This week, you will be going through steps to set up a Twilio account and create an Azure function that texts your Twilio number.
✅ Task:
[x] 1. Create an HTTP Trigger Azure Function and add its URL to a repository secret named DEEPSECRETS_ENDPOINT
[x] 2. Fill in the Azure Function URL as a webhook
[x] 3. Code the Function so that it returns the message it was sent
[x] Test your function by texting your Twilio number and seeing output texted back to yourself.
[x] 🚀 Commit your function code to deepsecrets/index.jsto the deepsecrets branch
[x] Create a pull request that merges deepsecrets to main, but do not merge it
🚧 Test Your Work
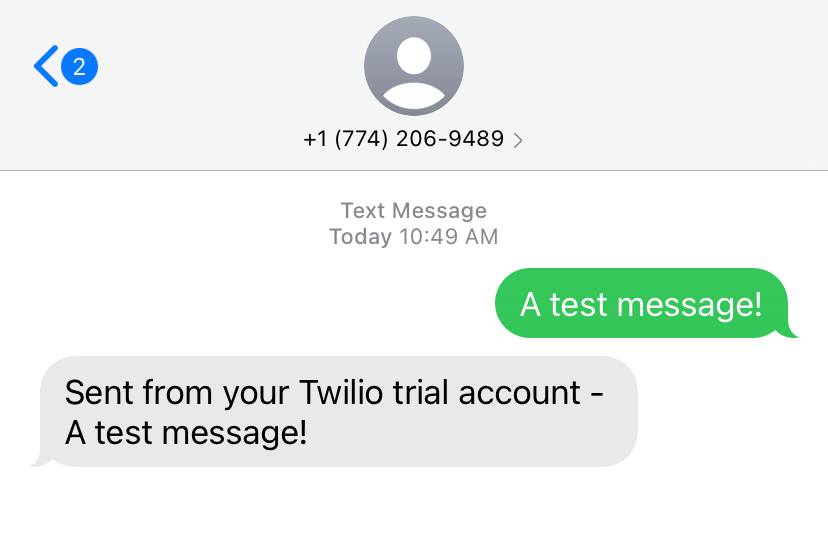
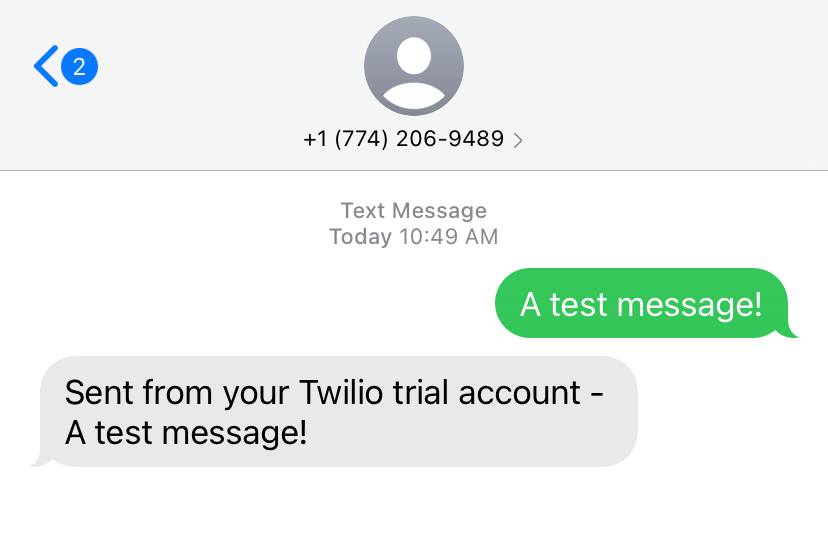
To test your work, try texting a message to your Twilio number - you should receive a text message back that repeats your own message.
:question: How do I find my Twilio number?
See your [phone numbers](https://www.twilio.com/console/phone-numbers/incoming).
❗ Example output?

> Note: You might not get a text back on your phone because Twilio sometimes won't allow you to return a single variable as the entire body, but as long as the code passes the test, you will be okay!
💡 Yay! This means you've successfully configured your Twilio webhook.
Set Up a Twilio Account
Since you should already have a trial Twilio Account from Week 2, you will only need to reconfigure the webhook URL. You will use the same phone number as before.
1. Create an Azure Function
Next, we'll want to create an Azure Function that will eventually output the content of texts that your Twilio number receives. This will just be a simple HTTP trigger function.
Finally, we need to install the npm package querystring to use in our function code later.
2. Configure Your Webhook URL
When someone sends a text message to your Twilio number, Twillio can call a webhook: your Azure Function. You can send a reply back simply by returning your message in the request body.
:question: Webhook? Twilio? I'm lost!
Fear not!
[Webhooks](https://www.twilio.com/docs/usage/webhooks) are essentially just HTTP callbacks that are triggered by an event - in our case, this event is receiving an SMS message. When that event occurs, Twilio makes an HTTP request to the URL configured for the webhook.
We'll configure the Webhook URL by filling in the Azure Function URL as a webhook.
:question: How do I find my Azure Function URL?
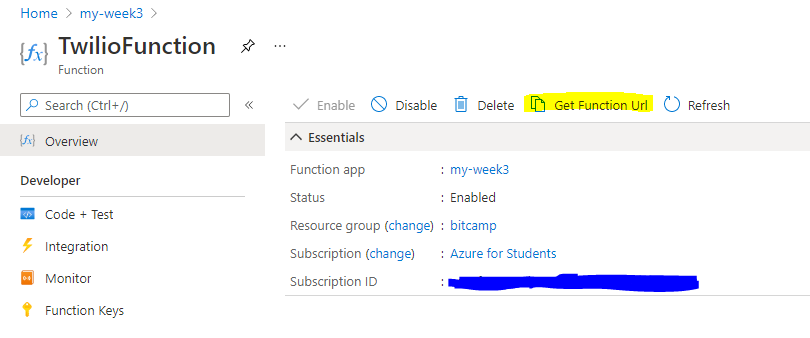
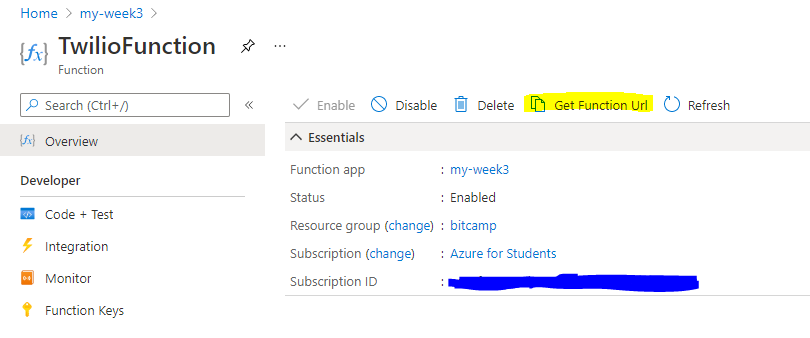
Navigate to your Function page (Overview), and click `Get Function URL`.

:question: How do I configure my Twilio webhook URL?
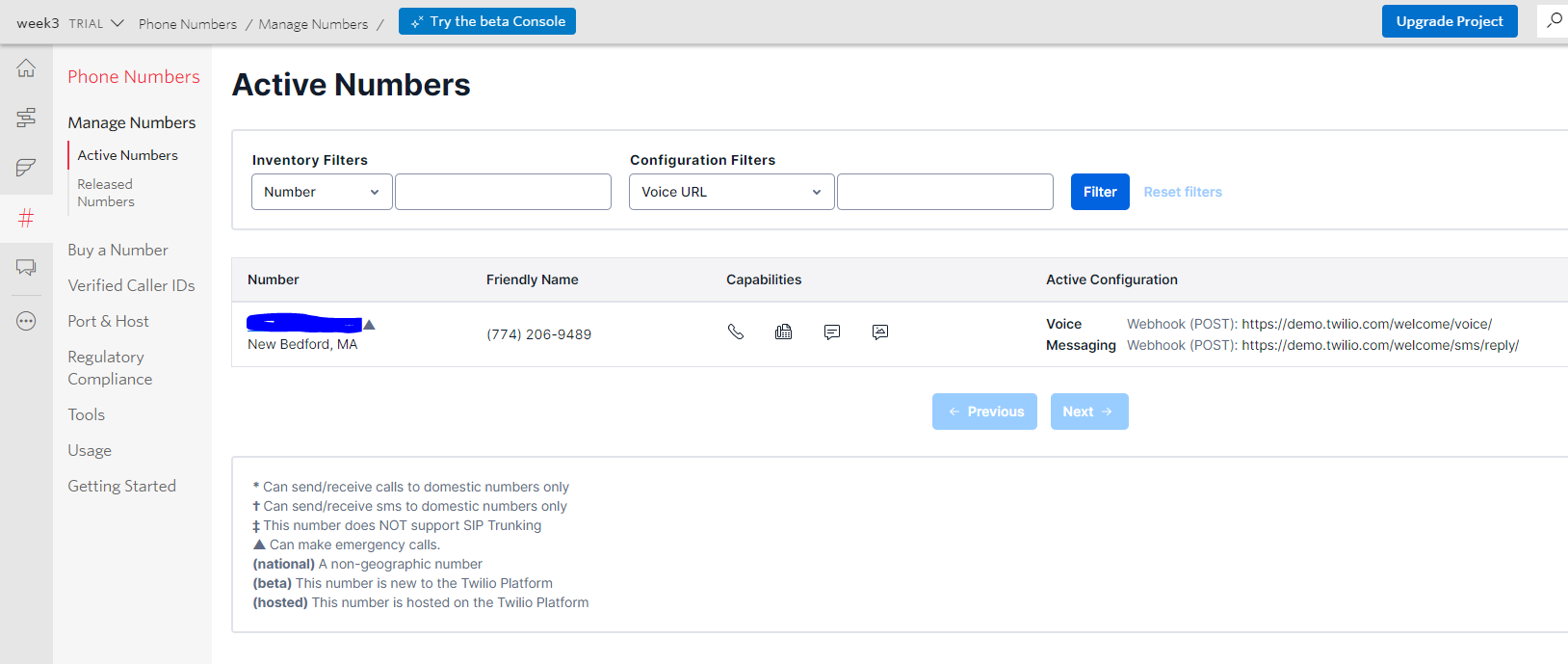
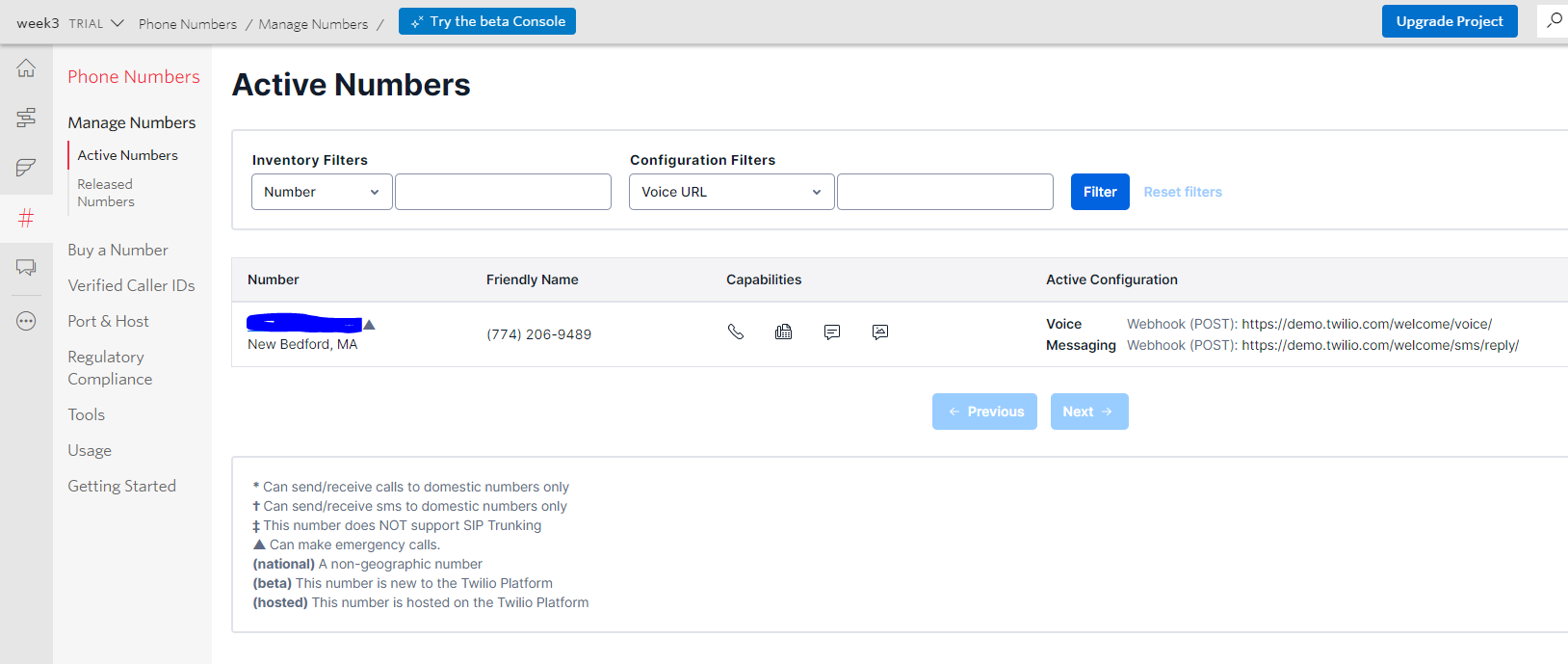
1. Go to the [Twilio Console's Numbers page](https://www.twilio.com/console/phone-numbers/incoming)

2. Click on the phone number you'd like to modify
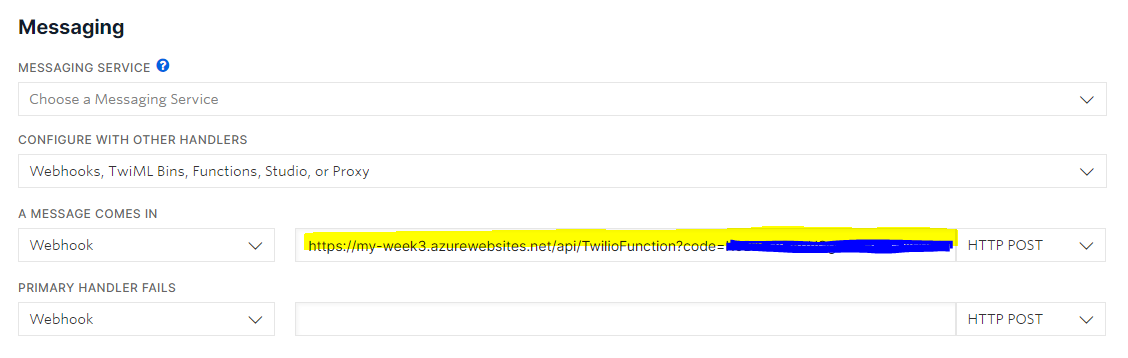
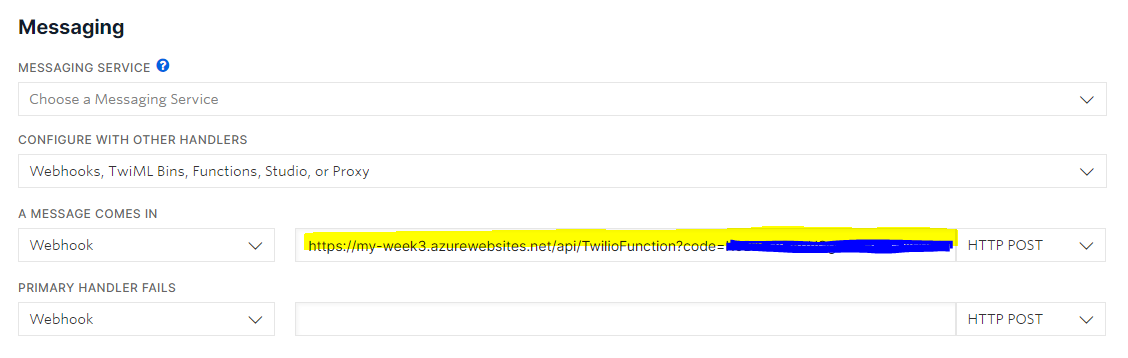
3. Scroll down to the Messaging section and the "A MESSAGE COMES IN" option.
4. Paste in your Azure Function URL. Make sure to click `Save` afterwards!!

3. Write your Azure Function
Now, we'll want to write our Azure Function. Go to the code for the function you created previously in this step.
First, we'll need to instantiate our querystring npm package in order to use it.
:question: How do I use the `querystring` package?
```js
const querystring = require('querystring');
```
Next, we'll use the querystring object to parse our request's body.
:question: How do I parse the request body?
```js
const queryObject = querystring.parse(req.body);
```
From this output, we'll find its Body attribute and return it.
:question: How do I return the output?
```js
context.res = {
body: queryObject.Body
};
```
> Since we are returning `queryObject.Body` as the entire body, you might not receive a text back on your phone. This is Twilio's issue, but the counselor bot's test should pass fine if your code is correct still!
Week 3 Step 6 ⬤⬤⬤⬤⬤⬤◯◯◯ | 🕐 Estimated completion: 10-20 minutes
Can you keep a secret?
This week, you will be going through steps to set up a Twilio account and create an Azure function that texts your Twilio number.
✅ Task:
DEEPSECRETS_ENDPOINTdeepsecrets/index.jsto thedeepsecretsbranchdeepsecretstomain, but do not merge it🚧 Test Your Work
To test your work, try texting a message to your Twilio number - you should receive a text message back that repeats your own message.
:question: How do I find my Twilio number?
See your [phone numbers](https://www.twilio.com/console/phone-numbers/incoming).❗ Example output?
 > Note: You might not get a text back on your phone because Twilio sometimes won't allow you to return a single variable as the entire body, but as long as the code passes the test, you will be okay!Set Up a Twilio Account
Since you should already have a trial Twilio Account from Week 2, you will only need to reconfigure the webhook URL. You will use the same phone number as before.
1. Create an Azure Function
Next, we'll want to create an Azure Function that will eventually output the content of texts that your Twilio number receives. This will just be a simple HTTP trigger function.
Finally, we need to install the
npmpackagequerystringto use in our function code later.2. Configure Your Webhook URL
When someone sends a text message to your Twilio number, Twillio can call a webhook: your Azure Function. You can send a reply back simply by returning your message in the request body.
:question: Webhook? Twilio? I'm lost!
Fear not! [Webhooks](https://www.twilio.com/docs/usage/webhooks) are essentially just HTTP callbacks that are triggered by an event - in our case, this event is receiving an SMS message. When that event occurs, Twilio makes an HTTP request to the URL configured for the webhook.We'll configure the Webhook URL by filling in the Azure Function URL as a webhook.
:question: How do I find my Azure Function URL?
Navigate to your Function page (Overview), and click `Get Function URL`. :question: How do I configure my Twilio webhook URL?
1. Go to the [Twilio Console's Numbers page](https://www.twilio.com/console/phone-numbers/incoming)  2. Click on the phone number you'd like to modify 3. Scroll down to the Messaging section and the "A MESSAGE COMES IN" option. 4. Paste in your Azure Function URL. Make sure to click `Save` afterwards!! 3. Write your Azure Function
Now, we'll want to write our Azure Function. Go to the code for the function you created previously in this step.
First, we'll need to instantiate our
querystringnpm package in order to use it.:question: How do I use the `querystring` package?
```js const querystring = require('querystring'); ```Next, we'll use the
querystringobject to parse our request's body.:question: How do I parse the request body?
```js const queryObject = querystring.parse(req.body); ```From this output, we'll find its
Bodyattribute and return it.:question: How do I return the output?
```js context.res = { body: queryObject.Body }; ``` > Since we are returning `queryObject.Body` as the entire body, you might not receive a text back on your phone. This is Twilio's issue, but the counselor bot's test should pass fine if your code is correct still!