@chalimar please provide update
- Progress
- Blockers
- Availability
- ETA
Closed ladissi closed 2 years ago
@chalimar please provide update
Designed the element which can be found in the following link. Looking forward to Chali's feedback.
Hey Prianka! This is a great start, thank you! I used your design to just make some slight adjustments. Let's go over in the meeting or when you have a moment for next steps.

@bhaggya, I apologize about the delay! Attached is an SVG and PNG version of the cookie emoji for popup. Please let me know if this works for you! 😁❤️🍪
Cookie image provided
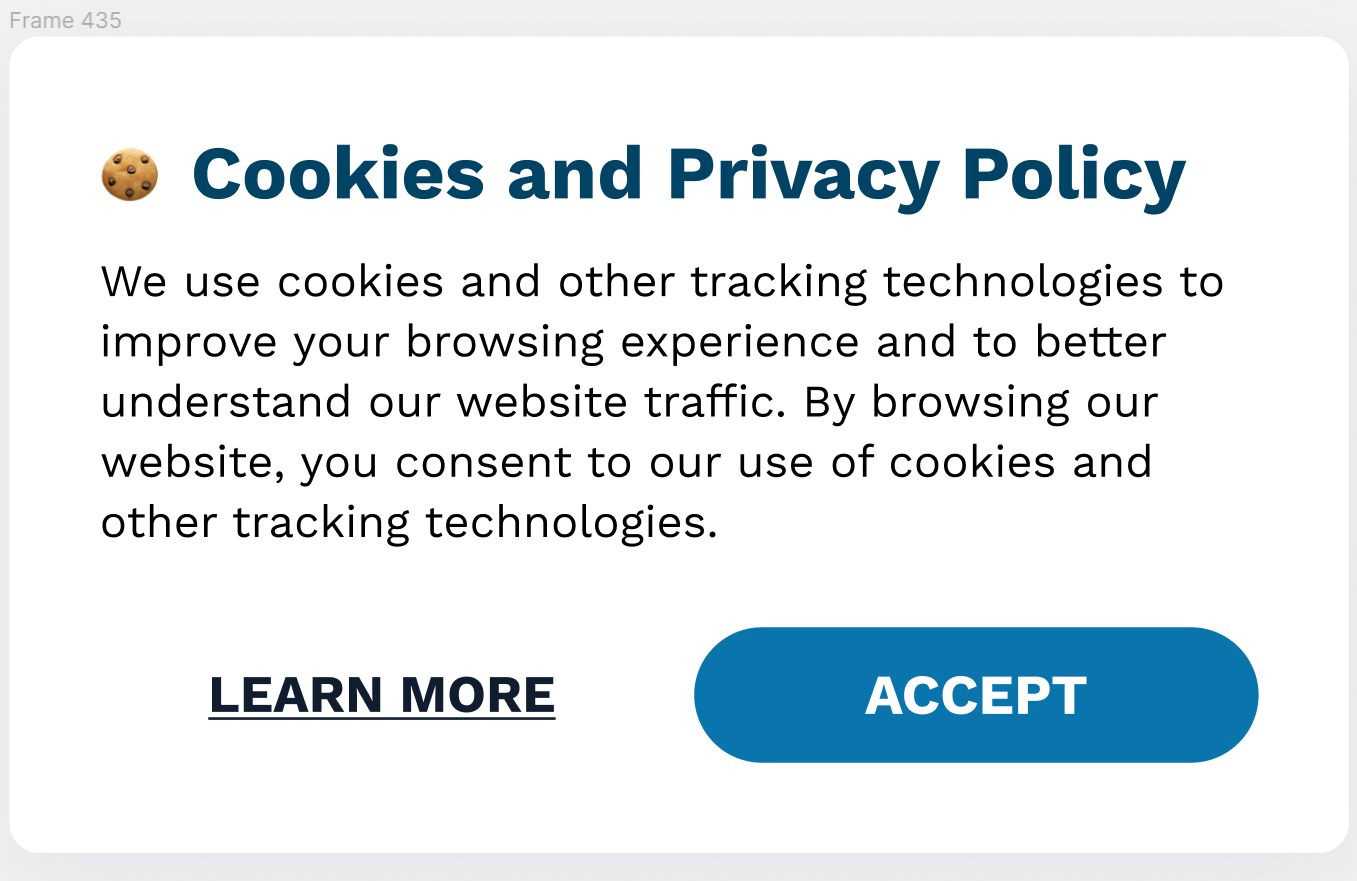
@chalimar why is it that the Accept button has black text on blue? That is not in line with the Design System for Civic Tech Index.
@chalimar @FarzanaPrianka I am looking for the assets associated with this work, and I don't see them on either of these pages CTI Figma, design systems page CT Figma, privacy policy
And see my previous note
@chalimar why is it that the Accept button has black text on blue? That is not in line with the Design System for Civic Tech Index.
The cookie hover box can be found on the Home Page design of the Figma file below the original artboards. Prianka had designed them on that screen for initial visits. I sent the cookie SVG to Bhaggya directly for this issue.
The Accept button should have a white button label; all buttons and links used throughout the site have an updated hexcode to meet accessibility standards. I am not sure why that one button got bypassed when that change was implemented.
What assets are you looking for specifically that I may be able to provide?

Figma has been updated, ready for devs to complete.
@smsada are there any other changes that need to be made to the privacy popup style? I think it's already completed
You are right. Closing out this issue as its original goal has been achieved. Thanks @bruceplai
This issue still needs the button label updated to white in the hoverbox.
Thank you @chalimar I didn't do a check of the website and you are right
Overview
Create and implement wireframe for "Cookies and Privacy Policy" hover box.
Action Items
[x] Create hover box wireframe based on civic tech index styling
[x] Implement hover box wireframe on Front End
[x] Modify front end to use white text
White Text on Blue Button Design
[x] Add a border to the hoverbox
Resources/Instructions