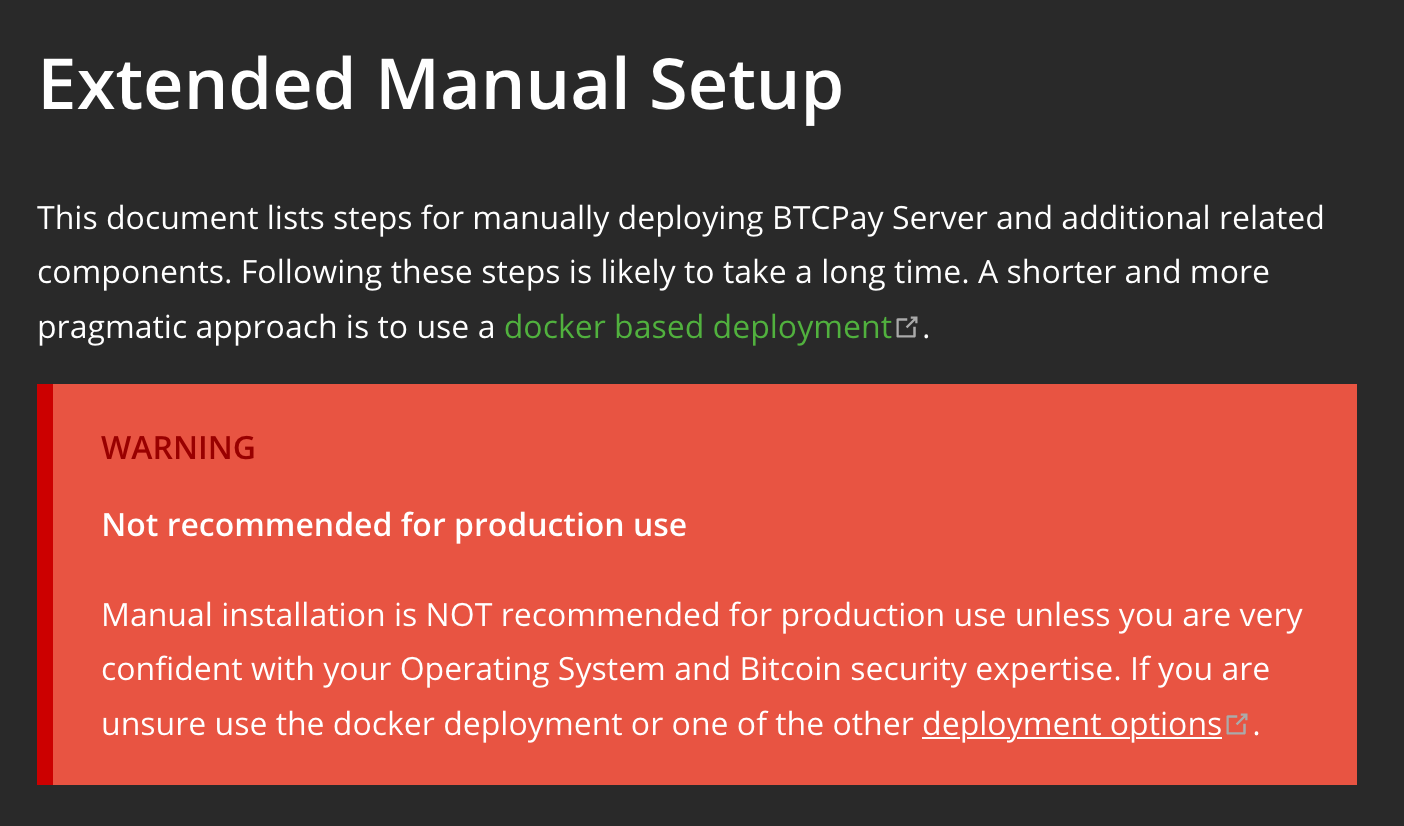
Design consistency
Efforts to make BTCPay Server look like a coherent piece of software accross multiple platforms continues. We've already had people asking for for a dark mode of our docs, which with GitBook limitation is not possible.
Gitbook itself has advantages over VueJS for sure. They have an analytics and rating system, but to be honest we've never looked at that. Furthermore as a privacy orientated software, we don't really care about them. Perhaps a feedback system would be nice to have.
@dennisreimann will take a lead on this since he's helped Wasabi Documentation and has plenty of experience in this field. Of course, we will first test on forks to see if we can make it all work as we want.
If you have any suggestions please let us know. I'll leave it up to @dennisreimann to expand on other advantages that we get with vue.js.
For those interested into seeing vuepress in action here is a list of projects using it in different ways. We've been recomended Agora as well, but it has a markdown language of it's own which would require an insane amount of modifications on our end, which is not what we want.