I want to add an animation where the connector is directional and drawn towards the next indicator.
Can you show me any other examples?
Open ZaifSenpai opened 3 years ago
I want to add an animation where the connector is directional and drawn towards the next indicator.
Can you show me any other examples?
I want to add an animation where the connector is directional and drawn towards the next indicator.
Can you show me any other examples?
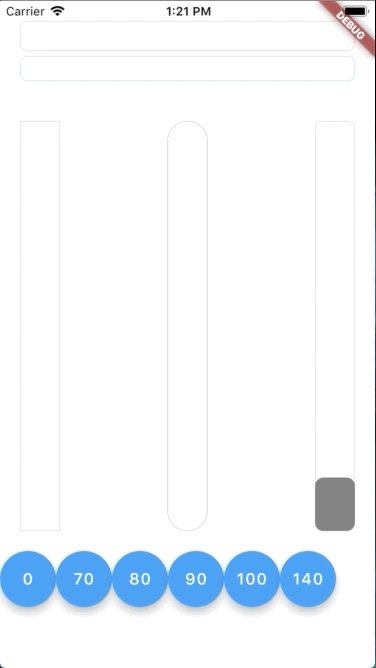
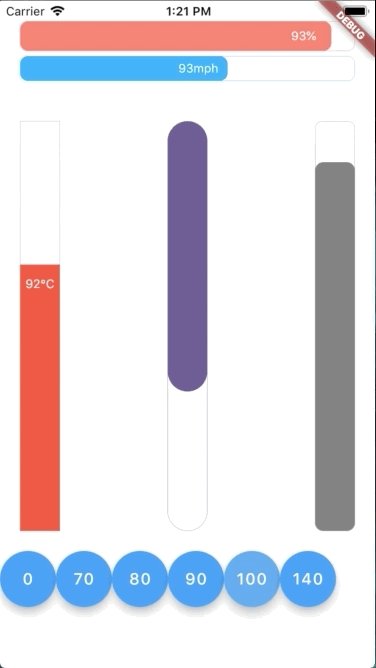
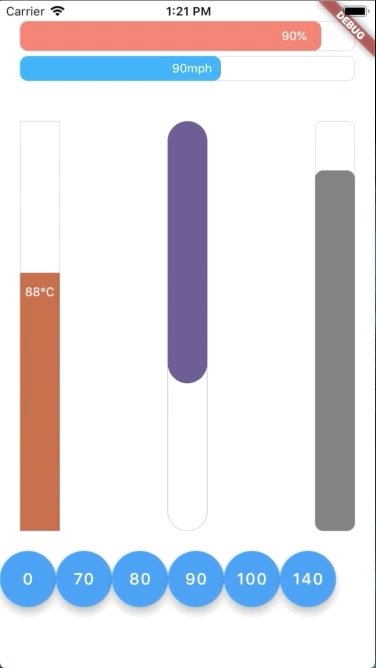
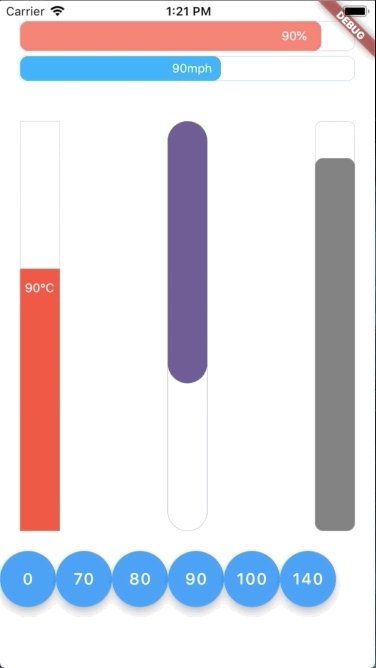
I mean something like a progress bar; without the text of-course

It would also be cool to have the animation similar to AnimatedList where when tiles are added/deleted you can control how this is done with SizeTransition, etc.
It would also be cool to have the animation similar to AnimatedList where when tiles are added/deleted you can control how this is done with SizeTransition, etc.
I was able to create a somewhat working working way of doing this, but definitely not perfect. You can change the SliverList in the timelines.dart file to a SliverAnimatedList. Then instead of the SliverChildDelegate you pass an AnimatedListItemBuilder. In the timeline_tile_builder.dart I just wrapped the TimelineTile in a SizeTransition and passed in the animation.
Hi. This is a great library by all means. It is just missing animation from one indicator to another. That would be cool if I could show it animated to the user.