@cesardeazevedo , Have you encounter this problem.
Closed lishoulong closed 6 years ago
@cesardeazevedo , Have you encounter this problem.
Hi, thanks for report,
I haven't face this yet, this component is too generic, and i still don't know how people are actually using it.
If you can give a example project that i could test, i might can take a look.
ok, I currently use my inner api, I will reshow this problem for a moment.
(weeb here)
Thank you for your work!
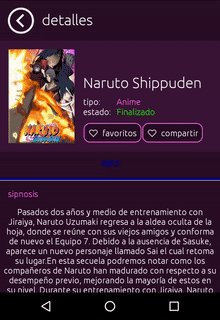
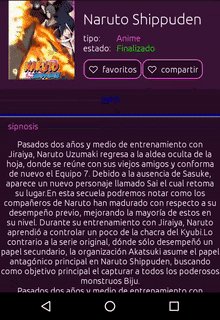
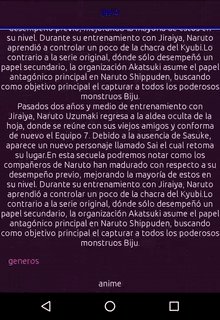
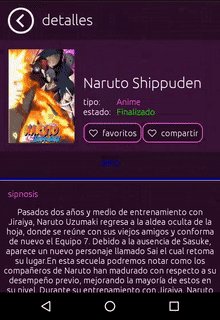
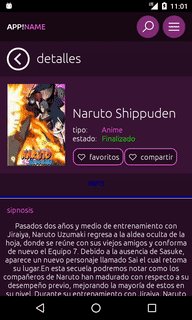
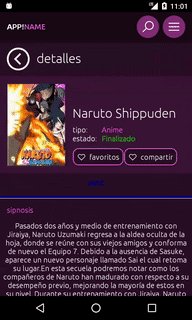
Yeah, i have a similar problem. When i scroll up or down some times snag (edit: i think the word is snap) to the bottom.

As you can see i cant scroll up in the picture after a few tries.
<Screen nested>
<Header
imageSize={[260, 370]}
title={title}
cover={cover}
type={type}
status={status}
/>
<Tabs //react-native-scrollable-tab-view -- also tested without this
style={{ height: this.state.tabsHeight }}
>
<Screen nested
tabLabel={'INFO'}
>
<Text light center>
{here_the_long_text}
</Text>
</Screen>
</Tabs>
</Screen>package.json
{
"dependencies": {
"react": "16.3.0-alpha.1",
"react-native": "0.54.0",
"react-native-collapsing-toolbar": "^1.0.0-beta.8",
"react-native-device-info": "^0.17.3",
"react-native-navigation": "^1.1.375",
"react-native-nested-scroll-view": "^6.0.1",
"react-native-platform-touchable": "^1.1.1",
"react-native-scrollable-tab-view": "^0.8.0"
},
"devDependencies": {
"babel-jest": "22.2.2",
"babel-preset-react-native": "4.0.0",
"flow-bin": "0.65.0",
"jest": "22.2.2",
"react-test-renderer": "16.2.0"
},
"jest": {
"preset": "react-native"
}
}Same happened with react-native-collapsing-toolbar demo if you put some content.
import {
AppBarLayout,
CoordinatorLayout,
CollapsingToolbarLayout,
CollapsingParallax,
} from 'react-native-collapsing-toolbar'
import NestedScrollView from 'react-native-nested-scroll-view'
render() {
const HEADER_HEIGHT = 300
return (
<CoordinatorLayout>
<AppBarLayout style={{height: HEADER_HEIGHT, backgroundColor: '#000'}}>
<CollapsingToolbarLayout
title='Collapsing Toolbar'
contentScrimColor='#673AB7'
expandedTitleColor='#ffffff'
expandedTitleGravity='BOTTOM'
scrimAnimationDuration={500}
expandedTitleMarginStart={22}
expandedTitleMarginBottom={22}
scrollFlags={
AppBarLayout.SCROLL_FLAG_SCROLL
| AppBarLayout.SCROLL_FLAG_EXIT_UNTIL_COLLAPSED
| AppBarLayout.SCROLL_FLAG_SNAP
}>
<CollapsingParallax parallaxMultiplier={0.6}>
<View collapsable={false} style={{height: HEADER_HEIGHT, justifyContent: 'center' }}>
<Text>Some Custom Text Inside the Parallax</Text>
</View>
</CollapsingParallax>
<ToolbarAndroid actions={[{title: 'Settings'}]} />
</CollapsingToolbarLayout>
</AppBarLayout>
<NestedScrollView>
// Main Content
</NestedScrollView>
</CoordinatorLayout>
)
}
Hi cesar! After reading the files in this repository, I could find a message in the file ReactNesetdScrollView.java
Log.w(
ReactConstants.TAG,
"Failed to get mScroller field for ScrollView! " +
"This app will exhibit the bounce-back scrolling bug :("
);I Googled the message and I found this issue https://github.com/cesardeazevedo/react-native-nested-scroll-view/issues/6
@kfrozen says that he fixed that bug by calling super.fling(velocityY); inside the fling function. After that change the bug disappeared!
Yay!

Hi, My RN version is 0.51.0,react 16.0.0. My scene is rending a list, when scroll up or down , the contents will shake. Or when scroll up, the content deny to scroll up.
Looking forward for your reply.