use -w /path/to/workspace flag when launching the server
Open honglyua opened 8 years ago
use -w /path/to/workspace flag when launching the server
@nightwing yes, i can use node server.js -l 0.0.0.0 -a : -w /path/to/workspace to start c9 with multiply projects in /path/to/workspace, so how to set each project has one web-url like c9.io to ask?
http://my-domain:8181/workspace/project_1
http://my-domain:8181/workspace/project_2
I run multiple instances on different ports. Awkward, but it works.
@Pike yes, me too. but how to change the url like c9.io not just http://my-domain:port/ide.html
i believe you can do this via proxy,
https://www.nginx.com/resources/admin-guide/reverse-proxy/ || https://github.com/nodejitsu/node-http-proxy
use monit or something to keep the cloud9 alive, just incase server side crashes
For urls, I'm using nginx reverse proxy. Works fine. Here's my nginx file: https://gist.githubusercontent.com/Stiveknx/8f574fc20addc74bef80/raw/2f20d9fe00d1331f5fe1053eda71dc9910f57f80/nginx.conf
Buuuuut, you also need to patch c9 server, there's an redirect on it, which makes the location go to main path of your domain. It redirects from: /workspace1/ to /ide.html ..
To patch, edit this line: https://github.com/c9/core/blob/master/plugins/c9.vfs.standalone/standalone.js#L51
Just replace the "/ide.html" with "ide.html" (remove the / )
Now, to create multiple workspaces, you could easy develop something to do it. Use something to edit nginx rules, so you can add the rules I mentioned, and start a new c9 instance ..
@Stiveknx wow that's so cool, thx
@bmatusiak thx,i wll have a try
I created a little web app for this. You can access it here: orditeck/c9ui on github

Thanks, yes I really miss this dashboard feature when you host your own Cloud9 server. Thanks orditeck for sharing your code! Otherwise I was doing the same job twice.
@orditeck One questions, when you press this 'start' button, what will be the URL? I hope I can run all my workspaces one the same port..?
Tip: Rename Workflows --> "Workspaces". That is what is is called.
It turns out a single c9 server can be used for multiple workspaces after all. I guess it's not a new feature, just poorly documented so I only found out after poking a bit in the sources.
Passing a "w" query parameter lets you specify workspace directory. So for example the c9ui of @orditeck could set up a rewriterule from /projectA to /ide.html?w=/var/www/projectA or similar, without the need to stop/start separate c9 server process for each workspace.
In addition, you can pass a "token" query string parameter that will be used as a user id for the collab feature (if enabled with --collab or a "collab=1" query parameter) so you can even make more complicated rewrite rules that take into account some authentication - for example session cookie value. That's a bit hard and unflexible with just apache rewriterules, but it can still work if they are regenerated each time someone logs in and creates a new session id.
Just realized that this is pretty flaky, at least on browser restart. Seems that I'm getting mixed results from one workspace into the other.
Indeed both w= and token= modify options when loading ide.html from https://github.com/c9/core/blob/master/plugins/c9.vfs.standalone/standalone.js#L254 and are parts of incomplete feature added for development/testing. To work properly there needs to be a way to pass that info as vfs token and afterwards use it when creating vfs https://github.com/c9/core/blob/master/plugins/c9.vfs.server/vfs.server.js.
If you're using docker (with compose) you can easily start an instance of Falkor https://github.com/FalkorCloud/falkor or see it in action on http://us2.peragro.org
@sueastside Sorry, I can't make any projects on your demo site..
One handy trick I've found is with the c9 npm package, install it via npm install c9 -g.
My instance of C9 starts in ~/workspace which is a directory with all of my projects and quite big. I keep it collapsed most of the time, then when I want to open a project, in the terminal, I run:
c9 open ~/workspace/some_projectThis adds the project directory for some_project to my "Favorites" so it hoists to the top. and makes it really easy to work in that directory without having to open my entire ~/workspace folder. Then when I'm done working on that project I just right-click and "Remove From Favorites".
It's not as visual as a UI for just opening projects but it saves me from running multiple instances and means I can work out of one instance which is nice if I'm moving files between projects.
@Stiveknx you around? YOur method doesn't work for me
@CyberiumShadow same for me .. perhaps the solution by @Stiveknx was for an older version? :confused:
Does anyone else know how to setup multiple instances of c9 behind an nginx reverse proxy?
With the below nginx.conf, the ide.html page will load, but none of the css/js assets load as they seem to be using absolute paths:
plugins/c9.ide.layout.classic/loading-flat.css 404 (Not Found)
static/mini_require.js 404 (Not Found)
configs/require_config.js 404 (Not Found)
location ~ /c9(/.*|$) {
proxy_pass http://127.0.0.1:8080$1;
proxy_redirect off;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
}@RaviPatel Yeah I ran into that issue.
I just decided to use subdomains.
@sueastside I would like to setup Falkor project on my server. can you please tell me that how can I do that step by step.
editing standalone.js like @Stiveknx showed plus making a few changes on the nginx reverse proxy like below
location /subdir/ {
proxy_pass http://localip:port/;
proxy_redirect default;
add_header Strict-Transport-Security max-age=15768000;
proxy_http_version 1.1;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header X-Forwarded-For $remote_addr;
sub_filter_types txt/html txt/css application/javascript;
sub_filter "/configs" "/subdir/configs";
sub_filter '"/static' '"/subdir/static'; #note the single and double quotes
sub_filter '"/vfs' '"/subdir/vfs';
sub_filter '"/_ping' '"/subdir/_ping';
sub_filter_once off;
}had to include a double quote in the pattern so that it wouldn't try rewriting various other urls.
IMO this is a temporary workaround that currently works. Long term it might get broken by updates.
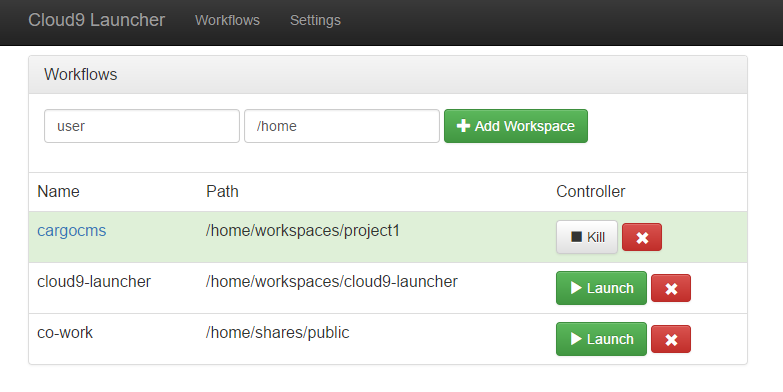
I also create a nodejs version of c9ui. Named cloud9 launcher. Everyone can try my version if you are not familiar with PHP environment. It's similar to @orditeck 's c9ui. But still a little simple. :)

@0rinsb3lt
Do you have an updated configuration or should your config still be workings?
I can get the main interface to load, but I get 403 from console to these resources:
VM3579:1 PUT http://192.168.1.151/vfs/1/9cgvPPqV0oOSqQAj/workspace/.c9/project.settings?access_token=token 403 (Forbidden)
http-xhr.js:126 HTTP error 403: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML
VM3579:1 GET http://192.168.1.151/vfs/1/9cgvPPqV0oOSqQAj/home/.c9/file.listing?
pathToNakignore=%2Fhome%2F[username]%2Fc9sdk%2F.c9%2F.nakignore&path=%2Fhome%2F[username]%2Fc9sdk%2F&limit=100000&access_token=token 403 (Forbidden)
navigate.js:440 Error: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"[username] is replaced
@rkantos
and anyone else facing this issue
Change
"/vfs", to "/subdir/vfs",
in the
https://github.com/c9/core/blob/e9490da4e721915df42d1c468ea7c98f879fbb11/plugins/c9.vfs.client/endpoint.js#L68
@Habilya If this is really is an issue, maybe create a PR for this?
Sorry, I'm not that experienced with the core software. all I did is a dirty Hack to make it work under Nginx reverse proxy with HTTPS To suppport this architecture https://cloud9.mysite.com/workspace1/ https://cloud9.mysite.com/workspace2/ https://cloud9.mysite.com/workspace3/ https://cloud9.mysite.com/workspace4/
You can try https://github.com/Taisun-Docker/taisun.git
Ps. Consider also VS Code server instead of c9. Together with Taisun could be a golden combi!
I have just installed c9 on my linux, after run
node server.js -l 0.0.0.0 -a :, the web http://my-domain:8181/ide.htmlshows will.How can i manage more than one workspaces C9, like c9.io/ did?
for example:i have two projects in c9.io,
https://ide.c9.io/namespace/testandhttps://ide.c9.io/namespace/wweehow can i realize that support multiply workspaces ask?
maybe my english is poor... :smile: