are you getting the callback for purchaseProduct? see if you have an error
var productIdentifier = 'com.xyz.abc';
InAppUtils.purchaseProduct(productIdentifier, (error, response) => {
console.log(error, response);
});Closed chemimartinez77 closed 7 years ago
are you getting the callback for purchaseProduct? see if you have an error
var productIdentifier = 'com.xyz.abc';
InAppUtils.purchaseProduct(productIdentifier, (error, response) => {
console.log(error, response);
});@chirag04 I'm not getting the callback. Take a look at my real code and the log. I can't understand why it isn't working. By the way, I already purchase it in Sandbox Mode so if I say yes to continue buying, the app throws a dialogue saying if I want to download it again. May it has to do with restorePurchases? Thank you again and much more for being so fast!
var productIdentifier = 'xxx.yyy.zzz.productName';
console.log('Identificador de producto: '+ productIdentifier);
InAppUtils.purchaseProduct(productIdentifier, (error, response) => {
console.log('Working?');
// NOTE for v3.0: User can cancel the payment which will be availble as error object here.
console.log(error, response);
if(response) console.log('Respuesta: '+response);
if(response && response.productIdentifier) {
Alert.alert('Purchase Successful', 'Your Transaction ID is ' + response.transactionIdentifier);
//unlock store here.
}
});And the log says:
2016-10-25 15:58:19.311 [info][tid:com.facebook.react.JavaScript] Identificador de producto: xxx.yyy.zzz.productName 2016-10-25 15:58:19.310988 ProjectName[950:613723] Identificador de producto: xxx.yyy.zzz.productName 2016-10-25 15:58:19.313470 ProjectName[950:613683] purchasing
it seems like the purchase did went through. Not sure whats going on with the callback.
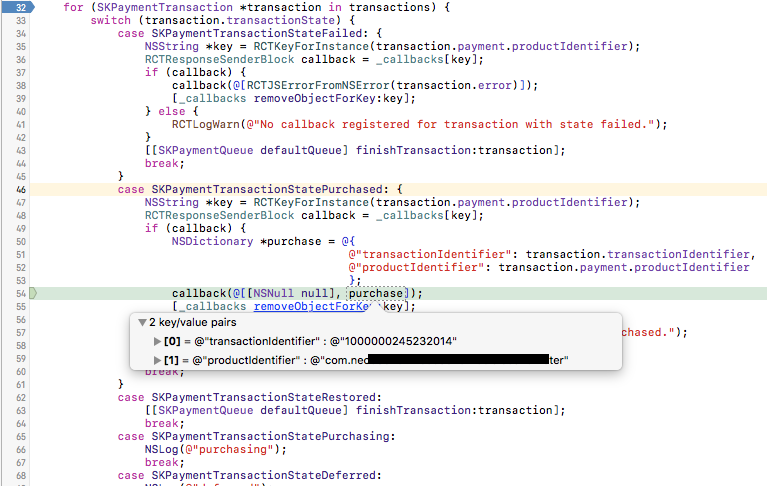
Can you put debug point here and see which case it's executing and see if callback is empty or something: https://github.com/chirag04/react-native-in-app-utils/blob/master/InAppUtils/InAppUtils.m#L32
Thanks, debugging right now. I'll let you notice when I'm done.
It seems to run all the way through the code. Seems to be working ok. Can you take a look?

well. i'm assuming callback in that screenshot exists. you should be getting the js callback.
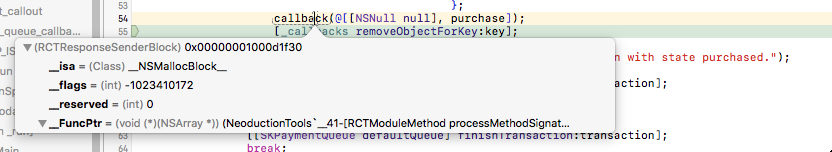
Yes, it exists. But it's something quite unreadable. Any hint?

@chirag04 Hello again, I'm really confused at this point. Any hint? Thank you so much again
@chemimartinez77 if the callback exists you should see something in JS land. Not sure what's going on.
cc @marcgreenstock @grabbou Not sure if you guys are still using this lib. If yes have you guys seen anything like this?
@chirag04 Tahnks for your fast response. Hoping to find a solution soon 👍
@chemimartinez77 this happen to me as well.
Try submit your app. After Apple accept your app, try download from app store and purchase your in app purchase. In my case, purchase happen. Not sure why. Maybe something went wrong with sandbox mode.
Was anyone able to solve this? We are seeing this happen for our in app purchases in an app that is in production. Our code does what is suggested in the docs
var productIdentifier = 'com.xyz.abc';
InAppUtils.purchaseProduct(productIdentifier, (error, response) => {
if(response && response.productIdentifier) {
AlertIOS.alert('Purchase Successful', 'Your Transaction ID is ' + response.transactionIdentifier);
//unlock store here.
} else {
AlertIOS.alert('We could not complete your transaction.', error)
}
});and the error contains the message "could not connect to iTunes store." It seems like the response doesnt have the productIdentifier in it or just doesnt exist?
Please help!
could not connect to iTunes store that seems like something wrong with app store. is it a consistent error or a temporary one?
Consistent. Whats weird is it seems like the purchase actually goes through - I can tell that my subscription has been activated (this is an auto renewable subscription)
I haven't tested this lib with subscriptions. Happy to accept a PR for this.
Dang. It actually has been working for us until now. I have a hunch that its because this is a case where the subscription already existed, was canceled, and then repurchased during the remaining pay period. Will investigate further and see if we can figure it out.
@Dacello have you been able to make this work (subscriptions)?
edit: subscriptions didnt work for me because I forgot to add a localization in iTunes connect
Something strange happened, now I can restore all purchase data, but can not purchase, neither can I confirm receipt, the error are, [can not connect to iTunes], if it can not connect to iTunes why it can restore all purchase data? @chirag04 I am not sure if it is related to yesterday's fix. The environment is the same, and react native side did not have any change...
@kawashimaken it's not related to yesterday's fix.
'cannot connect to iTunes' can happen when the store is actually down or your products are not available for sale or are under review etc. Make sure your products are ready.
@chirag04 Thank you for clearing up. The strange part is, till this morning (my time), I can purchase well when I tested it, and now I can not purchase, but the restore purchase data works well...
I see it triggers a SKPaymentTransactionStateFailed just before the Confirmation alert dialog pops up by Apple, without even tapping on the final "Buy" option.
@machris can you put a breakpoint there and see the actual reason. There are many external factors into play here.
"Cannot connect to iTunes Store" is the reason that comes with the SKPaymentTransaction
however why would it trigger in the first place as , the "Buy" confirmation button on the alert dialog is not yet tapped. It throws a SKPaymentTransactionStateFailed just upon showing the alert dialog.
I can confirm the same with @machris the sequence is (1) in my app, click buy button (2) "Cannot connect to iTunes Store" error alert appears FIRST with error message shows "Cannot connect to iTunes Store" (3) THEN Apple buy dialog shows up, I click [purchase] button, the dialog disappear and nothing happens (4) click [ok] button on error dialog, error dialog disappear and nothing happens
@chirag04 @machris Just one piece of information. One friend of mine, using pure native code (objective-c), and of course his code has nothing to do with react native or this lib, however He started to get the same error [Error Domain=SKErrorDomain Code=0 "Cannot connect to iTunes Store"] no matter how he tried (reboot the device, re-create BundleID, re-create Sandbox tester id ...etc) I started to wonder if that Apple side may have change something (API) around purchase procedures? So, I assume that the test server for Sandbox tester might have a certain problem somehow at this time, I sent the same code to iTunesconnect, use testflight to download and test with my real-world iTunes id, but the result turns out the same, same error.
but InAppUtils.loadProducts and InAppUtils.restorePurchases just works fine!
Any ideas?
@kawashimaken I have the exact same thing as you.
My code was working with the sandbox a few days ago but yesterday this started happening.
The first version of my app is in App Store review, so we'll see what happens.
We are not alone
@flybayer yes, It started from yesterday!
So, my app was approved and is now in the store!
But, in-app purchase is completely broken in the production app. I'm not even getting the price.
I'm going to contact Apple
@flybayer Wow, it is speechless...
Almost everyone on the planet is reporting this problem :-( https://forums.developer.apple.com/community/system-frameworks/in-app-purchase
This issue with the iTunes Sandbox has been now sorted by Apple. This issue can close
Hello everybody,
Here is my issue. I've done this:
and also this:
The thing is that everything seems to go well but it never enters the piece of code where the store has to be unlocked.
When I tap on the icon of the inAPP purchase product, it opens the dialog to buy it. If I buy it, it does nothing. Not even an alert. It's like InAppUtils.purchaseProduct now would be working differently. It never callsback. All the management lays on the purchaseProduct method and it says the product has been purchased but not with the alert or alerts I'm trying to use.
Can anyone help? Thanks in advance!